Der Netzwerk-Admin erreicht den App Creator, indem er rechts oben im Dropdown-Menü am Profil > Administration > App Creator klickt. Anschließend erscheint eine Liste mit allen Apps, die auf Netzwerkebene vorhanden sind. Rechts neben jeder App kann diese bearbeitet oder gelöscht werden.
Der Gruppen-Admin ruft die Apps seiner Gruppe auf, indem er die Gruppenadministration öffnet und dort “App Creator” auswählt. Hier findet sich ebenfalls eine Listenansicht, der sich die einzelnen Apps der jeweiligen Gruppe entnehmen lassen. Rechts oben findet sich sowohl in der Netzwerk-, als auch in der Gruppenadministration die Schaltfläche “Neue App erstellen”, mit der eine neue App angelegt werden kann.
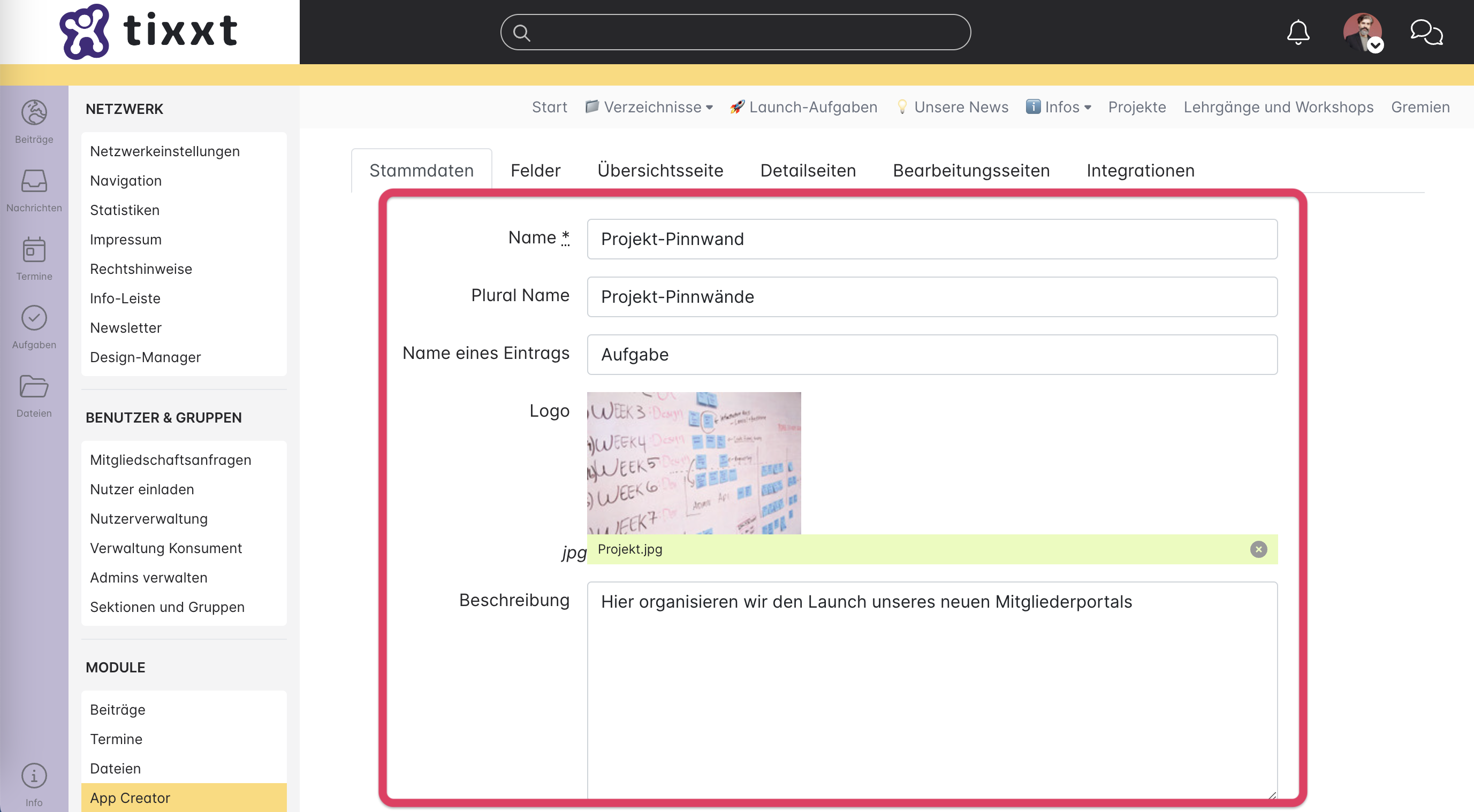
Stammdaten
Wird eine neue App angelegt/eine bestehende App bearbeitet, öffnet sich zunächst der erste Reiter, in dem die sogenannten Stammdaten verwaltet werden. Im Pflichtfeld “Name*” muss die Bezeichnung der betreffenden App eingetragen werden.
Zudem finden sich hier weitere optionale Felder, die befüllt werden können. So lassen sich der Pluralname, der Name eines Eintrags, ein Logo, eine Beschreibung sowie ein Hinweis zur App eintragen. Der folgende Screenshot zeigt beispielhaft mögliche Stammdaten:
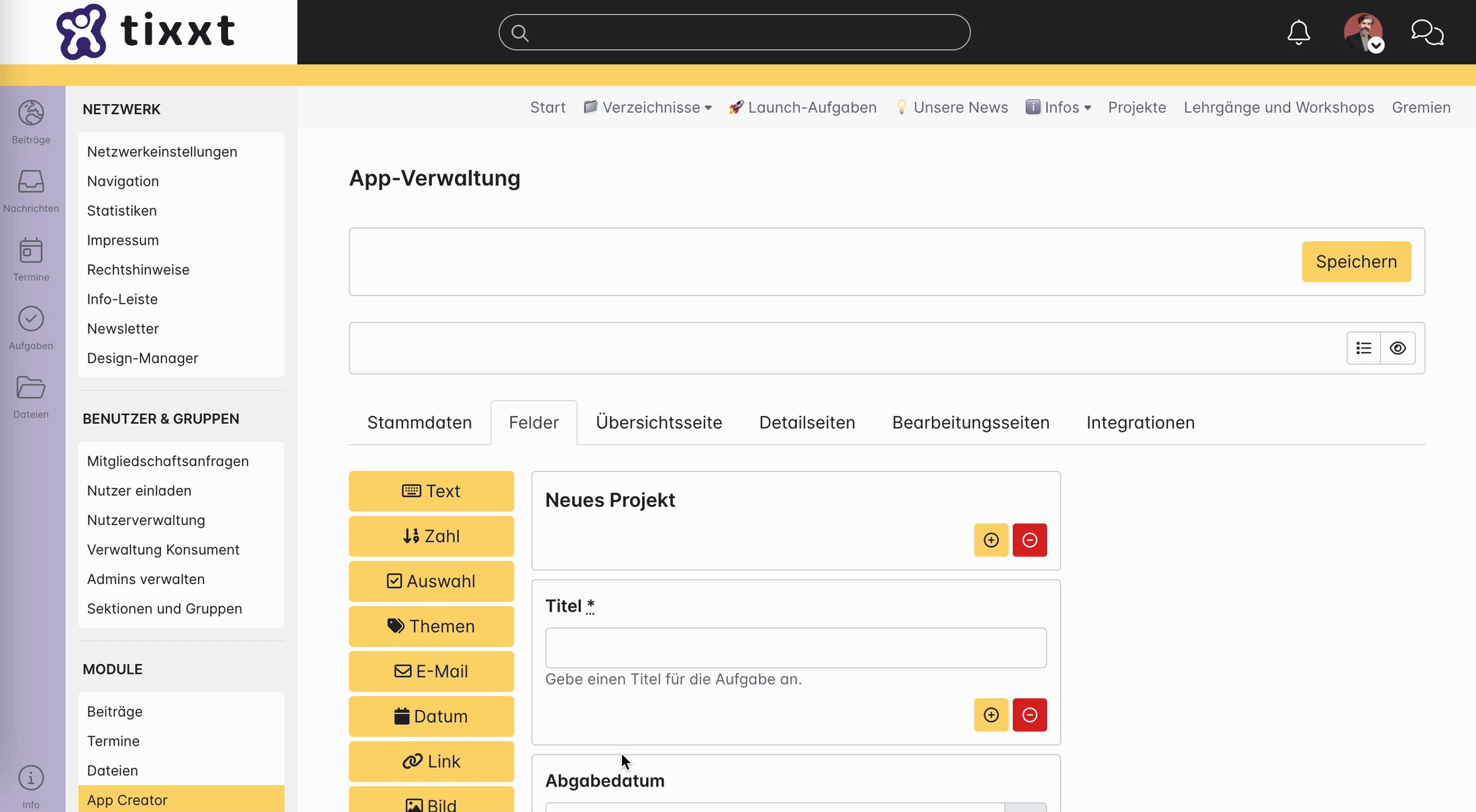
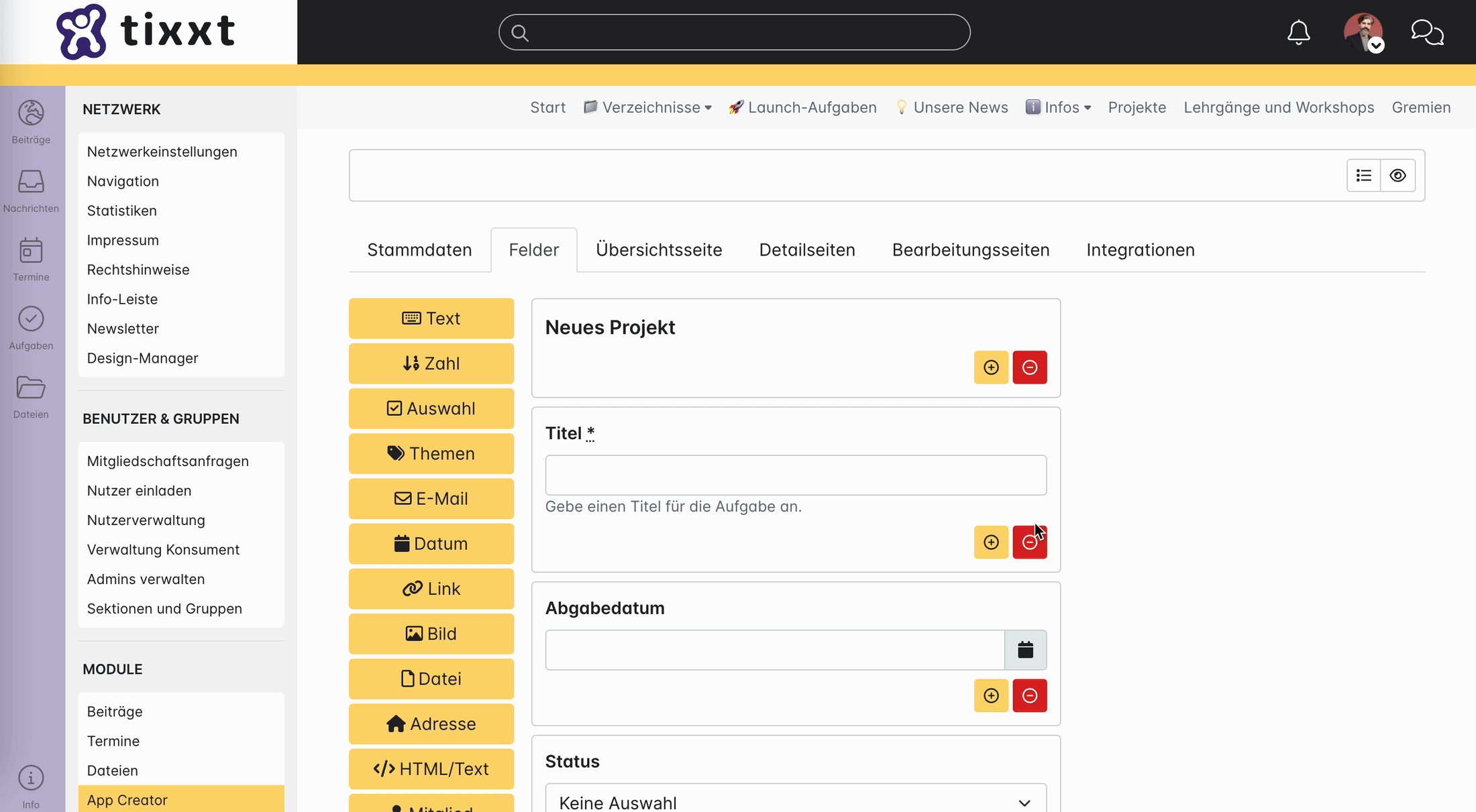
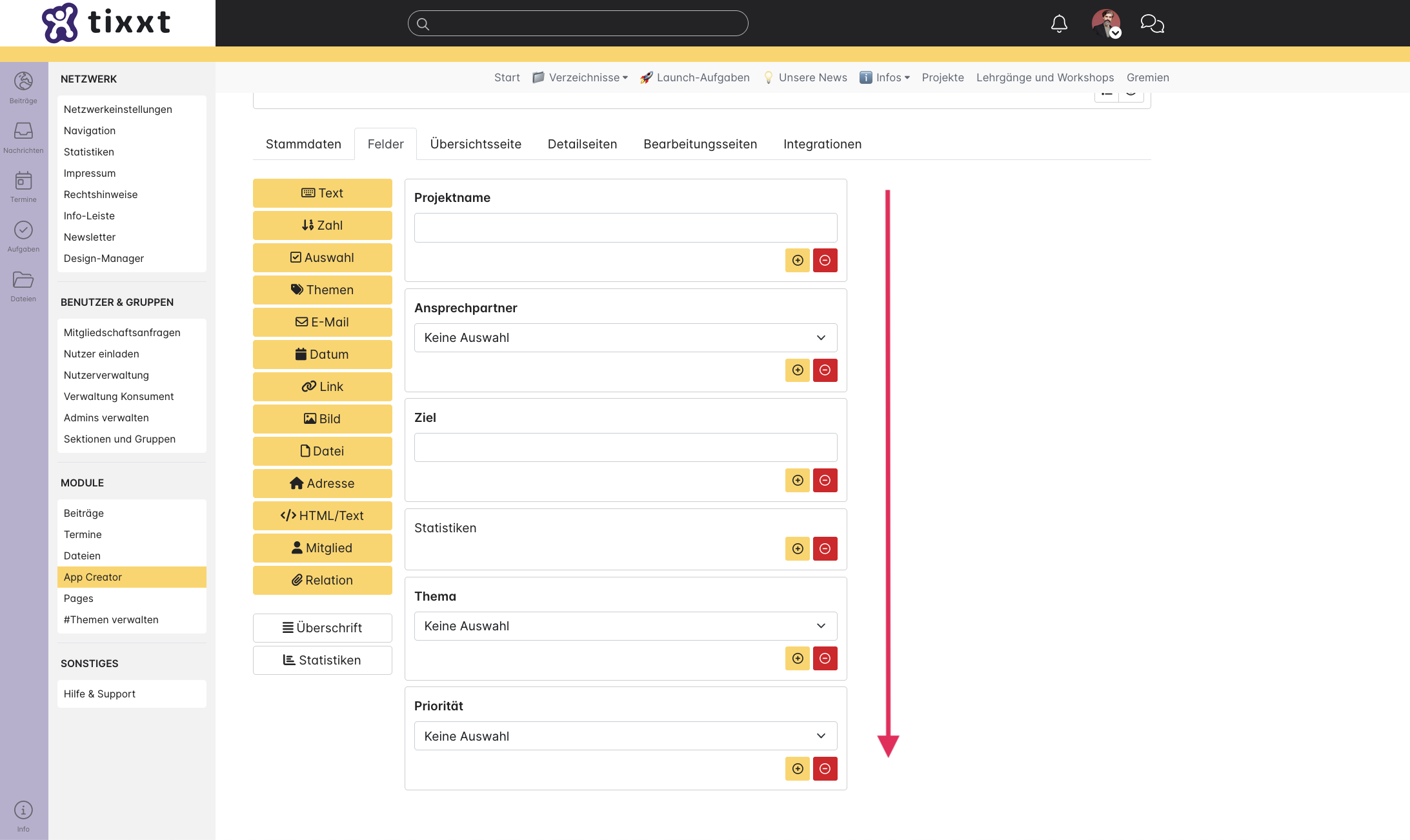
Felder
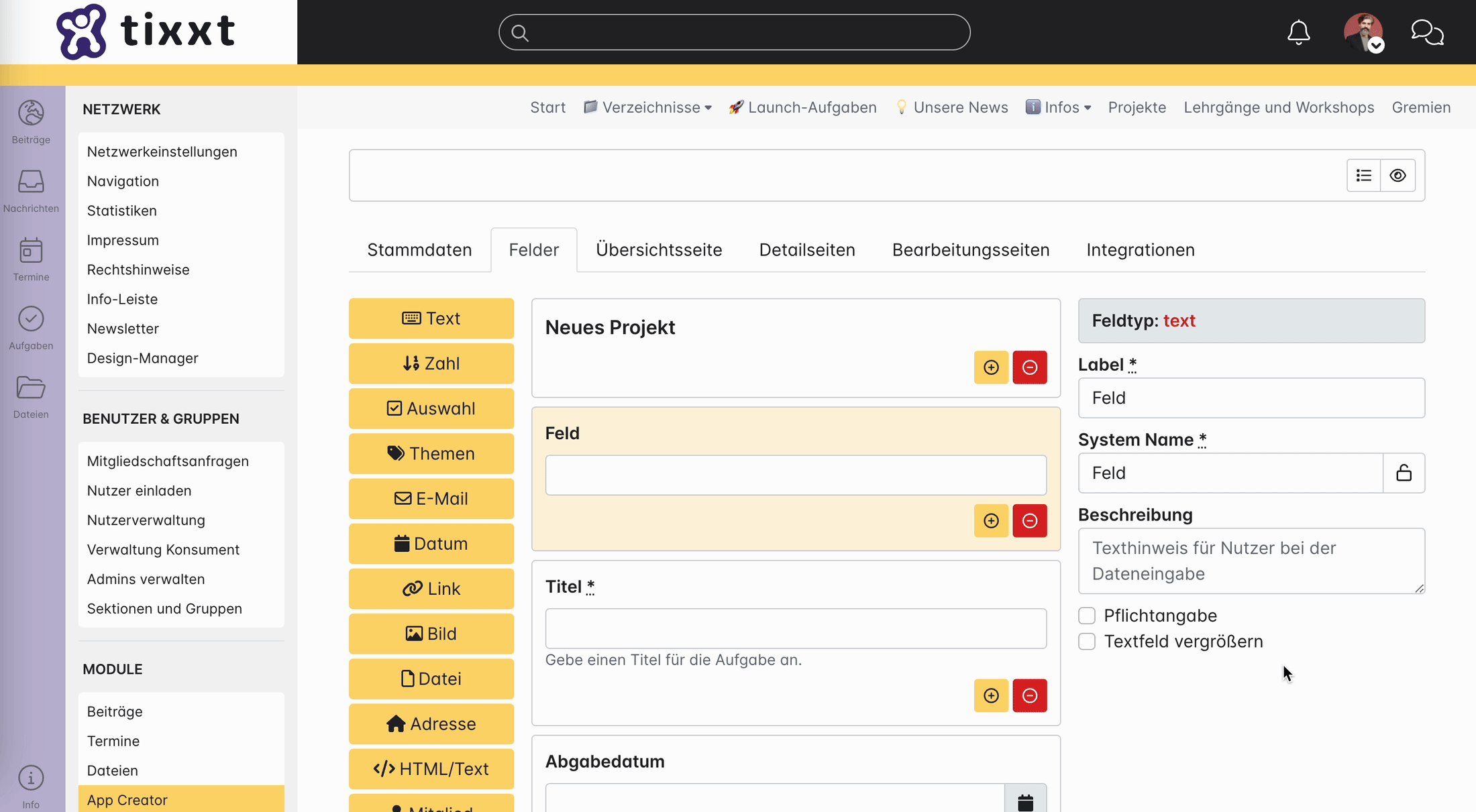
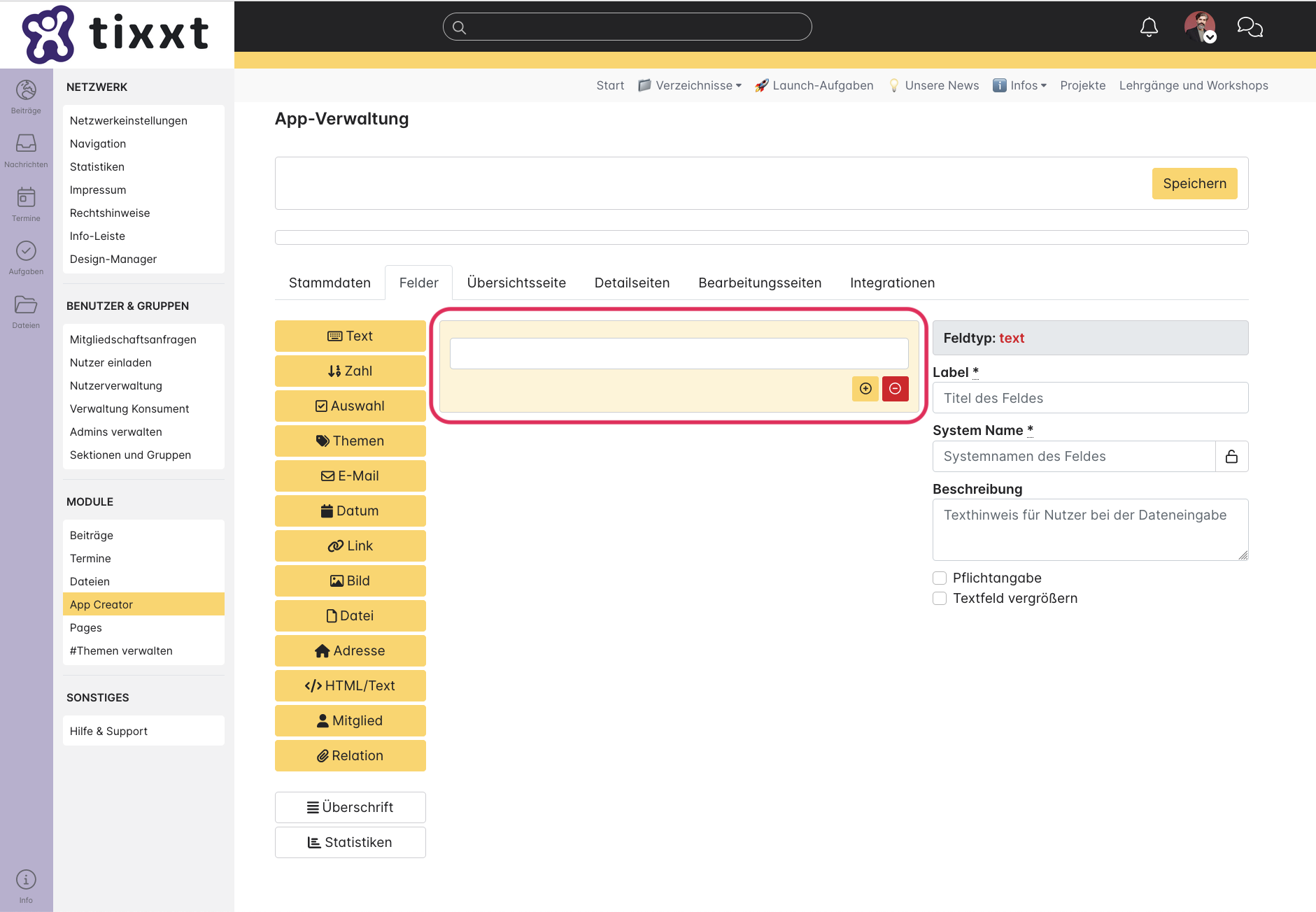
Im zweiten Reiter werden die einzelnen Felder bestimmt und konfiguriert, die sich in der App wiederfinden sollen. Links befindet sich eine Übersicht aller Feldtypen, die für die Konfiguration genutzt werden können. Um der App initial ein Feld hinzuzufügen, wird dieses per Klick darauf in die mittlere Spalte befördert.
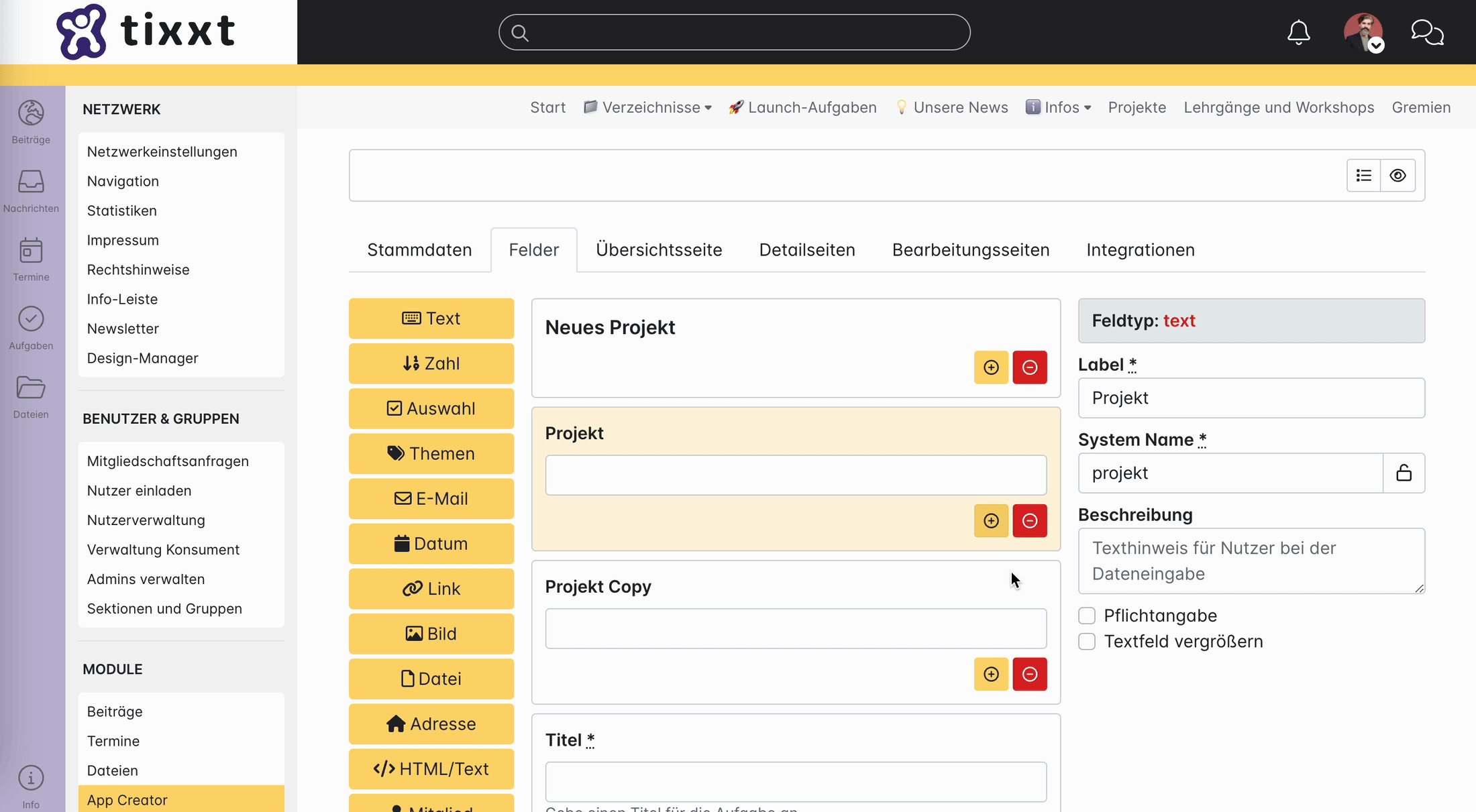
Ist dieses erste Feld vorhanden, können weitere Felder auch per drag & drop von der linken Spalte in die Mitte gezogen werden. Wurde ein Feld der mittleren Spalte hinzugefügt, kann dieses mit Klick auf das Plus-Symbol dupliziert sowie mit Klick auf das Minus-Symbol entfernt werden.
Die Reihenfolge der unterschiedlichen Felder kann geändert werden, indem diese per drag & drop in die gewünschte Ordnung gezogen werden.
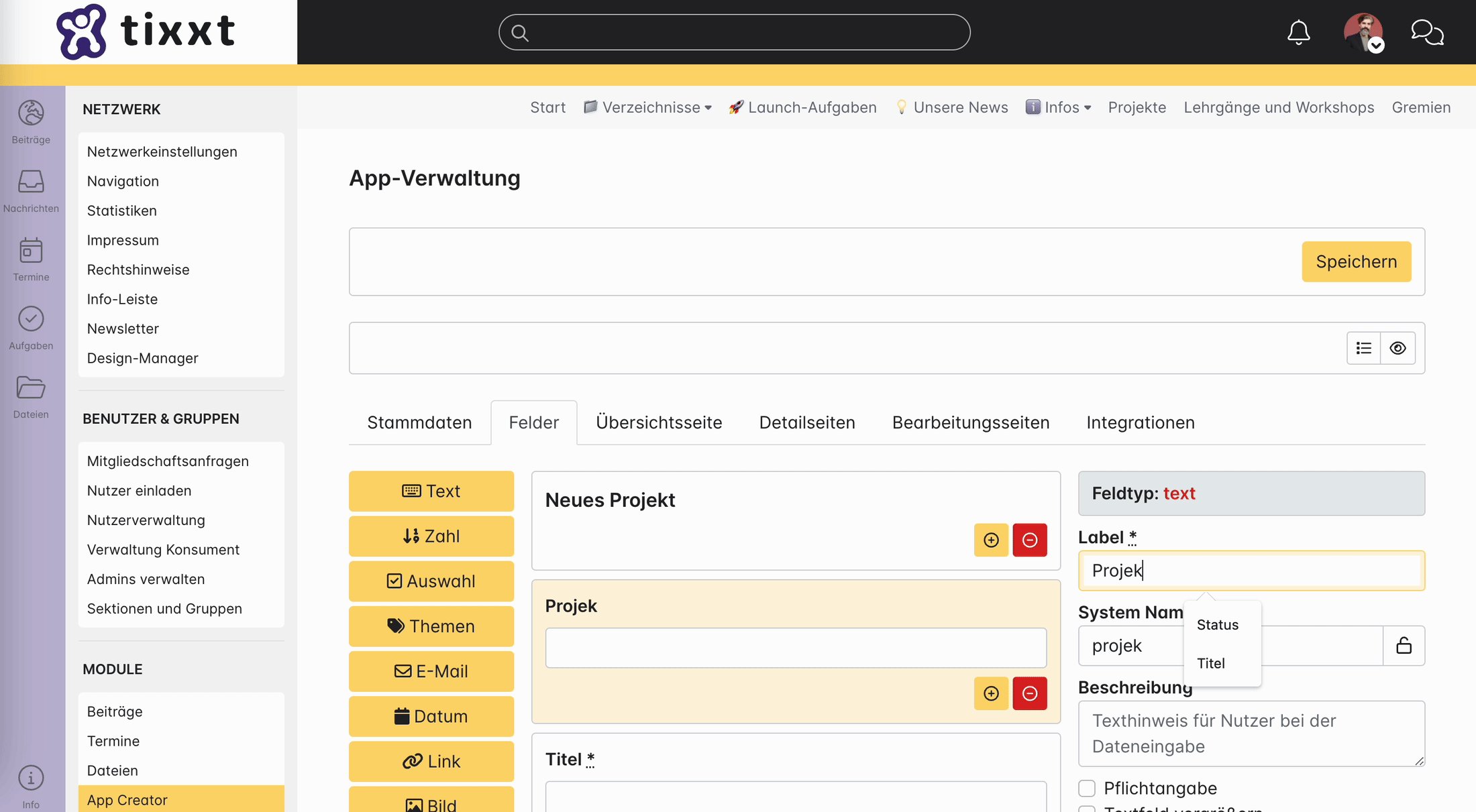
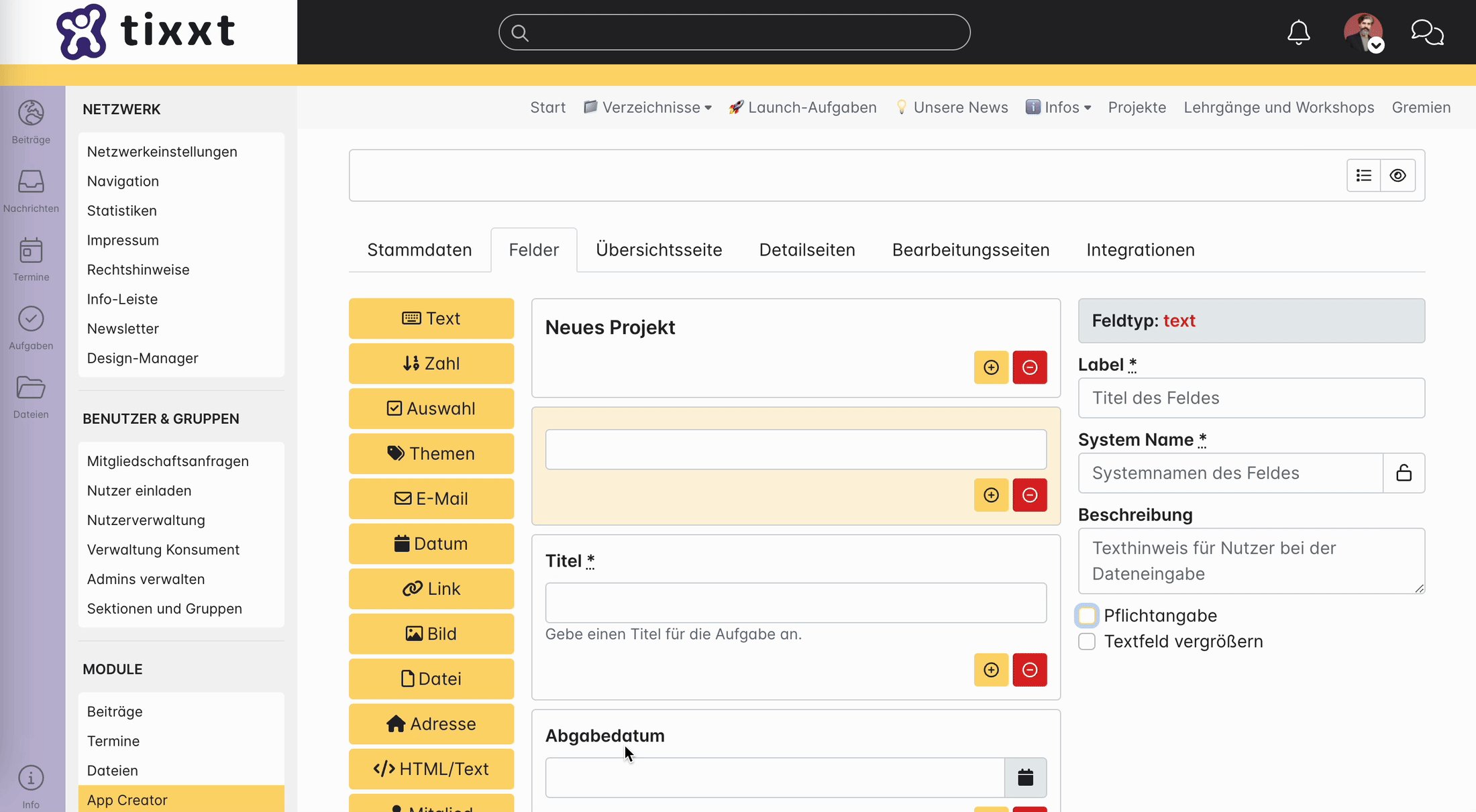
Nachdem ein Feld hinzugefügt wurde, erscheinen in der rechten Spalte weitere Optionen, mit denen das Feld konfiguriert werden kann. Hier werden allgemeine Informationen festgelegt.
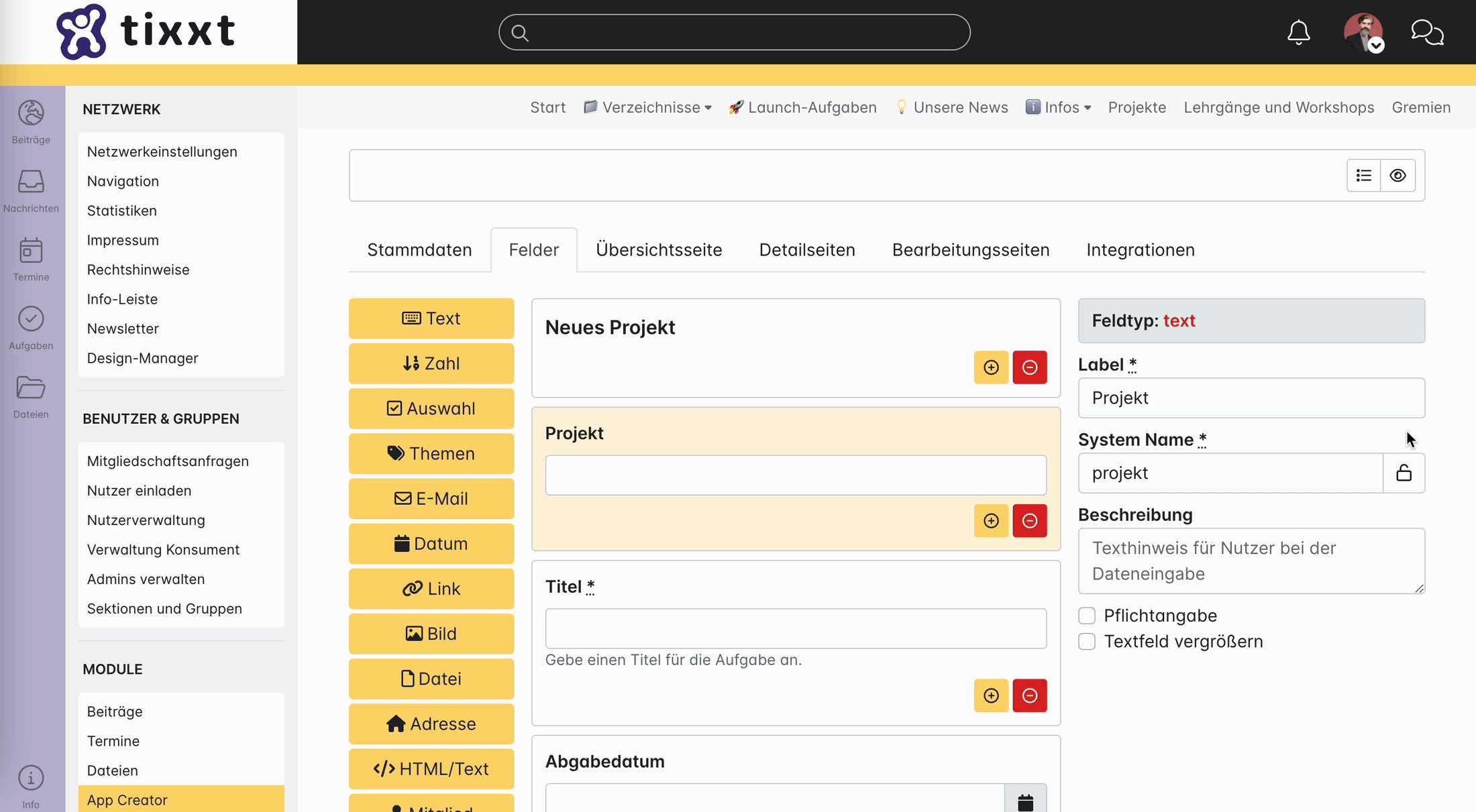
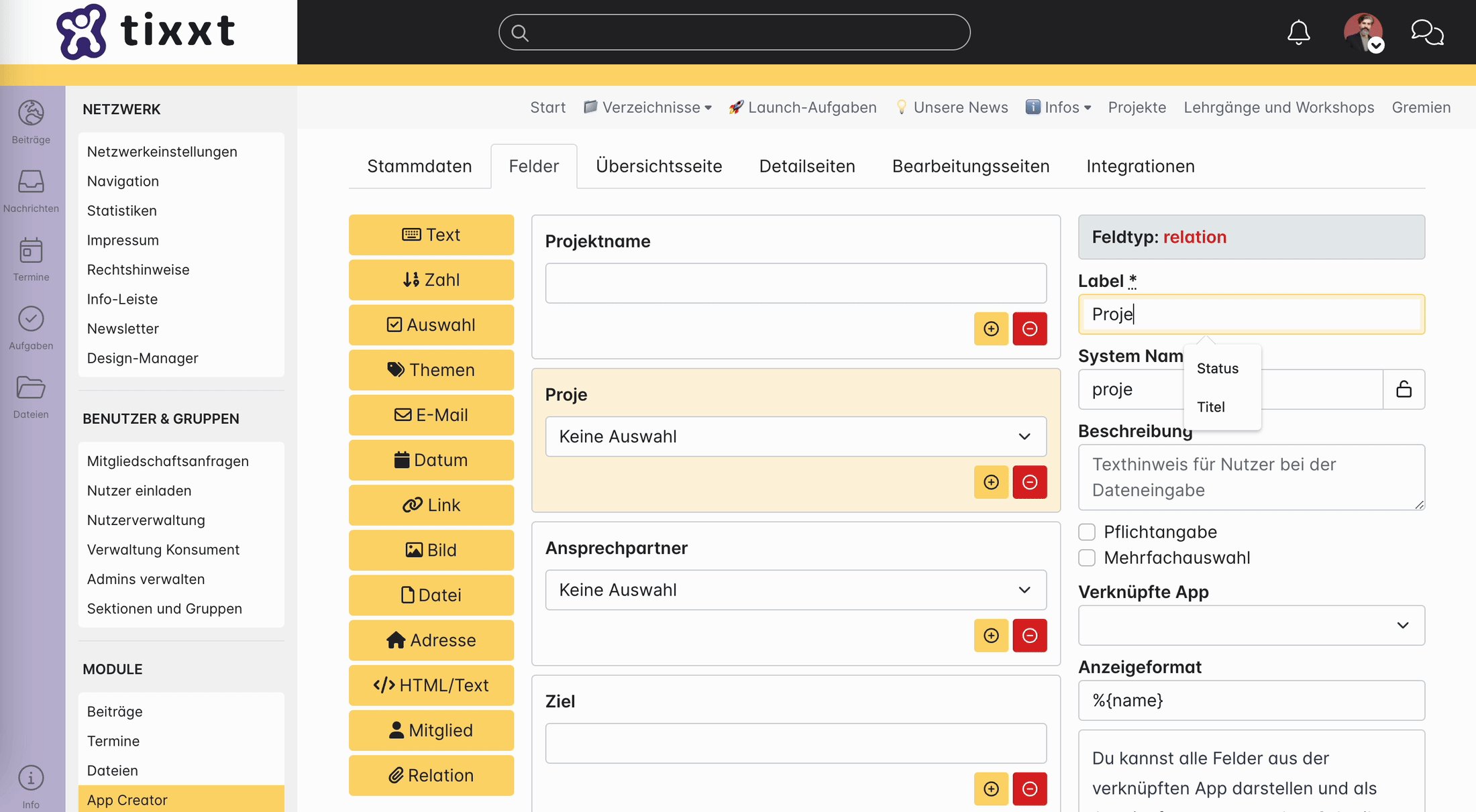
Es muss zunächst das Label des Feldes definiert werden. Dabei handelt es sich um eine Pflichtangabe, die den Titel eines jeden Feldes darstellt.
Wurde die Pflichtangabe “Label” gesetzt, wird automatisch die zweite Pflichtangabe “Systemname” generiert. Diese kann jedoch auch noch manuell geändert werden. Ein Klick auf das Schloss-Symbol führt dazu, dass sich der Systemname nicht mehr automatisch aktualisiert, auch wenn beispielsweise die Eingabe unter “Label” geändert wird. Ein erneuter Klick auf das Schloss-Symbol öffnet das Feld hingegen wieder für die manuelle Anpassung. Anhand des Systemnamens erfolgt beispielsweise die Suche. Es ist daher zu empfehlen, dass dieser immer identisch zum Label ist.
Neben dem Label sowie dem Systemnamen lässt sich je Feld optional eine Beschreibung hinzufügen, die bei der fertigen App als Hinweis bei der Dateneingabe dient. Mit Klick auf die schraffierte untere rechte Ecke der Box, lässt sich diese größer ziehen, sodass auch längere Beschreibungstexte hinzugefügt werden können.
Darüber hinaus lässt sich konfigurieren, ob es sich bei dem gewählten Feld um eine Pflichtangabe handelt, sodass diese in der späteren App vom Nutzer ausgefüllt werden muss.
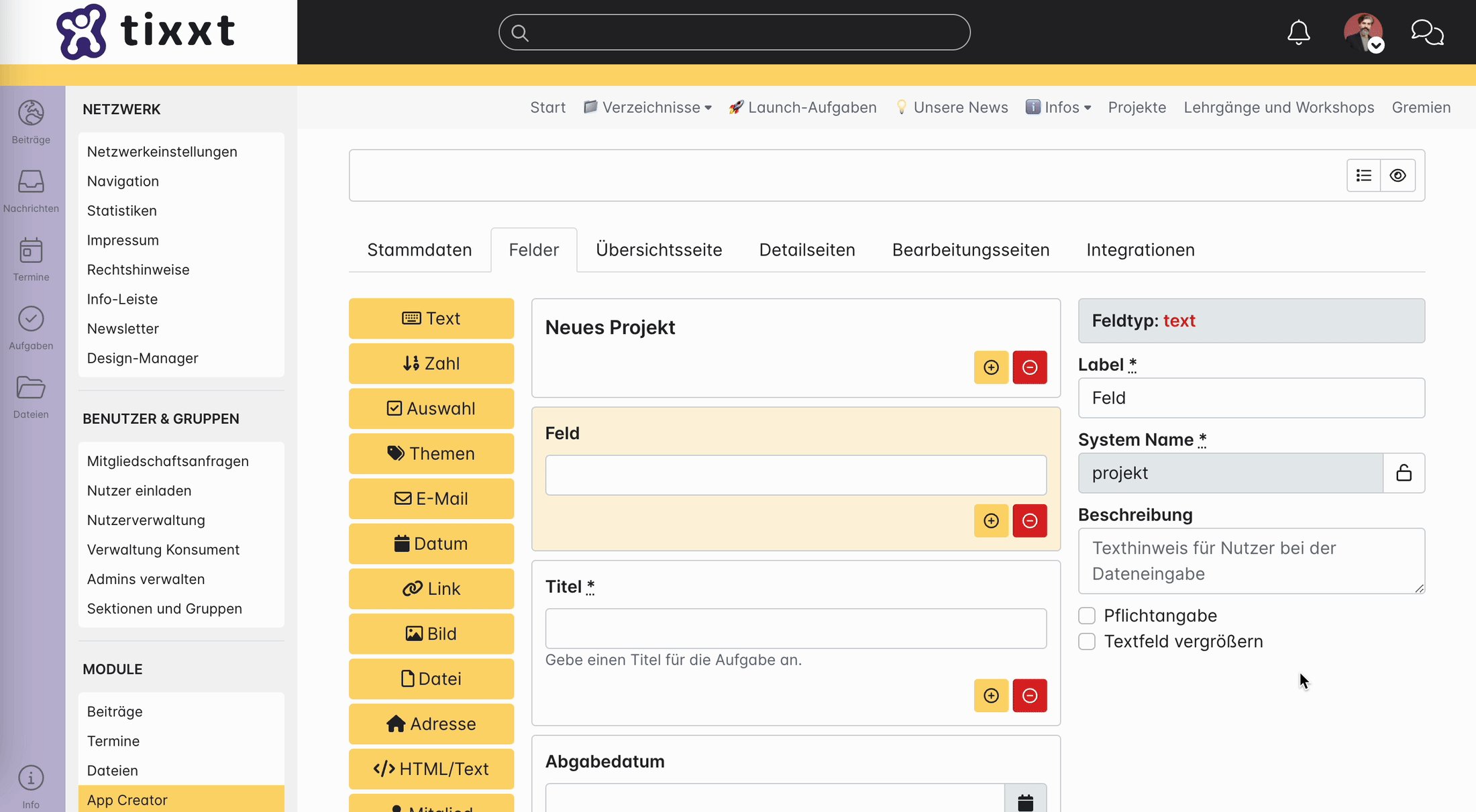
Textfeld
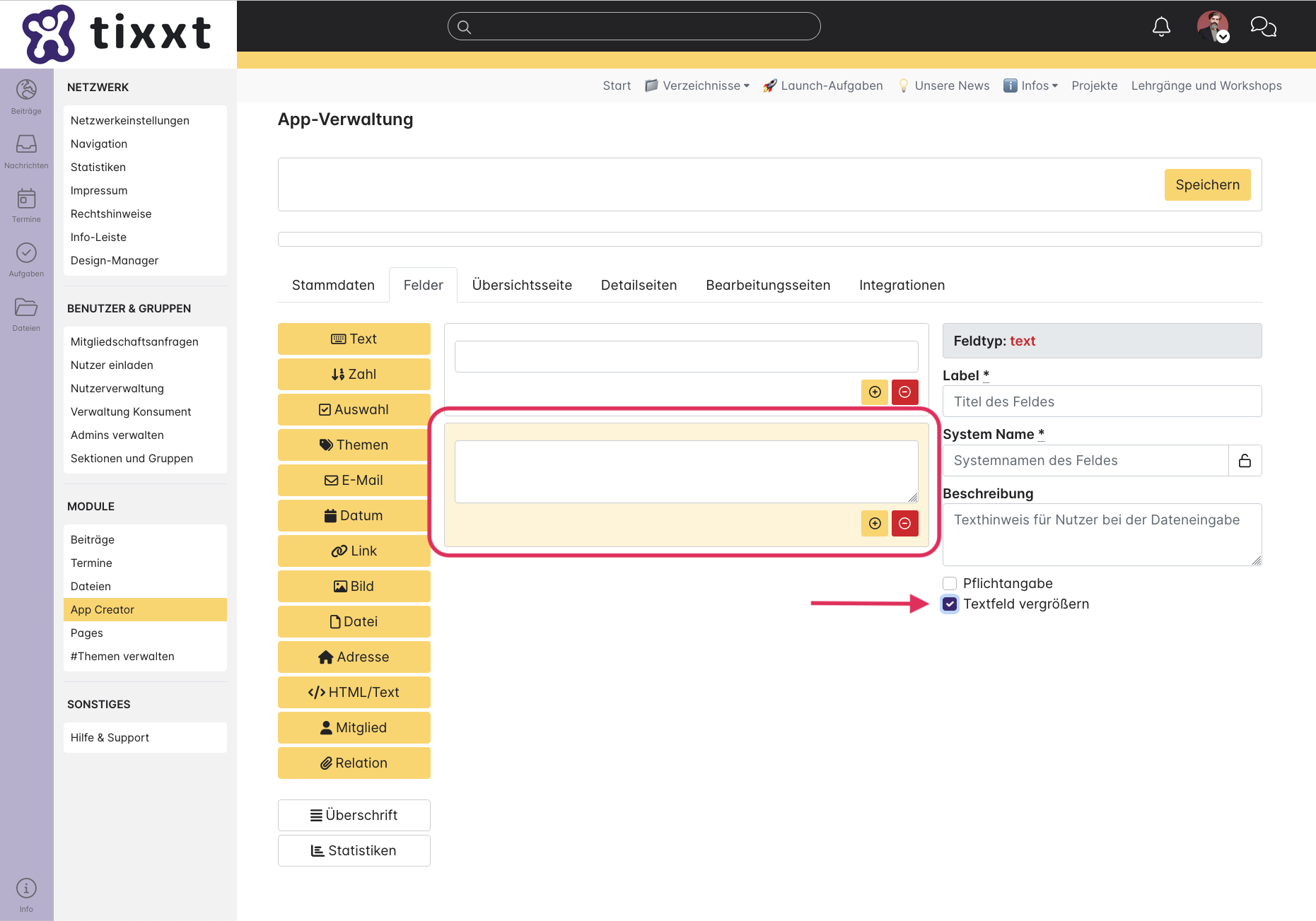
Auch beim Textfeld lassen sich Label, Systemname und Beschreibung konfigurieren.
Zusätzlich zu diesen Optionen kann hier festgelegt werden, ob das Textfeld vergrößert sein soll. Ist diese Checkbox aktiviert, kann später in der App eine mehrzeilige Texteingabe erfolgen.
Zahlenfeld
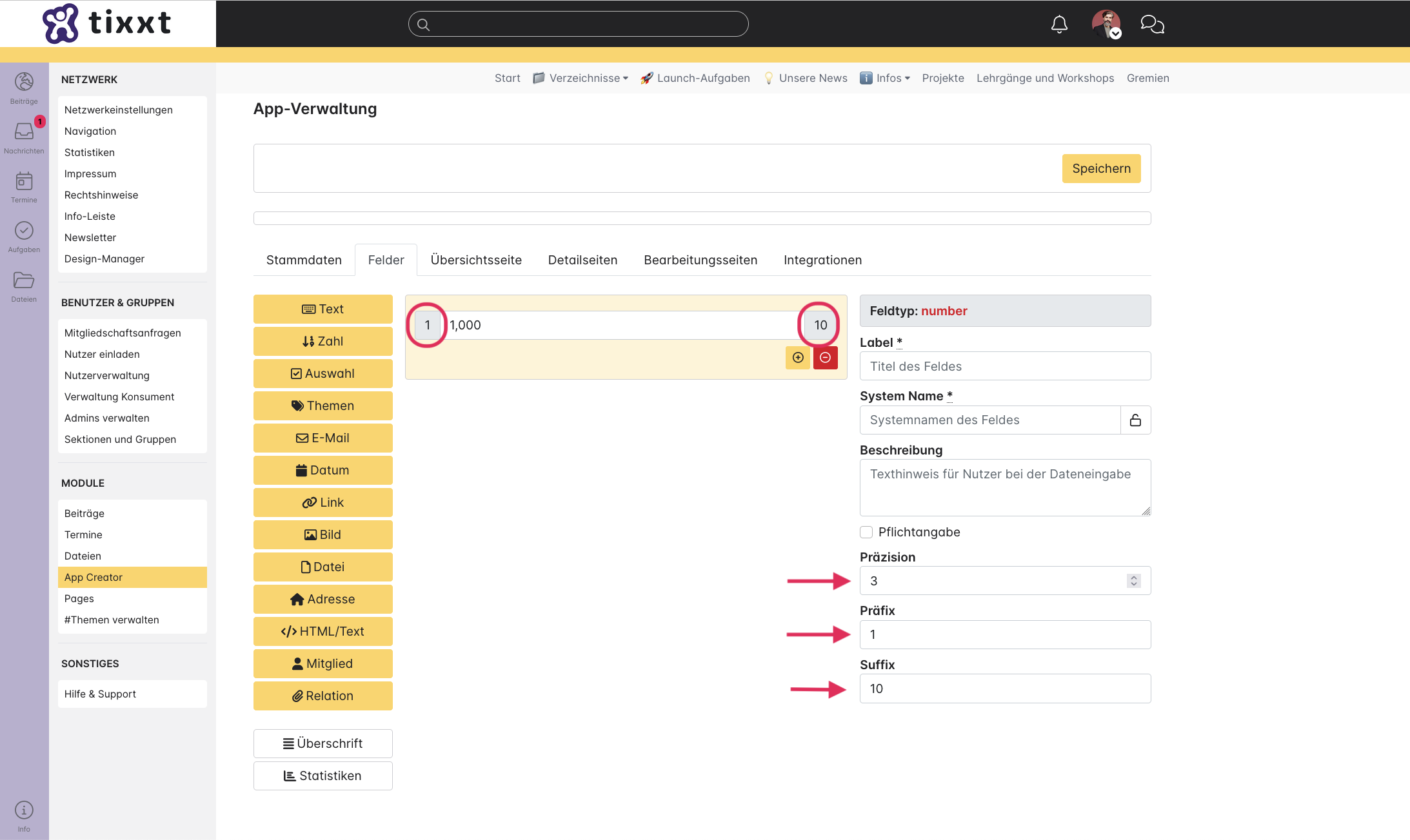
Beim Zahlenfeld lassen sich ebenfalls Label, Systemname und Beschreibung konfigurieren.
Zudem findet sich hier das Feld “Präzision”, das die Dezimalstellen für das Zahlenfeld festlegt. Im Standard ist dieses auf Null eingestellt, lässt sich jedoch bis auf 20 erweitern.
Unter “Präfix” kann festgelegt werden, welche Angabe dem Zahlenfeld voranstehen soll, beispielsweise um einen Hinweis zur Eingabe oder den Beginn einer Skala hinzuzufügen.
Analog lässt sich ebenfalls ein “Suffix” hinzufügen, sodass hinter dem Zahlenfeld weitere Angaben, wie beispielsweise das Ende einer Skala, gemacht werden können.
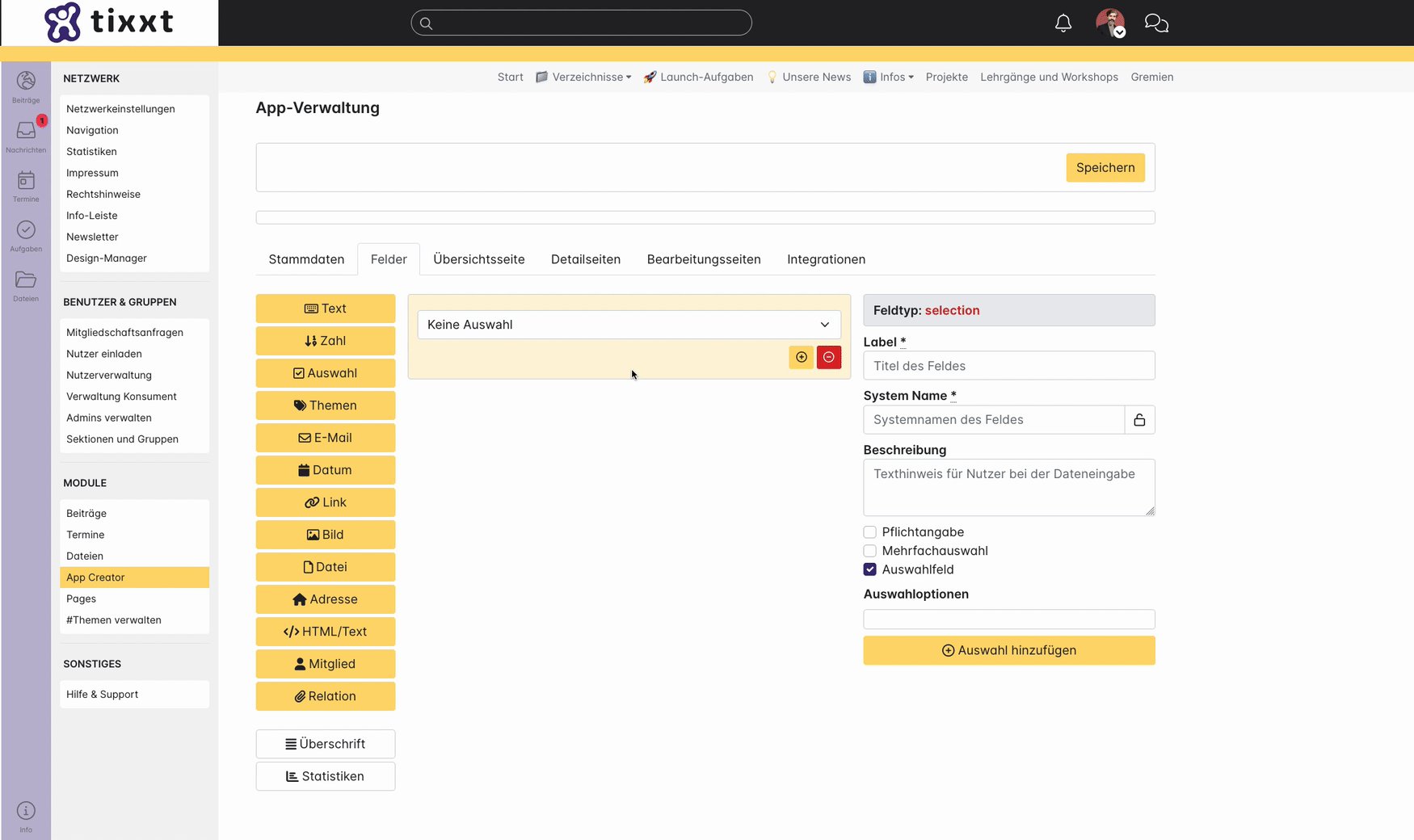
Auswahlfeld
Auch beim Auswahlfeld lassen sich Label, Systemname und Beschreibung konfigurieren. Neben diesen allgemeinen Optionen und der Checkbox “Pflichtangabe” kann beim Auswahlfeld auch festgelegt werden, ob es sich um eine Mehrfachauswahl handeln soll.
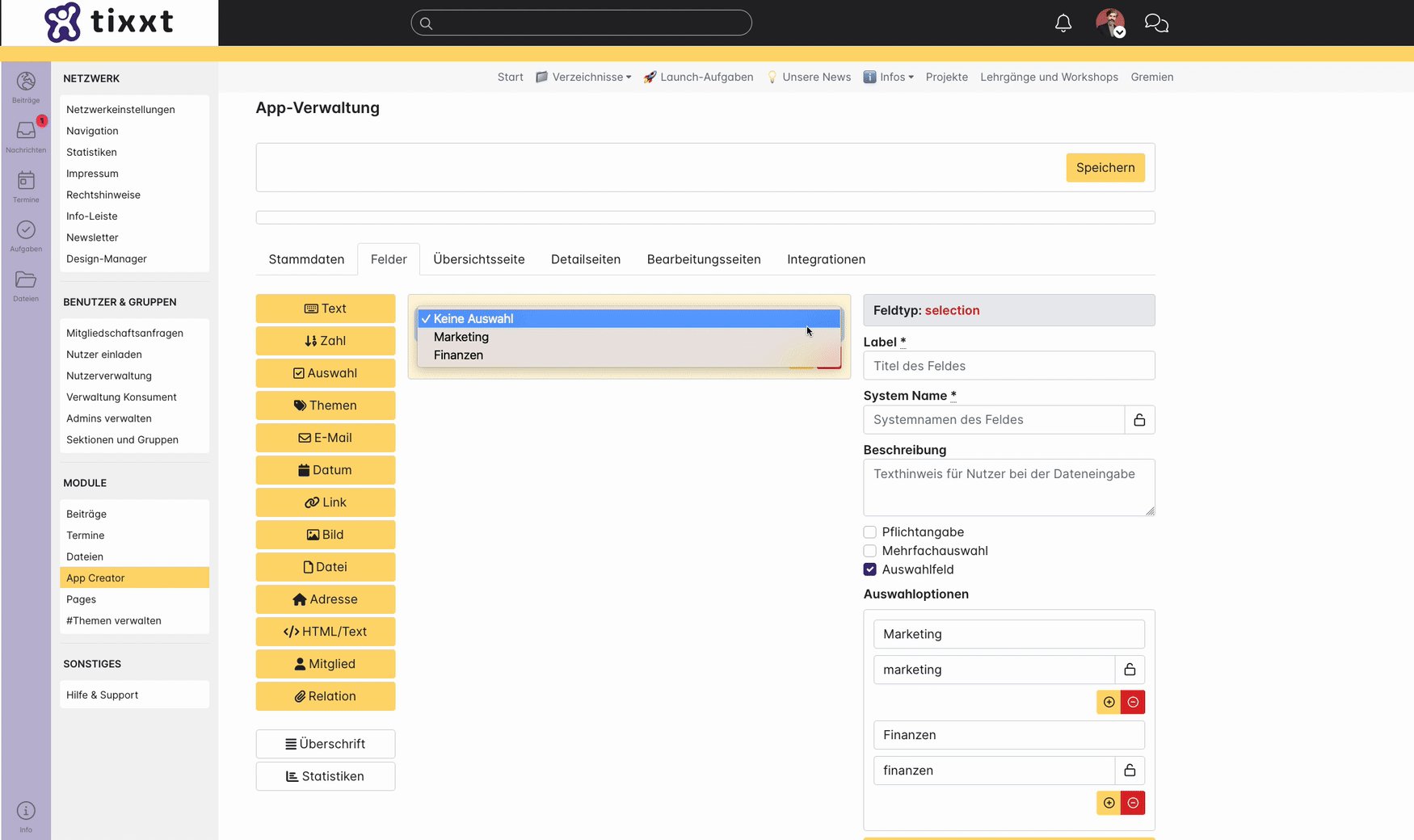
Neben diesen allgemeinen Optionen und der Checkbox “Pflichtangabe” kann beim Auswahlfeld auch festgelegt werden, ob es sich um eine Mehrfachauswahl handeln soll. Im Standard ist der Haken bei “Auswahlfeld” bereits gesetzt. Wird dieser jedoch entfernt, ändert sich das Auswahlfeld in der späteren App auf die stets vorausgewählte Angabe “Keine Auswahl”, welche durch die Nutzer nicht veränderbar ist.
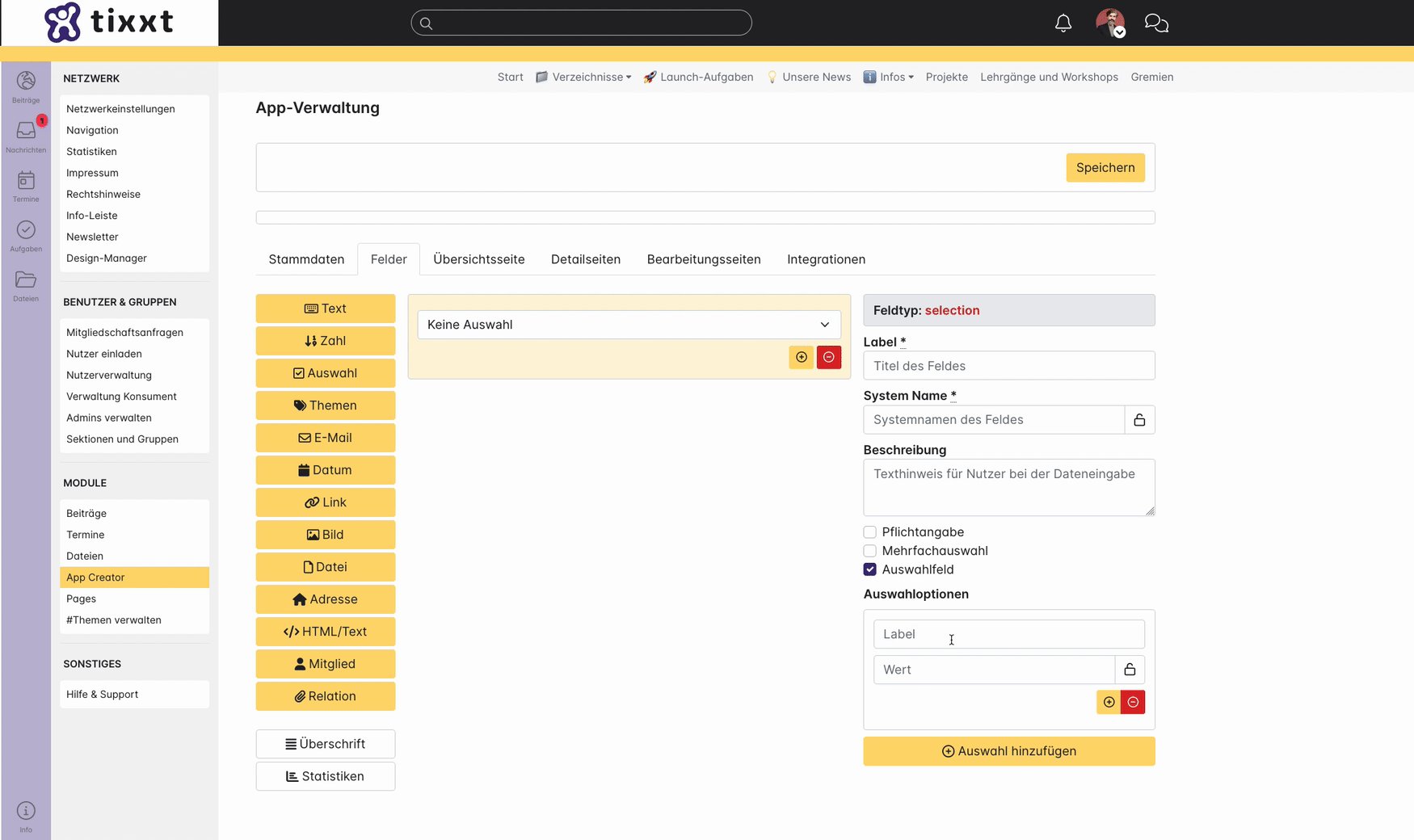
Damit den Nutzern beim Bearbeiten der App unterschiedliche Auswahloptionen angeboten werden, müssen per “Auswahl hinzufügen” die verschiedenen Optionen konfiguriert werden.
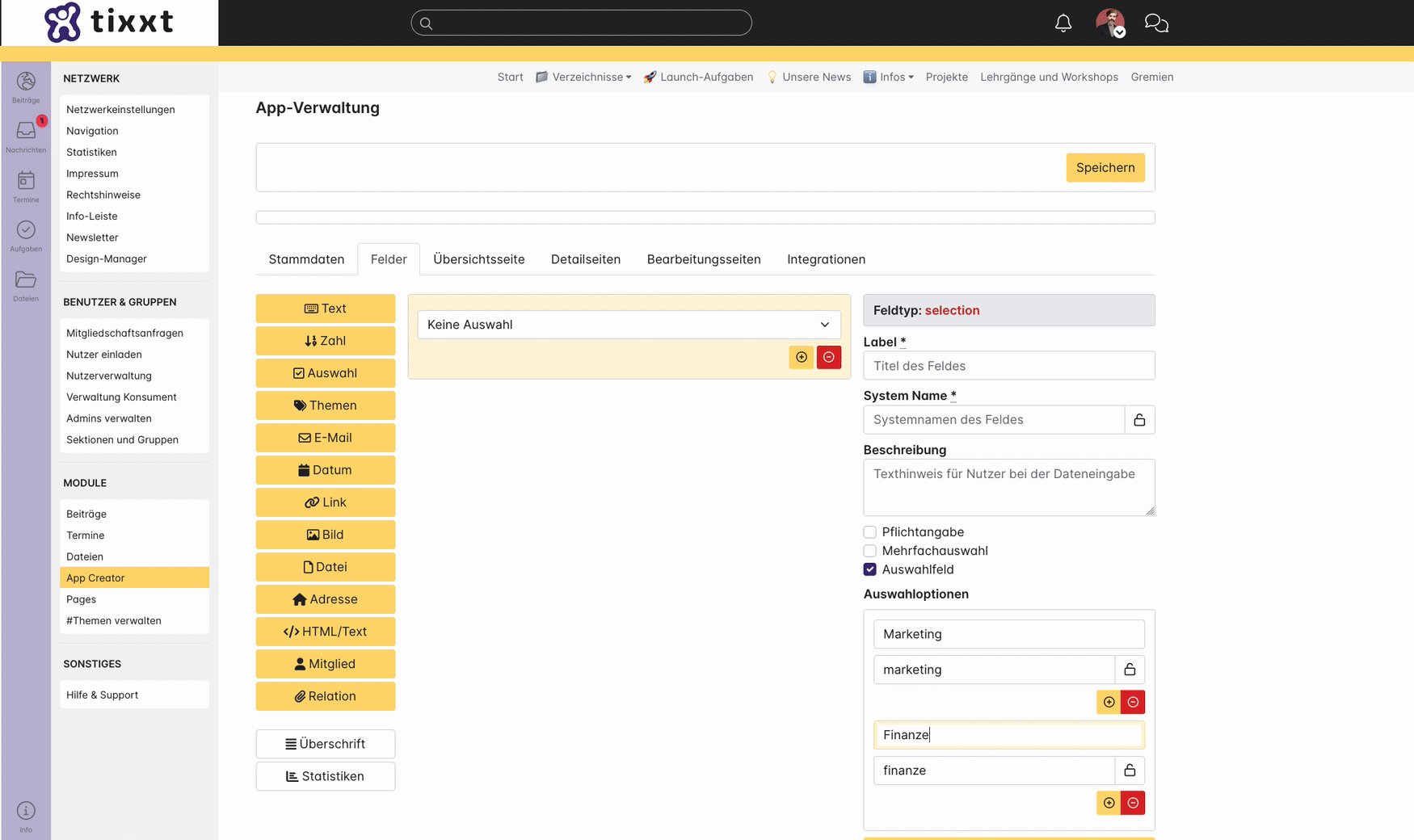
Dazu wird unter “Label” der Name der Option festgelegt. Das Feld “Wert” wird auch hier zunächst automatisch befüllt, lässt sich jedoch manuell anpassen. Mit einem Klick auf das Schloss-Symbol kann die automatische Anpassung unterbunden werden. Ein erneuter Klick auf das Schloss öffnet das Feld wieder für die manuelle Anpassung.
Wird das Plus-Symbol angeklickt, wird eine weitere Option zur Auswahl hinzugefügt. Dies geschieht ebenfalls mit Klick auf “Auswahl hinzufügen”. Ein Klick auf das Minus-Symbol löscht eine zuvor hinzugefügte Option.
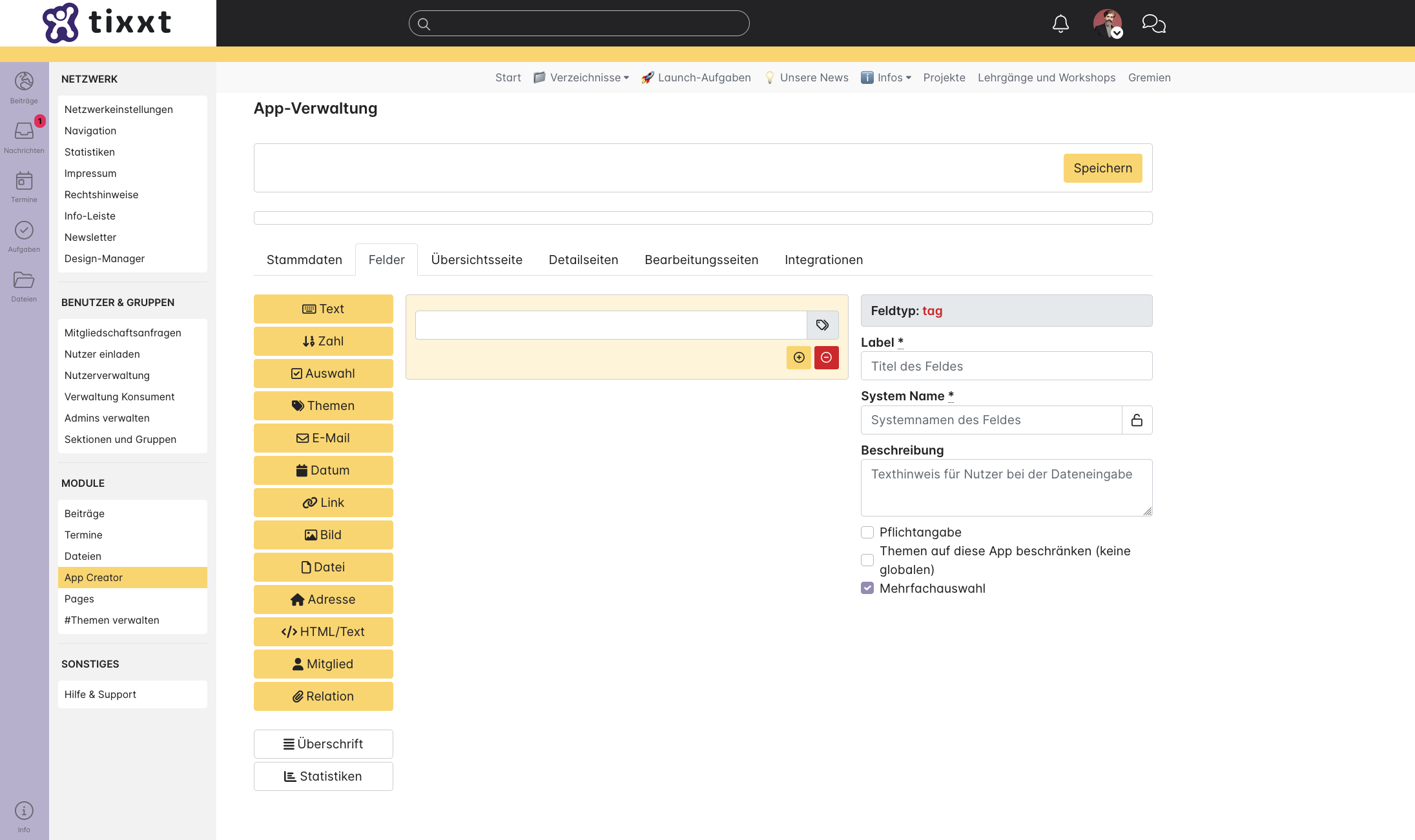
Themenfeld
Auch beim Themenfeld lassen sich Label, Systemname und Beschreibung konfigurieren. Wird ein Themenfeld hinzugefügt, lässt sich festlegen, ob sich die Themen, die in der App von Nutzern hinzugefügt werden, rein auf diese App beschränken und somit nicht automatisch global im gesamten Netzwerk zur Verfügung stehen sollen.
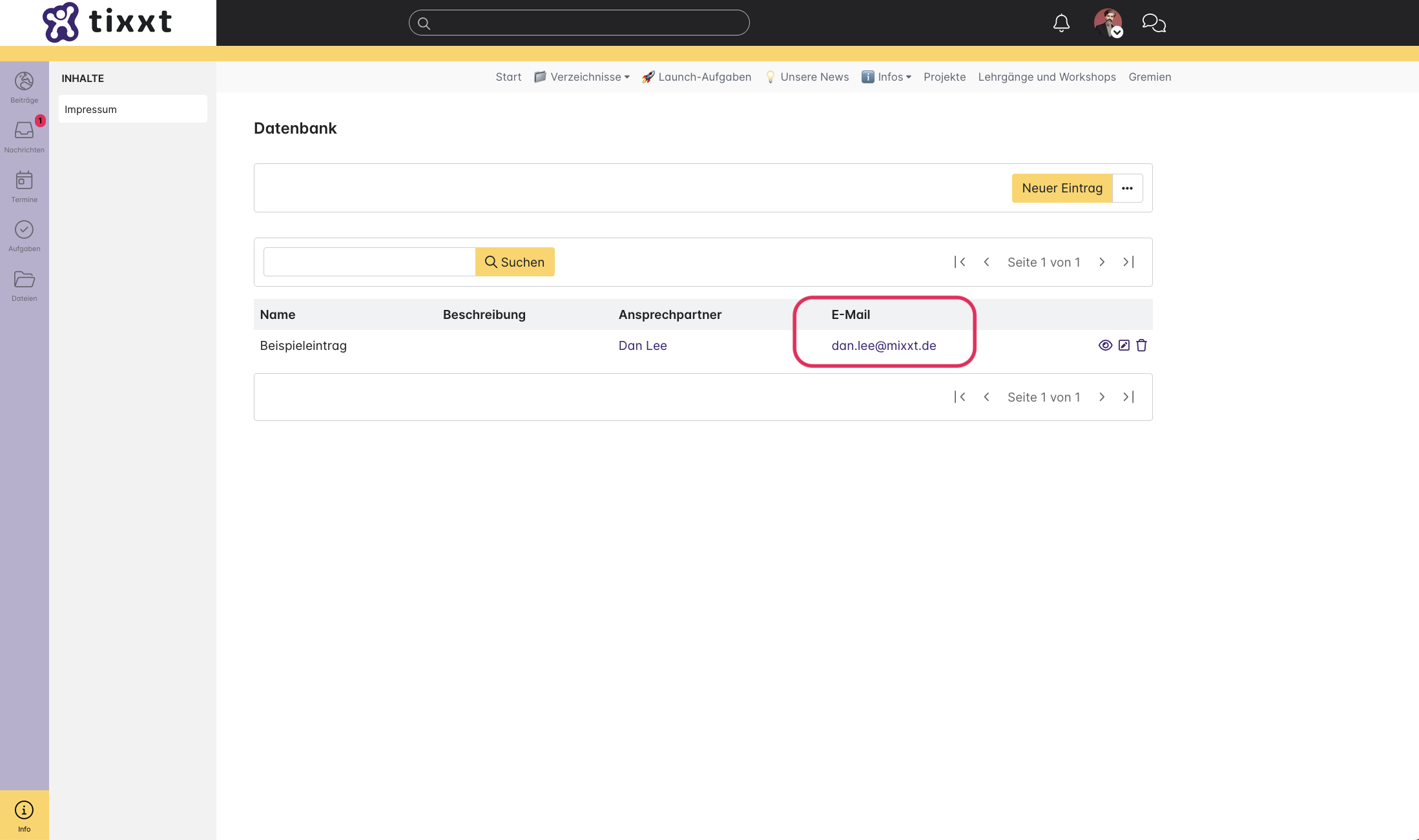
E-Mail-Feld
Beim E-Mail-Feld lassen sich ebenfalls Label, Systemname und Beschreibung konfigurieren. Dieser Feldtyp ermöglicht es, eine E-Mail-Adresse in der App darzustellen, um somit beispielsweise die Kontaktdaten einer Ansprechperson eintragen zu können.
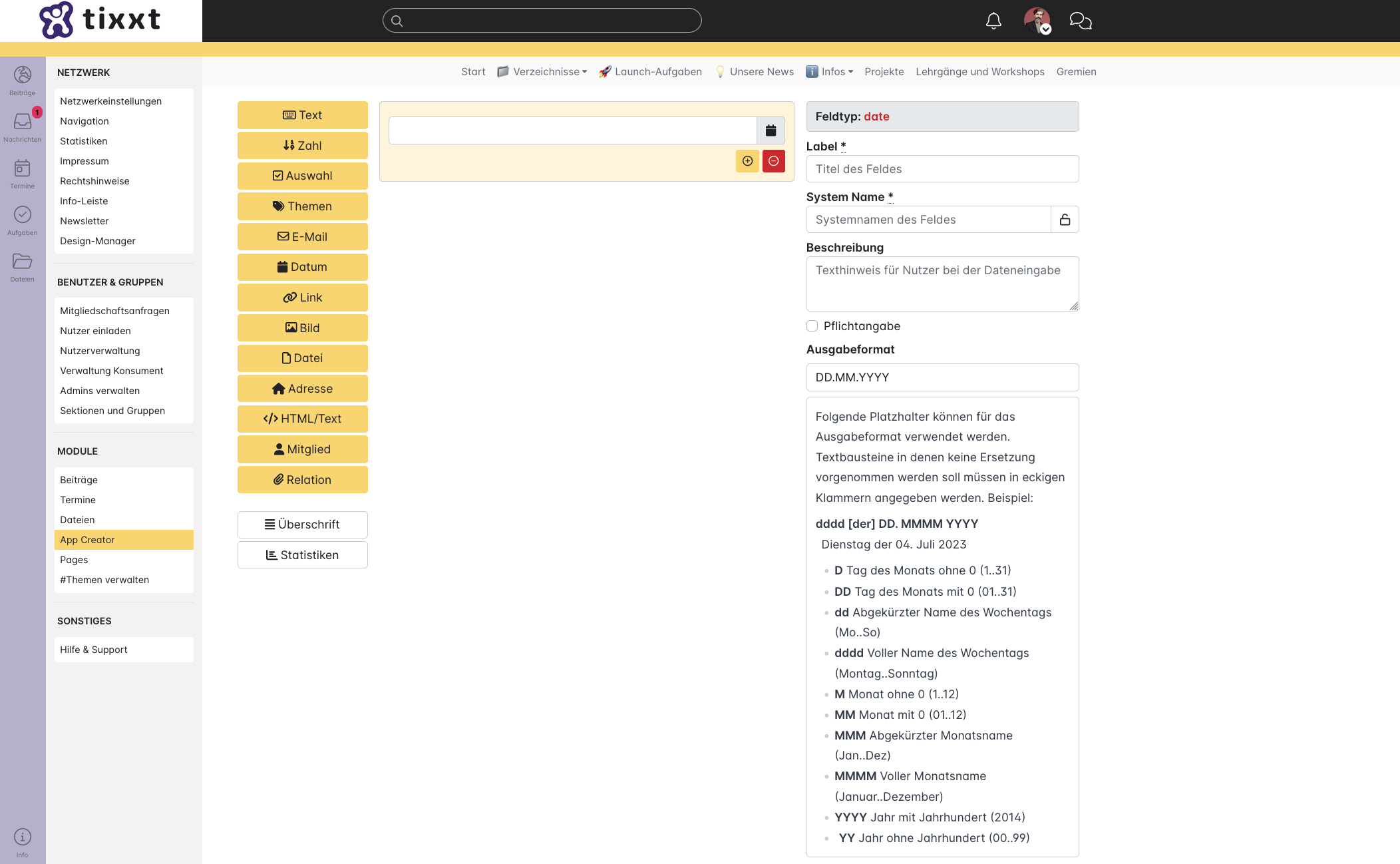
Datumsfeld
Auch beim Datumsfeld lassen sich Label, Systemname und Beschreibung konfigurieren. Wird ein Datumsfeld eingefügt, kann das entsprechende Ausgabeformat definiert werden. Im Standard steht dieses auf DD.MM.YYYY, jedoch können zahlreiche weitere Platzhalter für das Ausgabeformat verwendet werden.
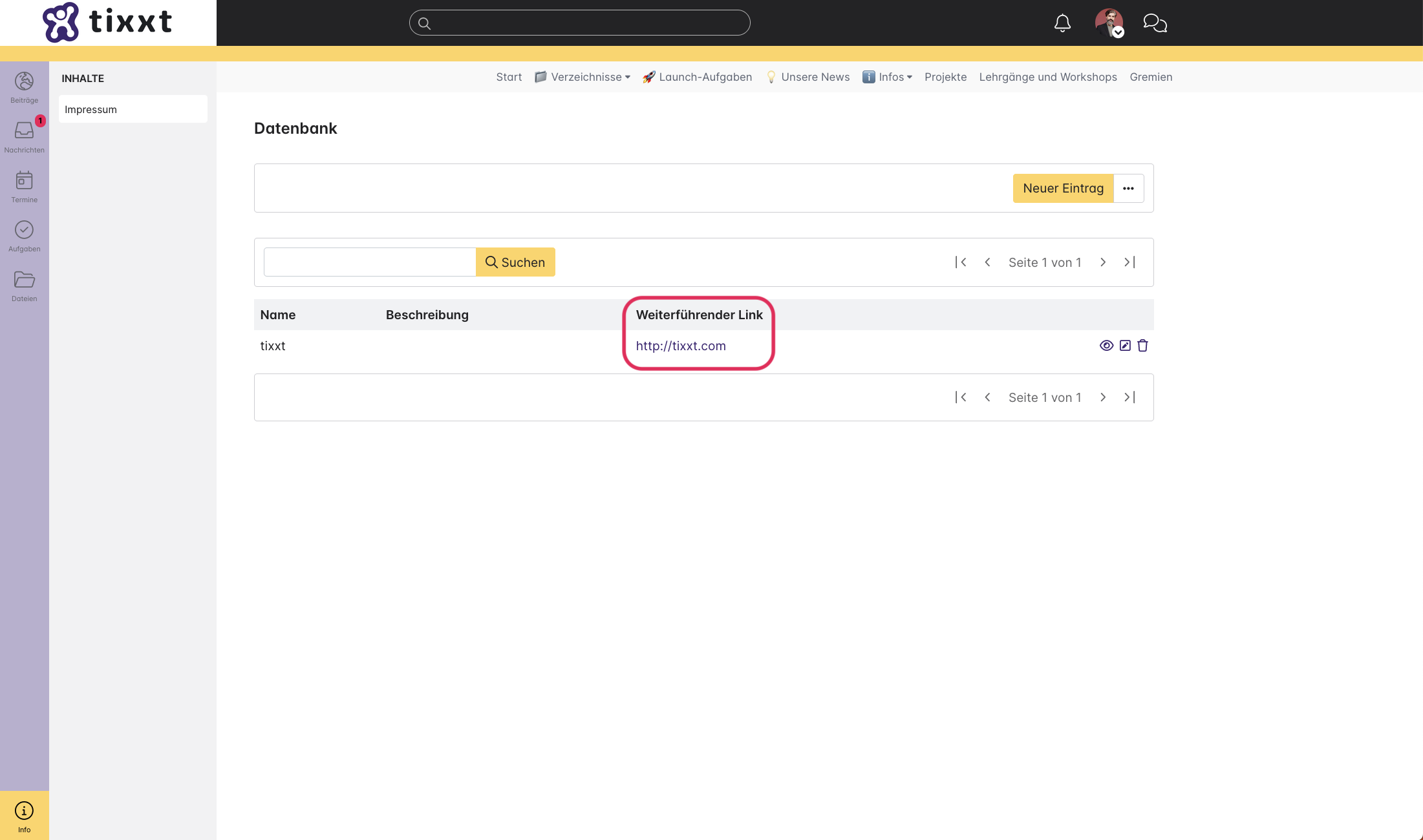
Linkfeld
Beim Linkfeld lassen sich ebenfalls Label, Systemname und Beschreibung konfigurieren. Dieser Feldtyp ermöglicht es, einen Link einzufügen, um beispielsweise aus der App heraus auf eine externe Seite zu verlinken.
Bildfeld
Beim Bildfeld lassen sich ebenfalls Label, Systemname und Beschreibung konfigurieren. Wird ein Bildfeld eingefügt, ermöglicht dies den Nutzern in der App ein Bild hinzuzufügen. Wird die Checkbox “Mehrfachauswahl” aktiviert, können direkt mehrere Bilder eingefügt werden, z.B. um eine Bildergalerie darzustellen.
Dateifeld
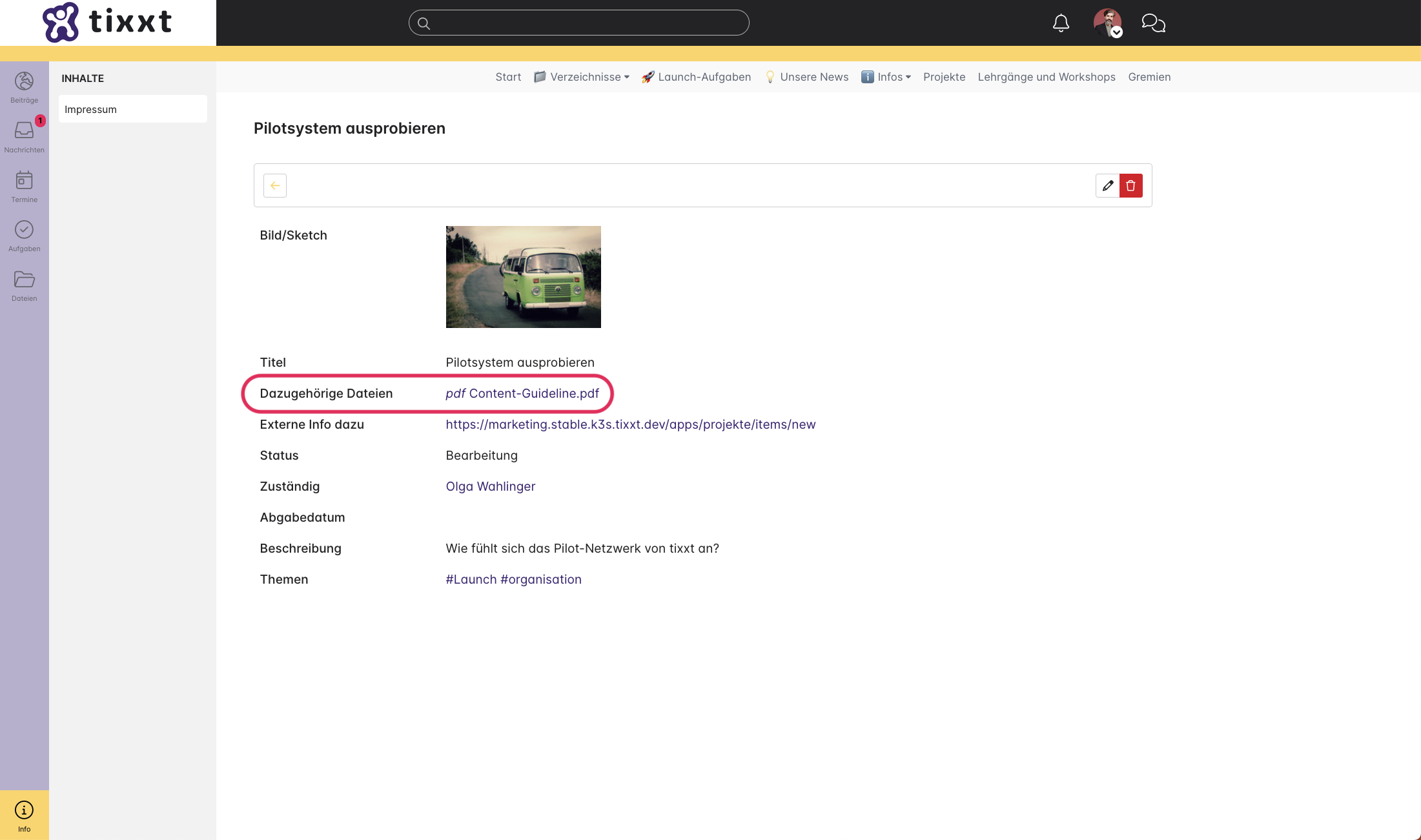
Beim Dateifeld lassen sich ebenfalls Label, Systemname und Beschreibung konfigurieren. Das Dateifeld ermöglicht es, in der App eine Datei hinzuzufügen, um beispielsweise ein relevantes Dokument anzuhängen. Auch hier wird die Checkbox “Mehrfachauswahl” angeboten, sodass sich mit Aktivierung dieser direkt mehrere Dateien einfügen lassen.
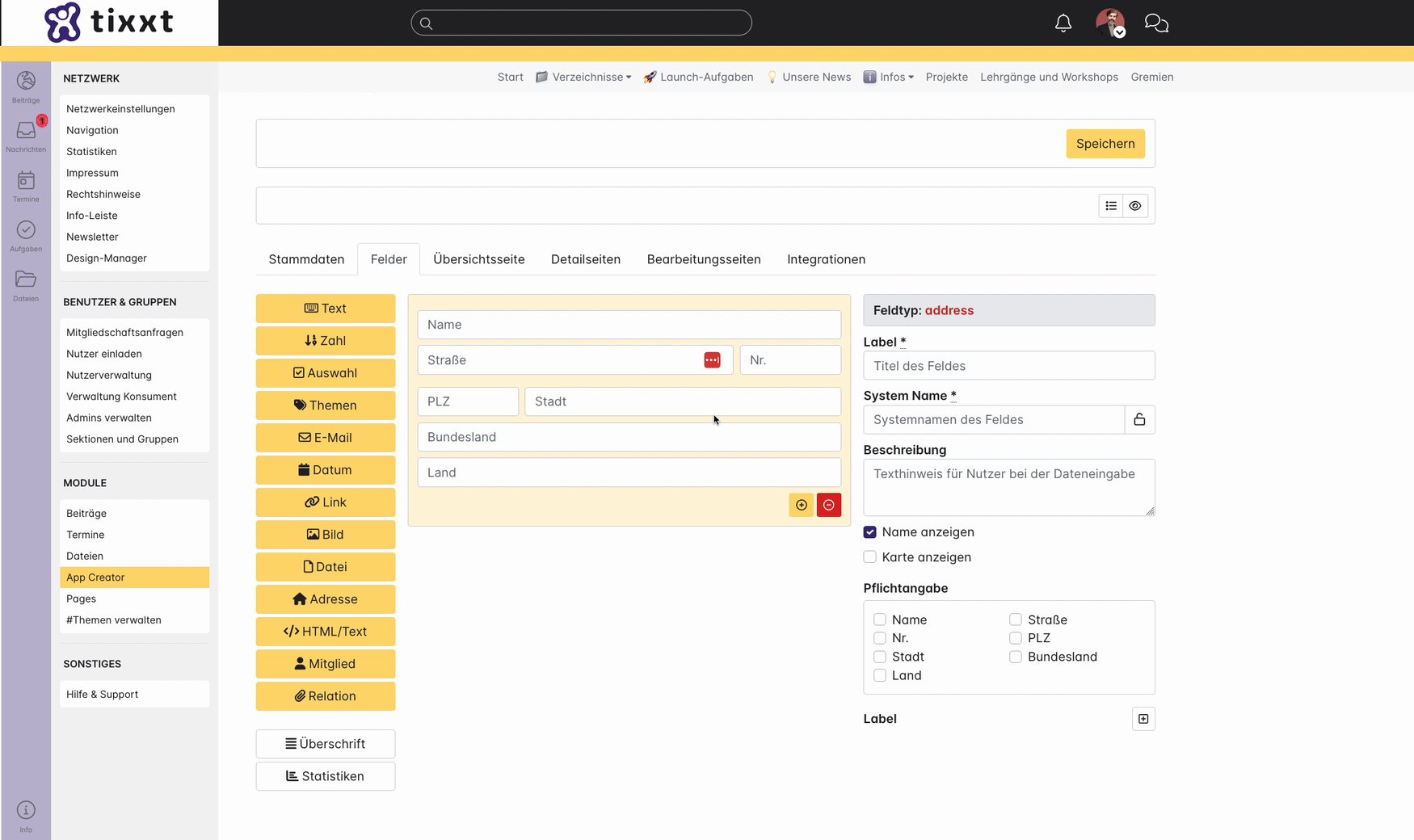
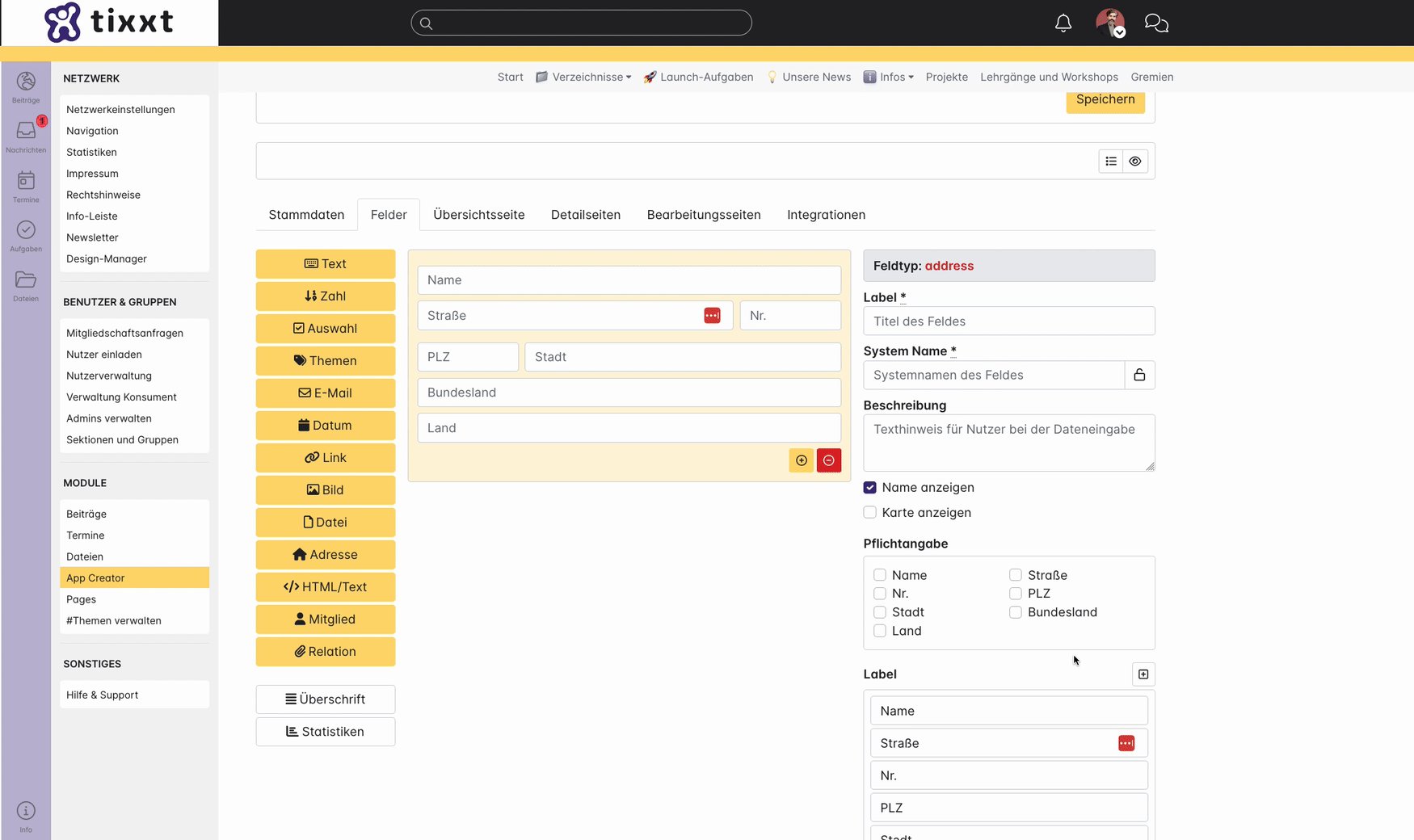
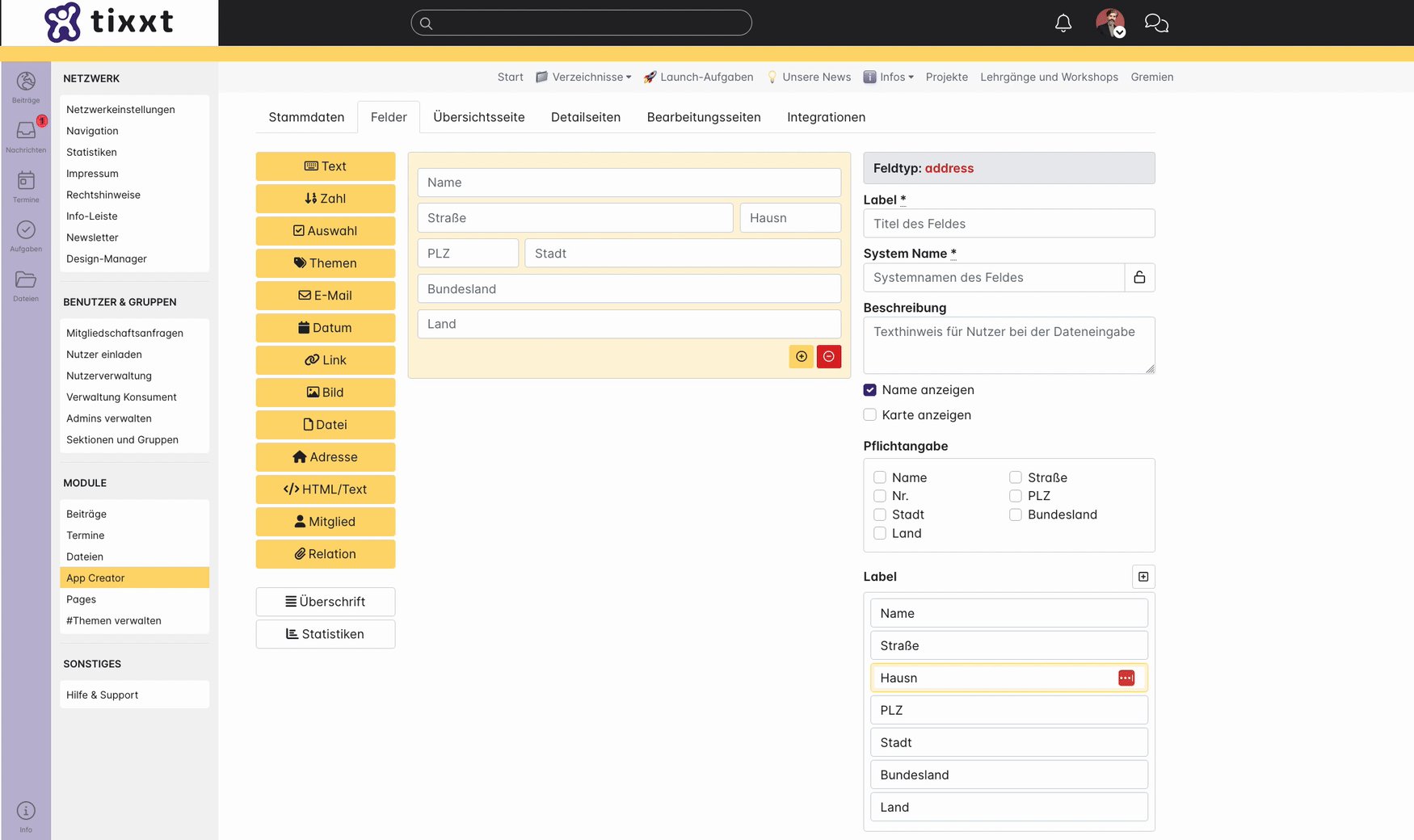
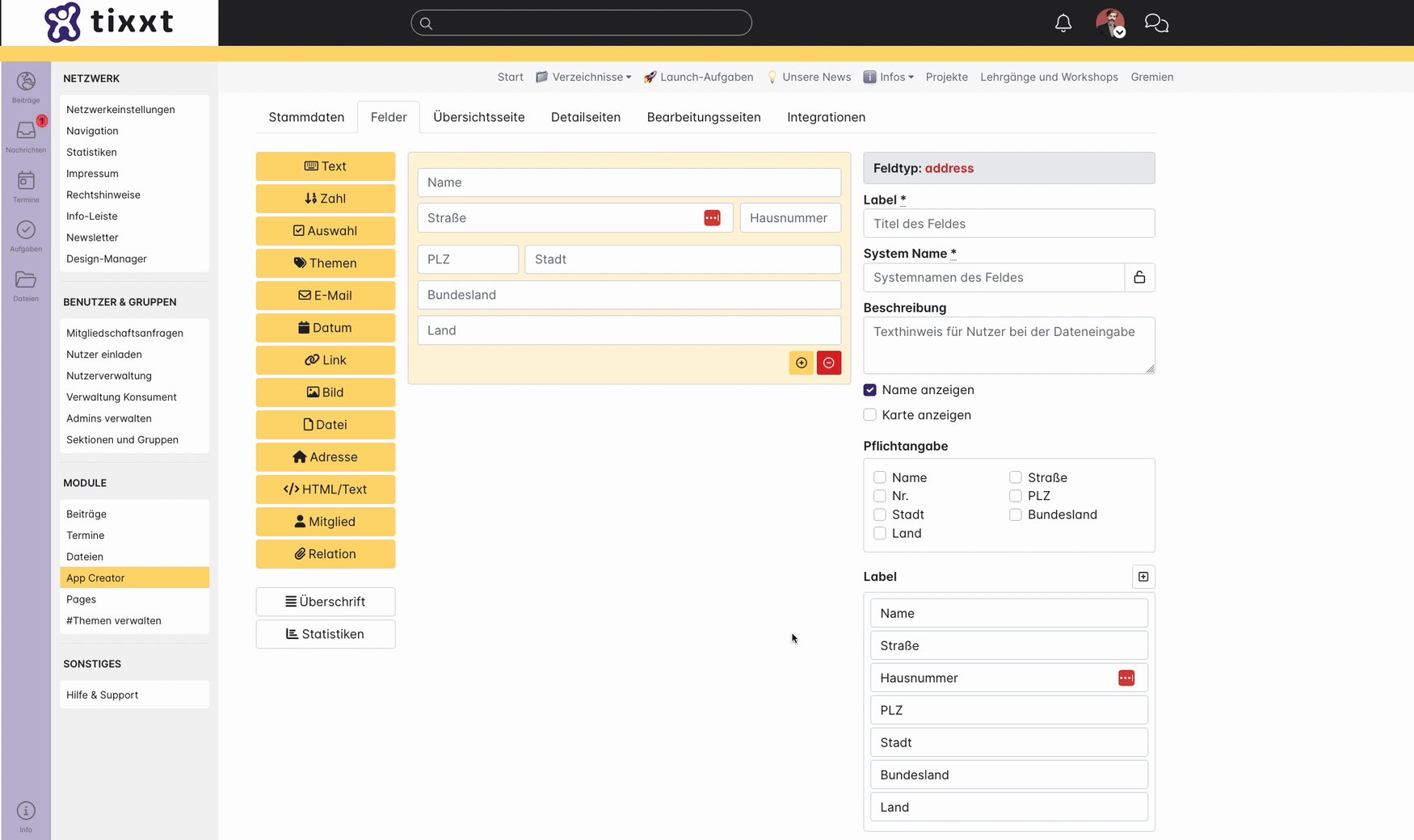
Adressfeld
Beim Adressfeld lassen sich ebenfalls Label, Systemname und Beschreibung konfigurieren. Mit diesem Feldtyp können alle zentralen Angaben einer Adresse hinterlegt werden.
Im Standard ist die Checkbox “Name anzeigen” vorausgewählt. Dies kann jedoch beliebig geändert werden. Ebenfalls kann der Haken bei “Karte anzeigen” gesetzt werden, sodass in der App auch ein entsprechender Kartenausschnitt dargestellt wird.
Beim Adressfeld können mehrere Optionen als Pflichtangaben definiert werden. Zur Wahl stehen: Name, Straße, Nr., PLZ, Stadt, Bundesland, Land. Ebenfalls können die Bezeichnungen der einzelnen Angaben unter “Label” geändert werden: Die Angabe “Nr.” könnte so beispielsweise in “Hausnummer” geändert werden. Per Klick auf das kleine Plus-Symbol klappt die entsprechende Konfiguration aus.
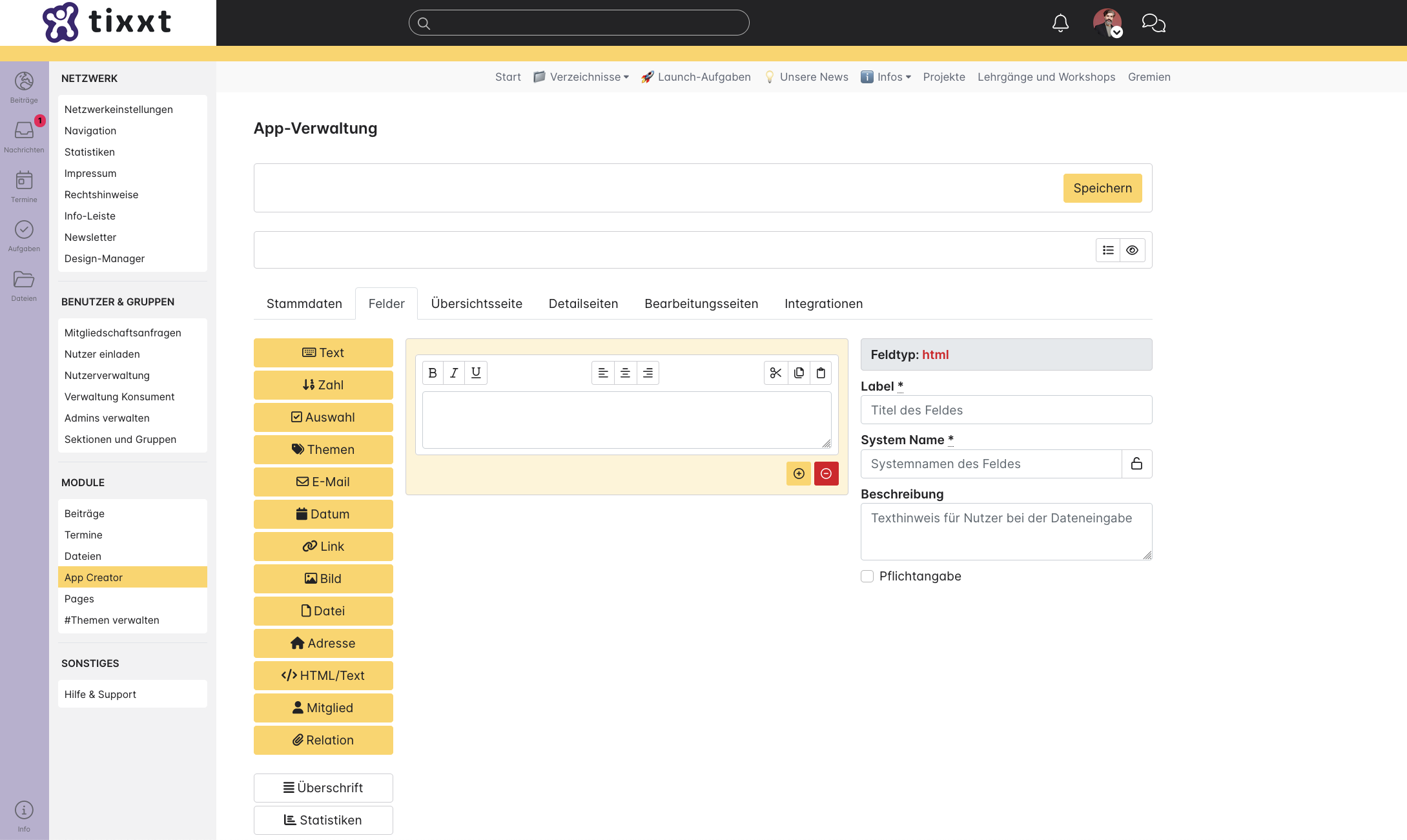
HTML/Text-Feld
Auch beim HTML/Text-Feld lassen sich Label, Systemname und Beschreibung konfigurieren. Dieser Feldtyp ermöglicht es den Nutzern, in der App HTML-Text einzugeben und diesen mithilfe einer Formatierungspalette zu bearbeiten.
Mitgliederfeld
Beim Mitgliederfeld lassen sich Label, Systemname und Beschreibung konfigurieren. Dieser Feldtyp ermöglicht die Auswahl einzelner Mitglieder des Netzwerks. Wird die Checkbox “Mehrfachauswahl” aktiviert, lassen sich zudem mehrere Personen auswählen. Dies bietet sich beispielsweise an, um Ansprechpersonen darzustellen oder App-Einträge einzelnen Mitgliedern zuzuweisen.
Relation-Feld
Auch beim Relation-Feld lassen sich Label, Systemname und Beschreibung konfigurieren. Das Relation-Feld ermöglicht eine Verknüpfung mit einer anderen App auf der gleichen Ebene:
- Wurde eine App auf Netzwerkebene erstellt, kann mittels Relation-Feld eine andere App der Netzwerkebene eingebunden werden.
- Selbiges gilt für alle Apps, die sich in derselben Gruppe befinden.
Stimmen die jeweiligen Ebenen der beiden Apps überein, können mittels “Mehrfachauswahl” auch mehrere App-Einträge ausgewählt werden.
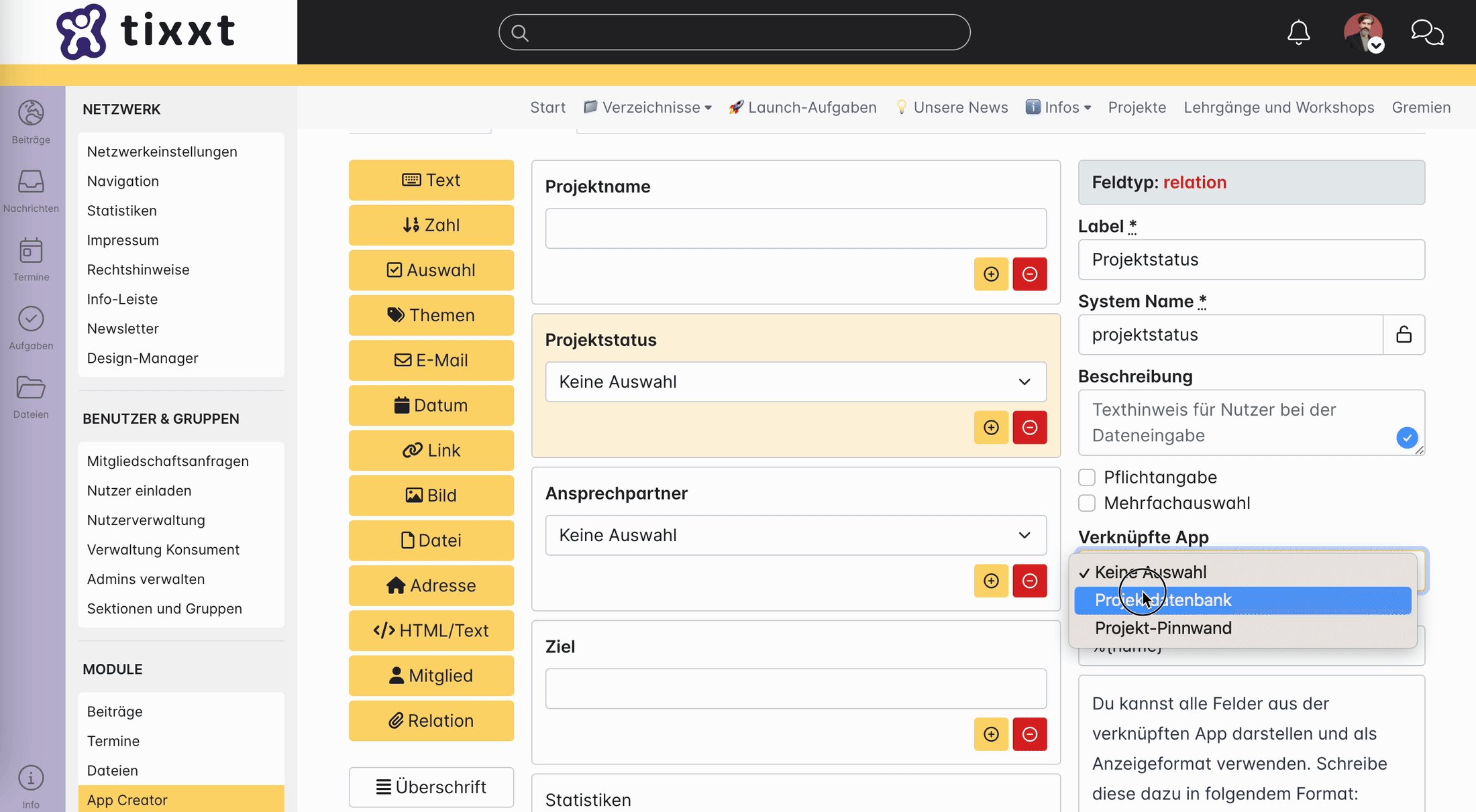
Unter “Verknüpfte App” wird die App ausgewählt, auf die referenziert werden soll. In diesem Dropdown-Menü werden alle Apps vorgeschlagen, die auf dieser Ebene zur Verfügung stehen. Werden keine Apps angezeigt, befinden sich keine anderen Apps auf der gleichen Ebene.
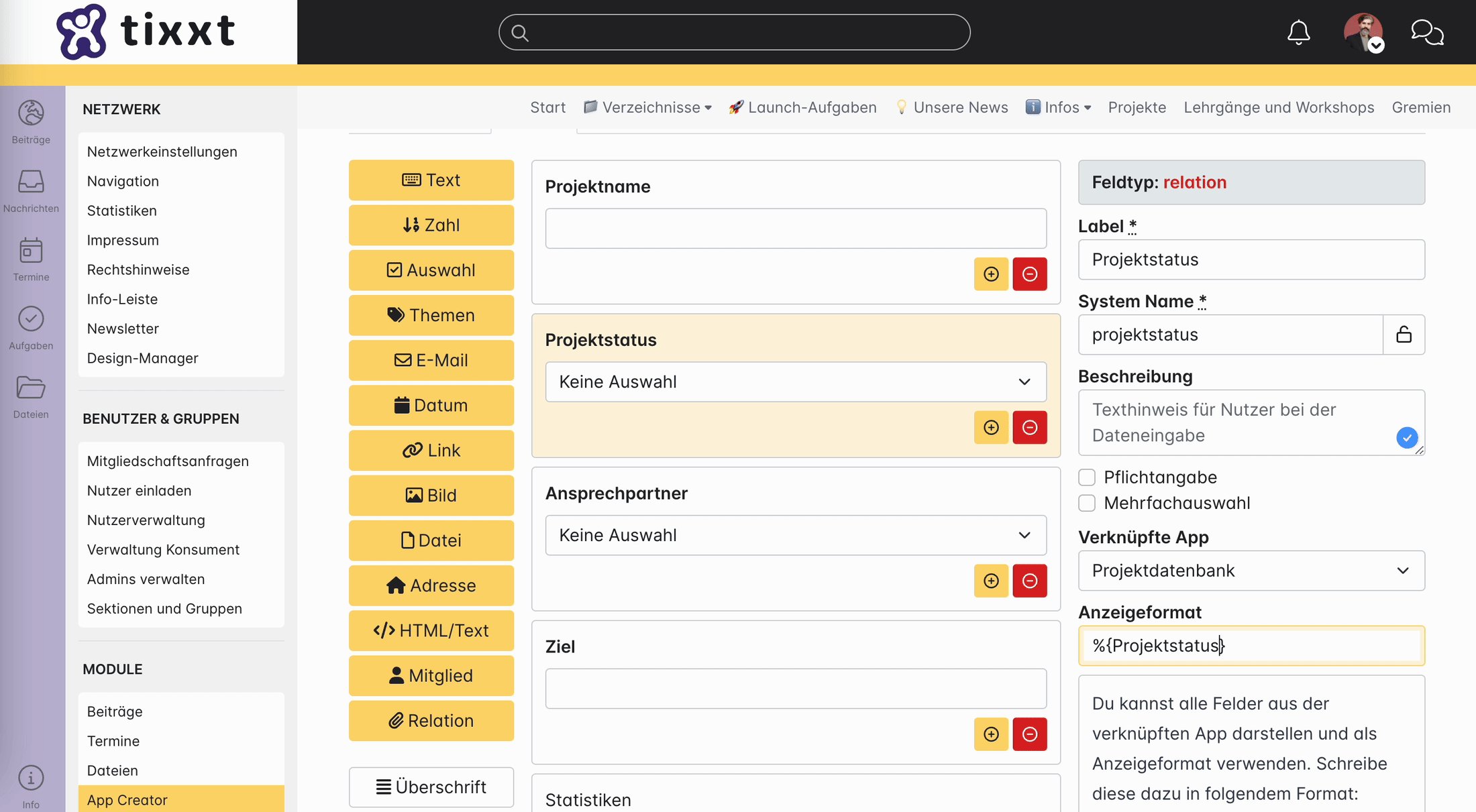
Unter “Anzeigeformat” lassen sich alle Felder der anderen App definieren, die den Nutzern in der späteren App zur Wahl stehen sollen. Die Eingabe muss dabei im Format “%{name}“ erfolgen.
Hinweis: Entscheidend ist, dass hier der betreffende Systemname eingegeben wird, damit die Referenzierung gelingt.
Überschrift
Wird dieser Feldtyp eingebunden, wird den Nutzern in der App eine festgelegte Überschrift angezeigt, die sich auf jedem Eintrag befindet. Diese Überschrift kann von den einzelnen Nutzern nicht geändert werden. An welcher Stelle sich die Überschrift befindet, ist abhängig von der Reihenfolge, in der die Felder bei Konfiguration der App angeordnet wurden.
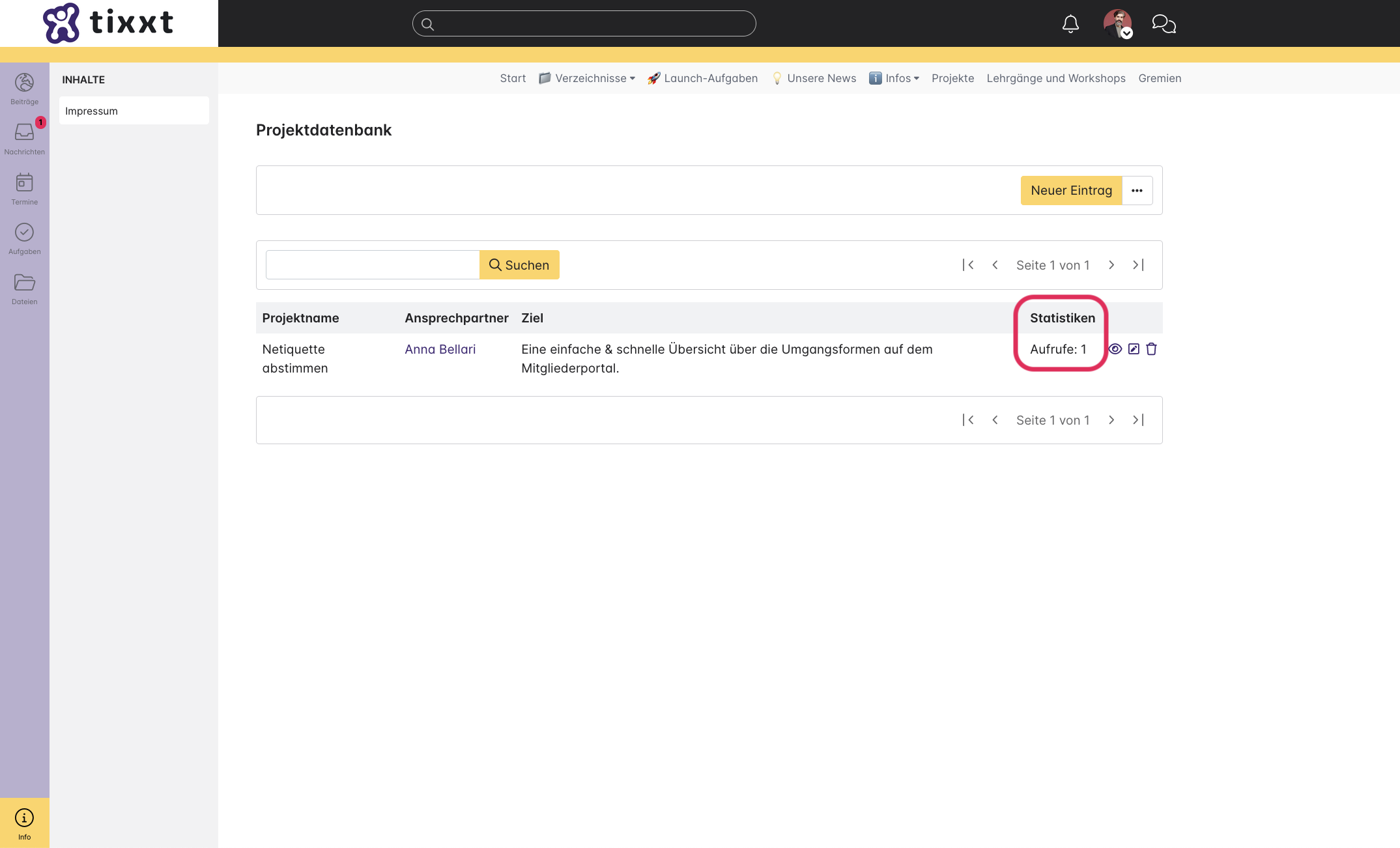
Statistiken
Wird dieser Feldtyp eingefügt, lässt sich je Eintrag nachvollziehen, von wie vielen Personen dieser abgerufen wurde. Auf dem betreffenden Eintrag findet sich dann ein Auge-Symbol mit einem Zähler daneben.
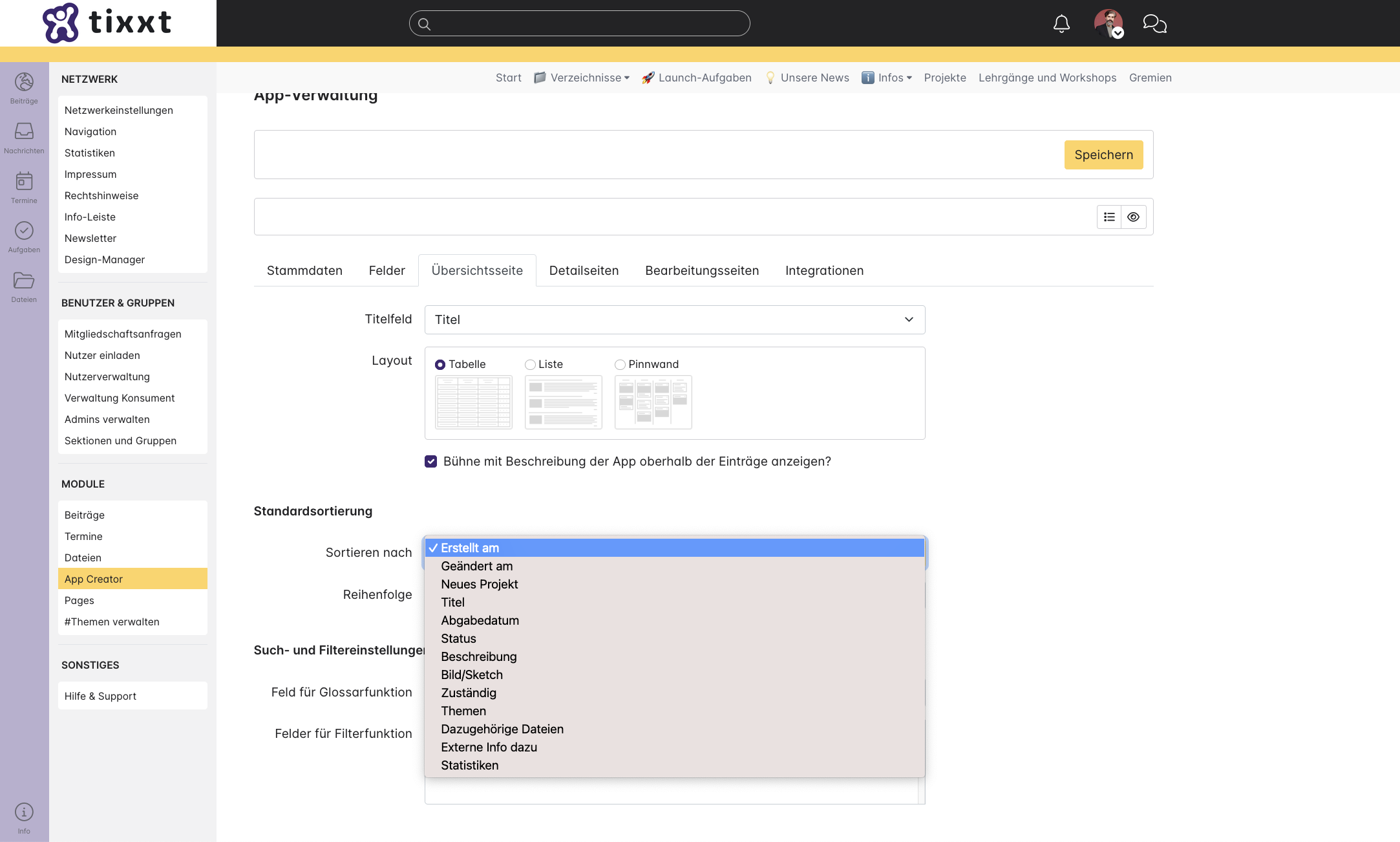
Übersichtsseite
Im dritten Reiter wird die Übersichtsseite der App konfiguriert. Die Übersichtsseite ist jene Ansicht, auf der die Nutzer landen, wenn sie die App aufrufen.
Titelfeld festlegen
Als Titelfeld kann jedes Feld festgelegt werden, das unter “Felder” als Textfeld angelegt wurde. Wurde zuvor nur ein Textfeld eingefügt, ist dieses als Titelfeld bereits automatisch vorausgewählt und nicht veränderbar. Wurde zuvor kein Textfeld eingefügt, gibt es auf der Übersichtsseite der späteren App kein Titelfeld.
Layout festlegen
In diesem Schritt wird das Layout der späteren App festgelegt. Dabei kann aus drei verschiedenen Ansichten gewählt werden: Tabelle, Liste und Pinnwand. Wird die Checkbox “Bühne mit Beschreibung der App oberhalb der Einträge anzeigen?” aktiviert, wird auf der Übersichtsseite der App oberhalb der Einträge jene Beschreibung angezeigt, die zuvor im Reiter “Stammdaten” festgelegt wurde.
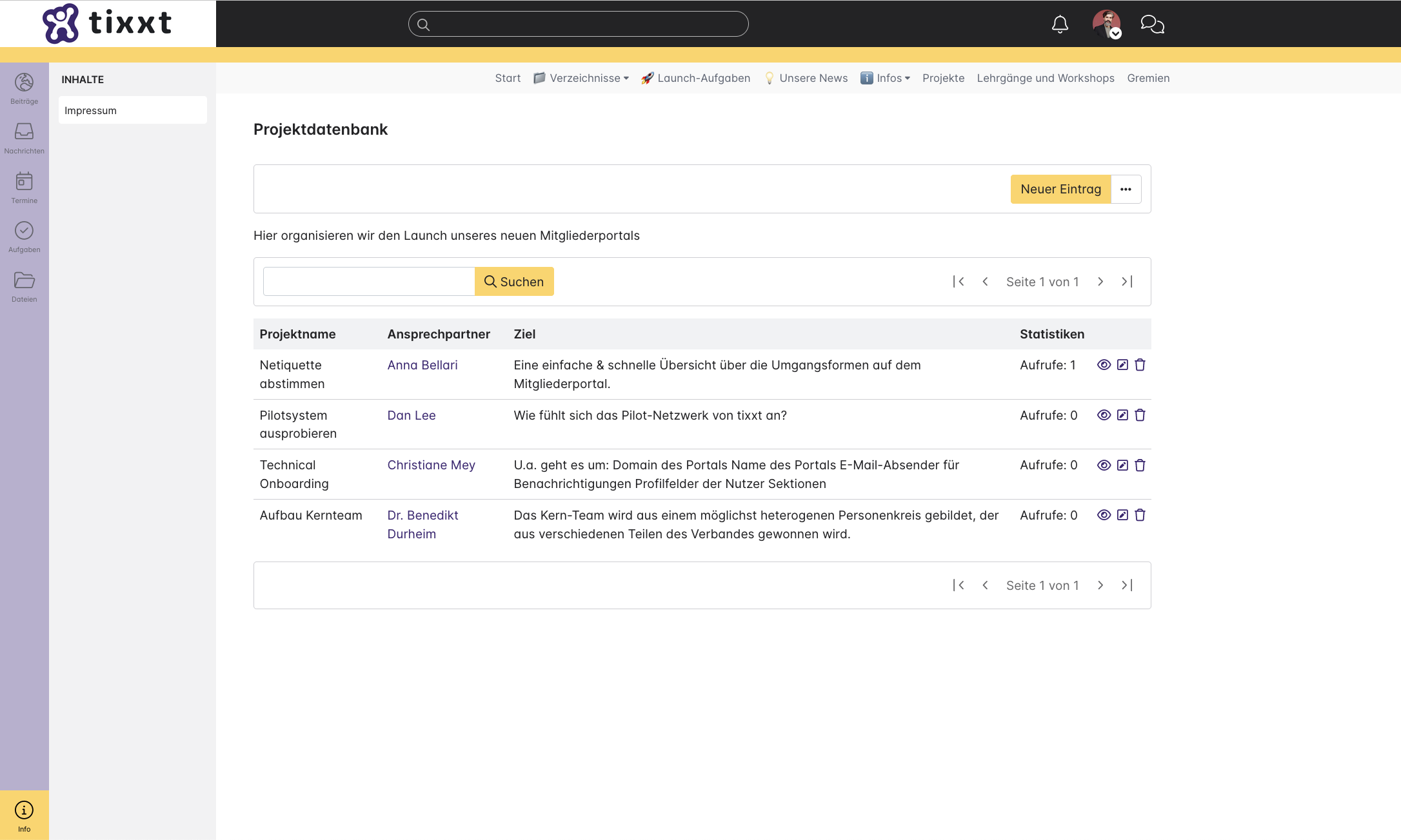
Tabelle
Das Layout “Tabelle” ist bei jeder App-Erstellung im Standard vorausgewählt und ermöglicht die Darstellung der App als klassische Tabelle mit verschiedenen Zeilen und Spalten.
Liste
Wurde als Layout “Liste” gewählt, erscheinen unterhalb der Layoutkonfiguration weitere Informationen zur Darstellung als Listen-App: “Inhalt der Listenansicht”.
Hier lassen sich neben dem Standard (Überschrift der Teaser und Bild der Teaser) weitere Felder festlegen, die in die Teaser-Ansicht aufgenommen werden. Zur Wahl stehen alle Optionen, die rechts unter “verfügbare Felder” angezeigt werden.
Diese Auflistung beinhaltet einerseits die vier Standardfelder
- created_at (erstellt am)
- updated_at (aktualisiert am)
- author (Autor)
- last_author (letzter Autor)
sowie andererseits alle Felder, die der App zuvor hinzugefügt wurden.
Hinweis: Entscheidend ist, dass hier der betreffende Systemname eingegeben wird. Dieser kann im Reiter “Felder” am jeweiligen Feld in der rechten Spalte eingesehen werden.
Tipp aus dem Alltag
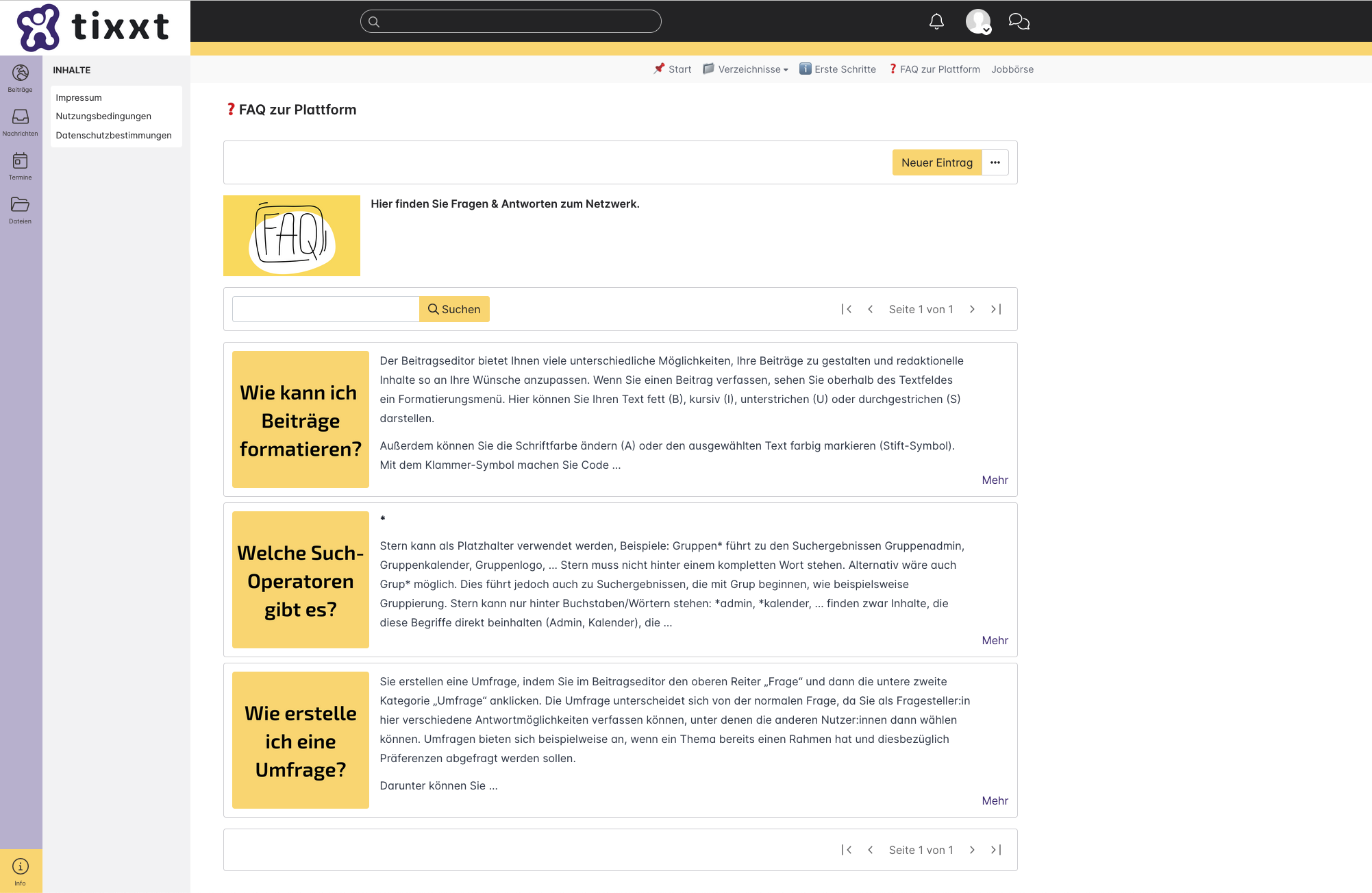
Listen-App
Eine Listen-App eignet sich beispielsweise, um eine praktische FAQ-Übersicht darzustellen. Dies ist besonders praktisch, da hier ein generisches Bild für jeden Eintrag genutzt werden kann, zum Beispiel ein Fragezeichen in Ihrem Corporate Design. Wird diese Liste nun in der Hauptnavigation verlinkt, haben alle Nutzer jederzeit Zugriff auf alle Fragen und Antworten zum Netzwerk.
Auch für eine übersichtliche Datenbank lässt sich die Listen-App nutzen. Hier können beispielsweise Rechtsurteile, Gesetzesänderungen oder Meilensteine der betreffenden Branche dargestellt werden. So wird Relevantes dokumentiert und ist für alle Nutzer stets abrufbar.
Tipp für die Nutzeraktivierung
Der Azubi-Blog / Vorstands-Blog
Mit einer Listen-App lässt sich ein Blog für beispielsweise die Auszubildenden oder den Vorstand erstellen. So bekommen alle Nutzer:innen einen spannenden Einblick. Hier können die Beteiligten aus ihrem Alltag, bzw. zu neusten Entscheidungen berichten und Informationen austauschen. Aktuelle und authentische Einblicke stehen somit allen offen. Zudem wird der Kontakt zwischen allen Parteien vereinfacht und Entscheidungen werden transparent. Einblicke in die Organisation durch einzelne Zielgruppen liefern eine Authentizität, die kein anderes Medium vermitteln kann. Mit einem Blog wird der Austausch vorangetrieben.
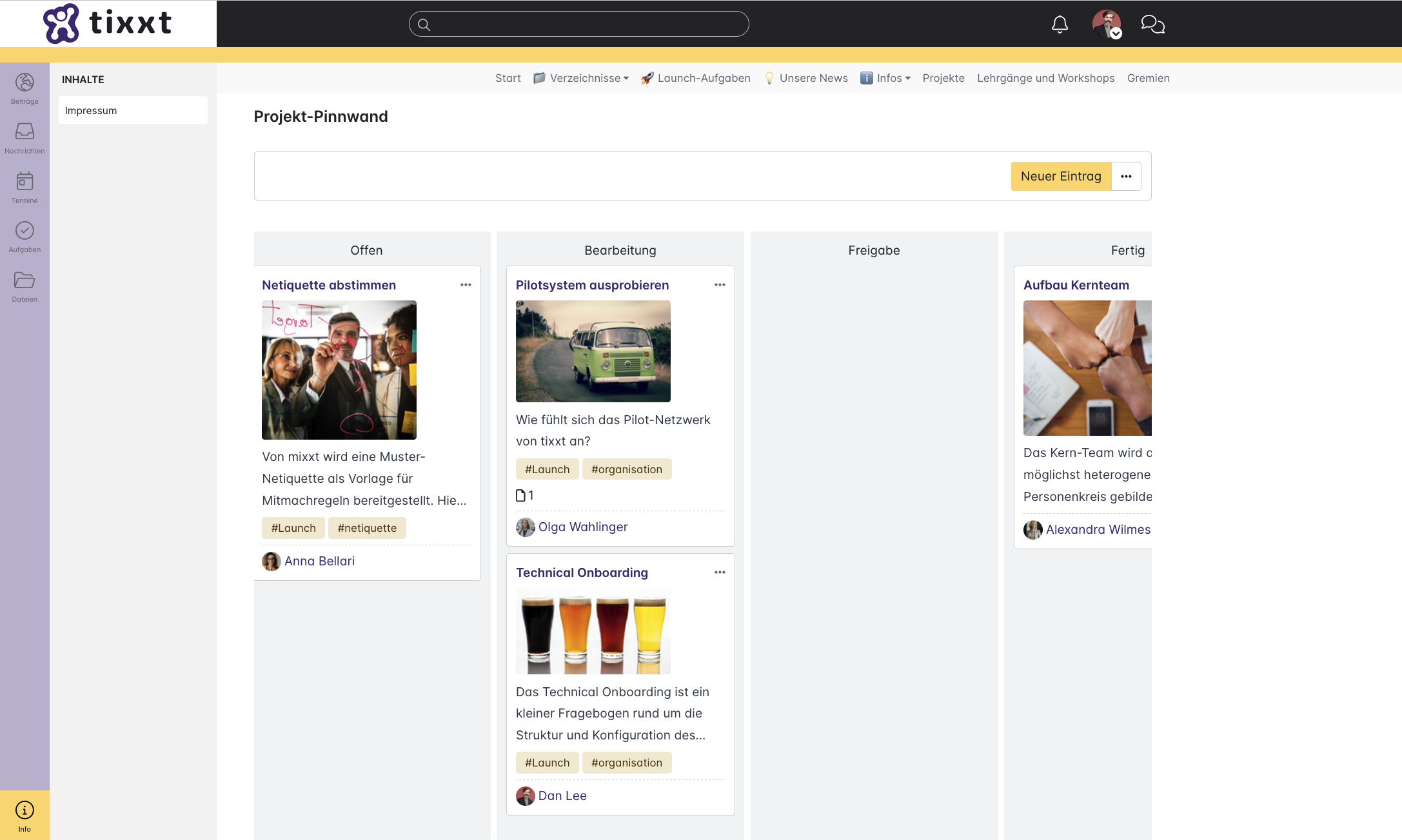
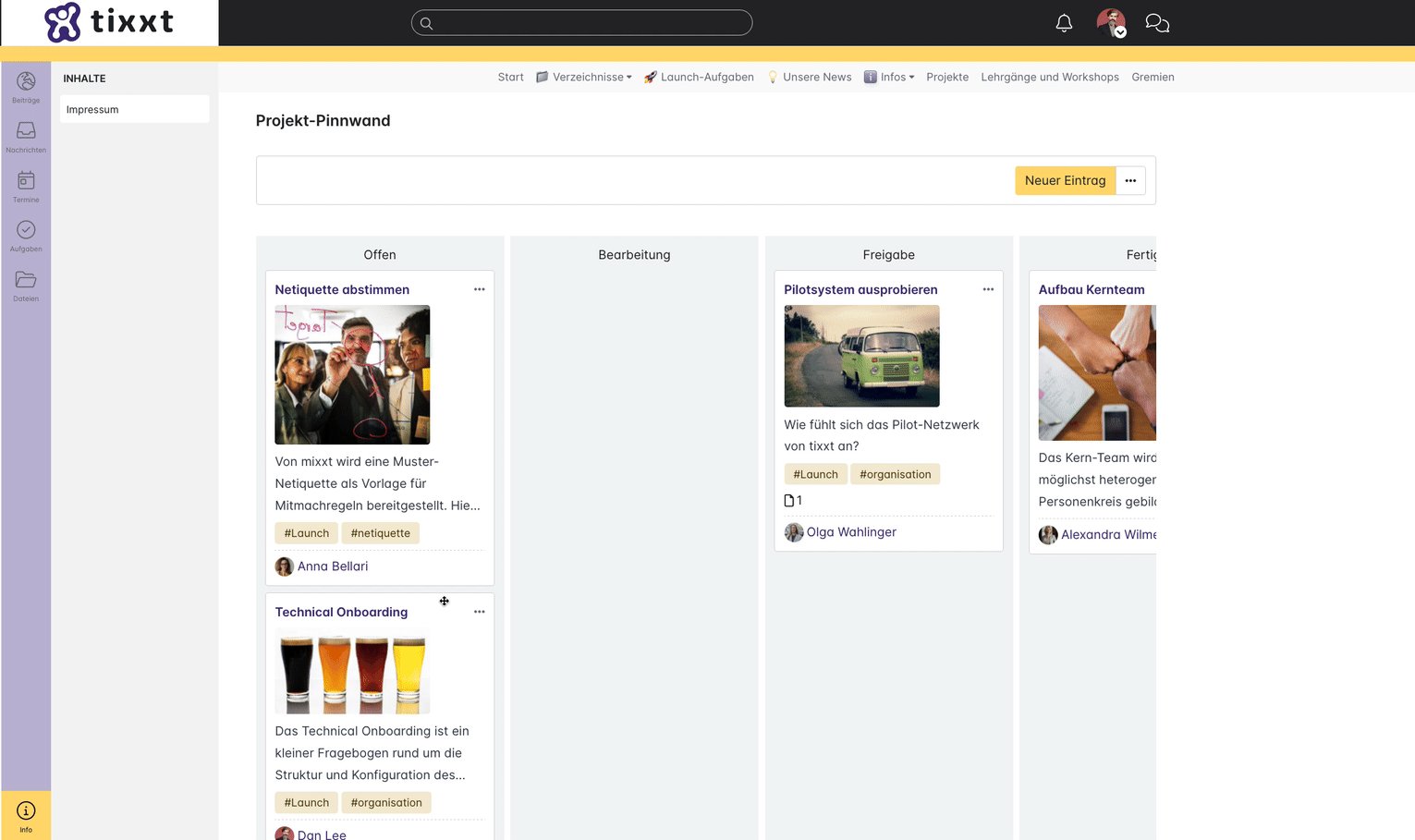
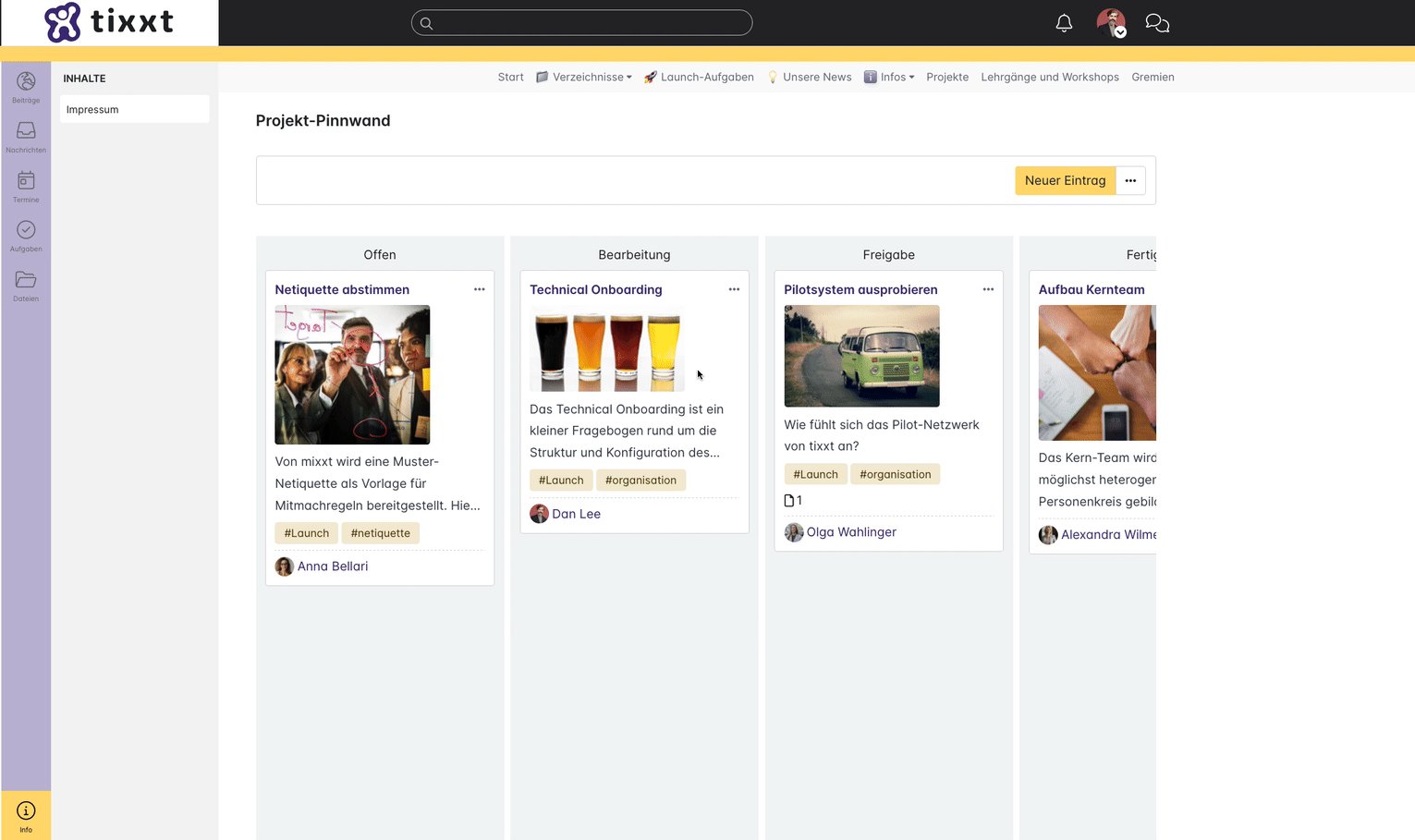
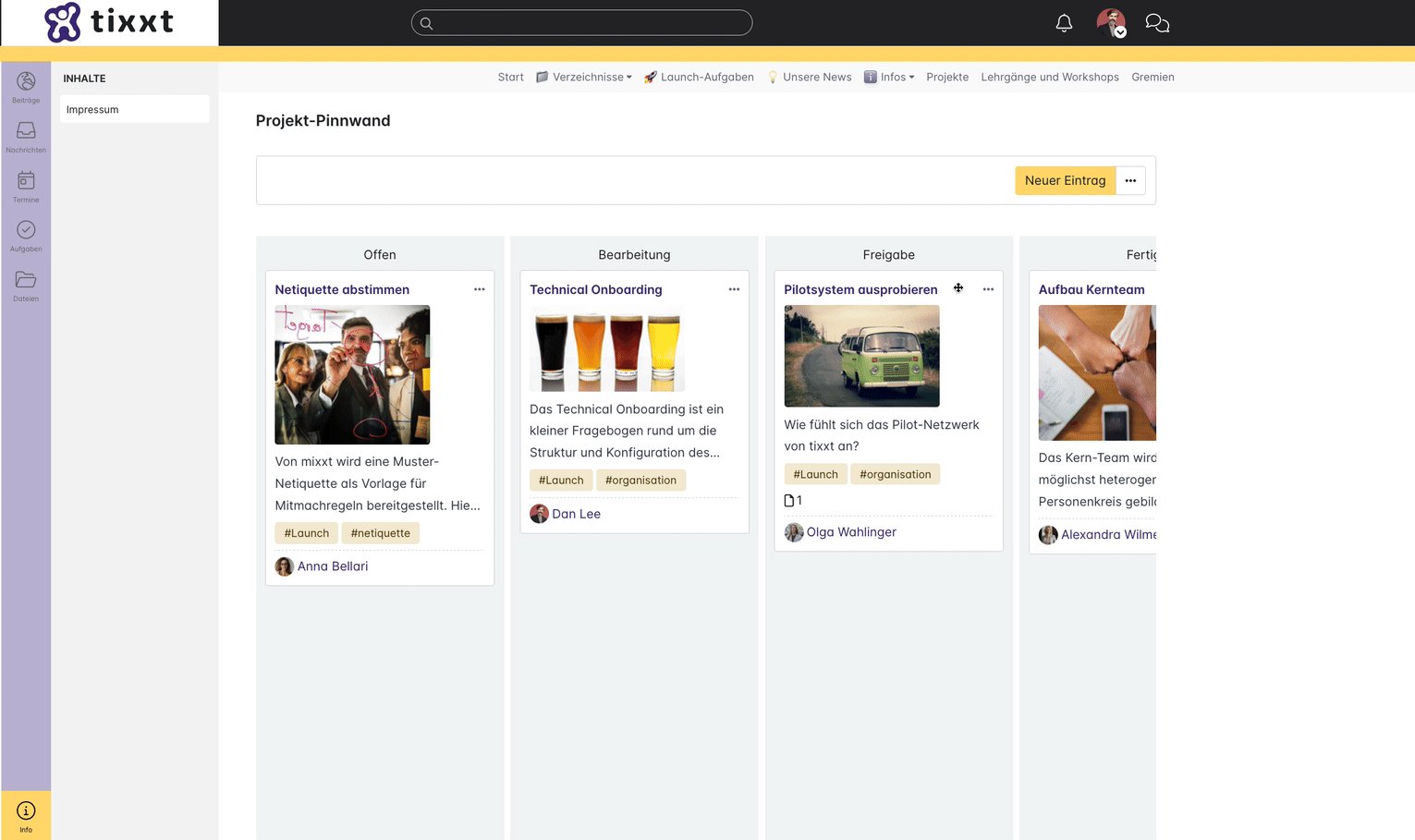
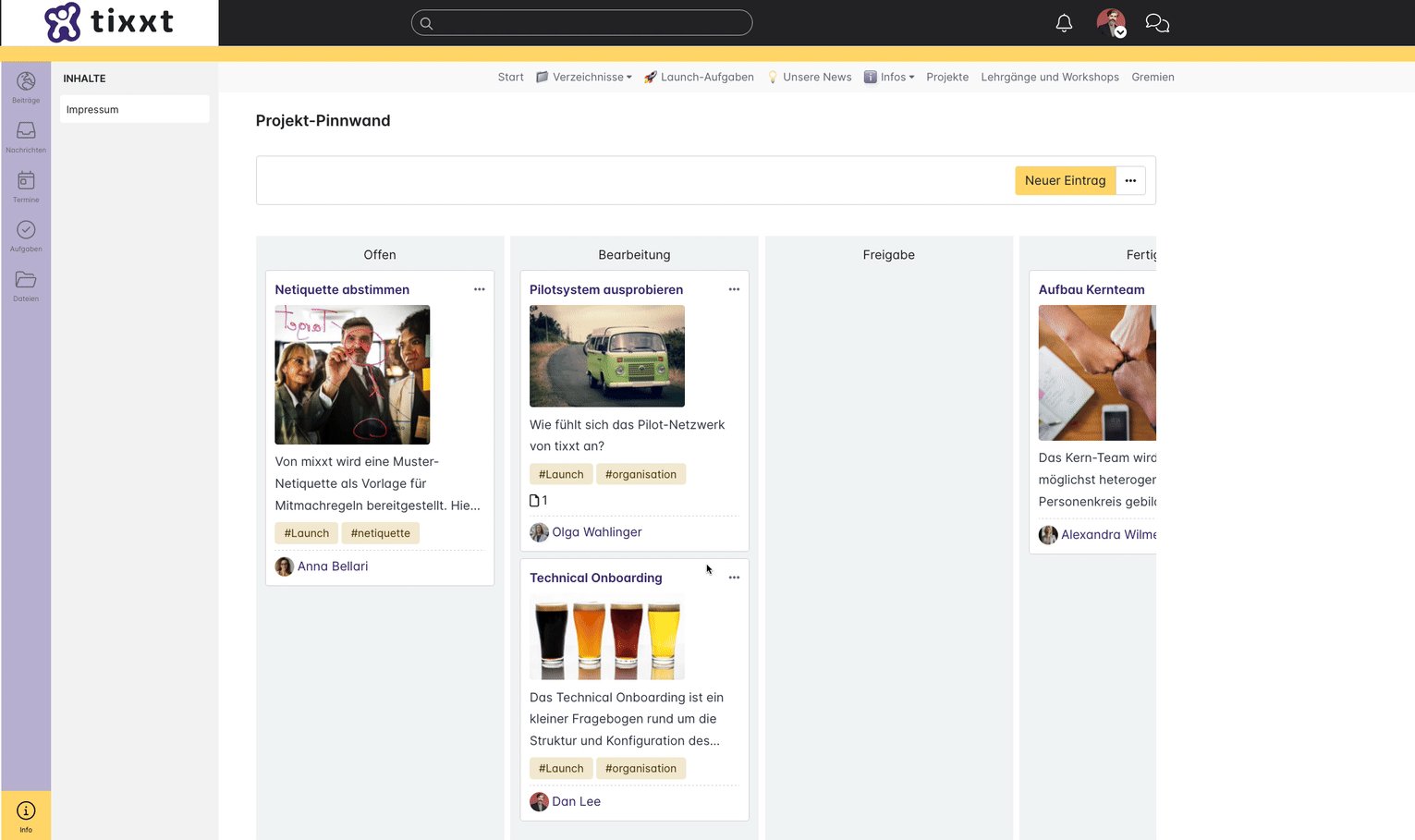
Pinnwand
Das Pinnwand-Layout eignet sich zum Erstellen einer Pinnwand mit mehreren Spalten, in die Karten einsortiert werden können. Dies kann beispielsweise genutzt werden, um eine Projekt-Pinnwand mit den Spalten “To do”, “Doing” und “Done” zu erstellen.
Auf der Karte können folgende Felder angezeigt werden, sofern diese zuvor hinzugefügt wurden:
Titel (erstes kurzes Textfeld)
Bild/Logo (erstes Bildfeld)
Beschreibung (erstes vergrößertes Textfeld)
Anzahl der Anhänge (erstes Dateifeld mit optionaler Mehrfachauswahl)
Themen (erstes Themenfeld)
ausgewählte Nutzer (erstes Mitgliederfeld)
Als Spalten kommen nur Auswahlfelder infrage, die keine Mehrfachauswahl sind.
Tipp aus dem Alltag
Pinnwand-App
Eine Pinnwand-App hat verschiedene Anwendungsfälle. Die beiden beliebtesten sind:
- To Do-Board: Als Spalten bieten sich „to do“, „doing“ und „done“ an. So können Aufgaben übersichtlich dargestellt und einfach sortiert werden.
- Suche-/Biete-Marktplatz: Als Spalten eignen sich „Angebot“ und „Gesuch“ oder auch „Biete“ und „Suche“. So kann die Pinnwand von allen eingesehen und bearbeitet werden, egal ob Fachliteratur, Mitfahrgelegenheit oder After Work-Treffen.
Standard-Sortierung festlegen
Im Standard ist die Sortierung der Einträge voreingestellt auf “erstellt am”. Dies kann jedoch beliebig geändert werden. So stehen beispielsweise ebenfalls die Sortierung “geändert am” sowie alle hinzugefügten Felder zur Auswahl. Zusätzlich kann die Reihenfolge festgelegt werden, sodass hier zwischen “aufsteigend” und “absteigend” gewählt werden kann.
Hinweis: Wurde das Pinnwand-Layout gewählt, sind die Optionen der Standardsortierung ausgegraut, da die Sortierung und Reihenfolge der Einträge dort von den Nutzern direkt in der Ansicht per drag & drop vorgenommen wird.
Such- und Filtereinstellungen festlegen
Wurde das Listen- oder das Tabellen-Layout gewählt, wird oberhalb der App eine Suchzeile angezeigt. Wird hier ein Begriff eingegeben, wird die App danach durchsucht.
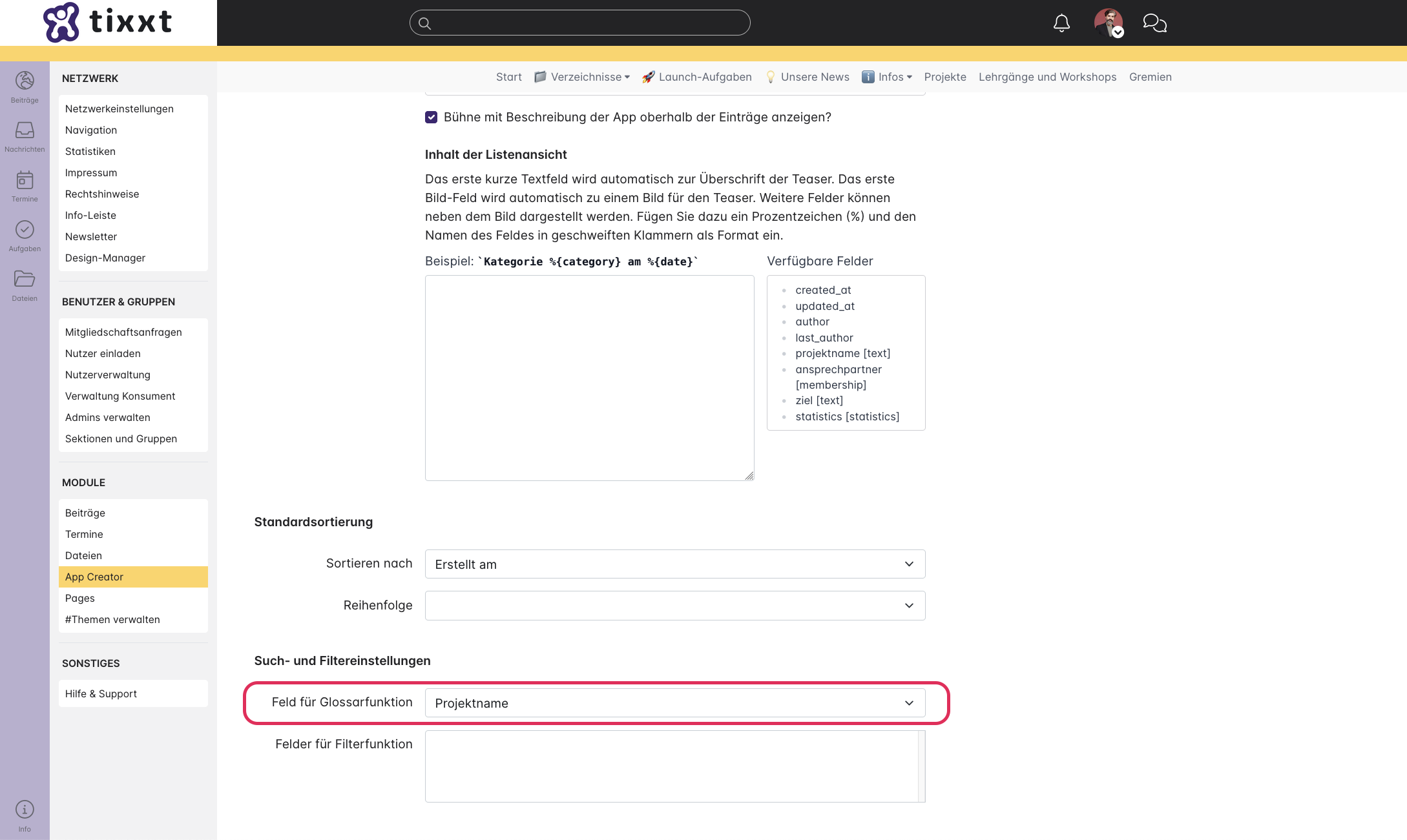
Im Standard ist die Glossarfunktion deaktiviert. Unter “Feld für Glossarfunktion” kann dies jedoch geändert werden. Zur Wahl stehen hier alle Felder, die zuvor als Textfelder hinzugefügt wurden. Wird ein Textfeld ausgewählt, erscheint in der späteren App die Glossarleiste von A bis Z. Hier kann zwischen allen Einträgen (“Alles”) und den jeweiligen Buchstaben gewählt werden.
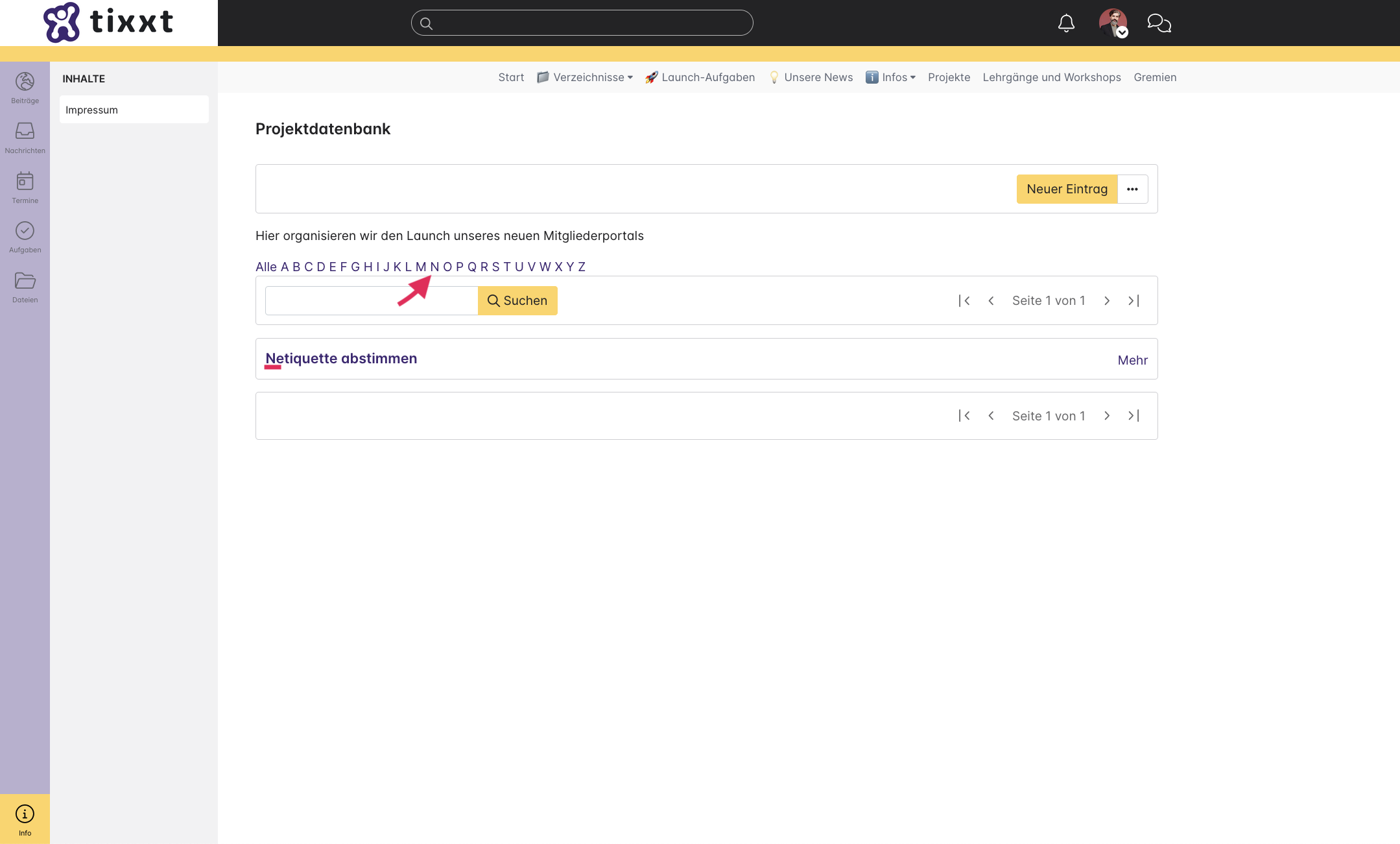
Beim Klick auf einen Buchstaben, zeigt die App alle Einträge an, bei denen das Textfeld mit dem gewählten Buchstaben beginnt. Wurde als Textfeld beispielsweise das Feld gesetzt, in dem der Titel der Einträge angegeben wird, zeigt die Glossarfunktion bei Klick auf den Buchstaben “S” alle Einträge an, deren Titel mit “S” beginnen.
Hinweis: Bei der Darstellung als Pinnwand steht die Glossarfunktion nicht zur Verfügung.

Ein Textfeld in der App-Konfiguration

Das gewählte Textfeld als Glossarfunktion
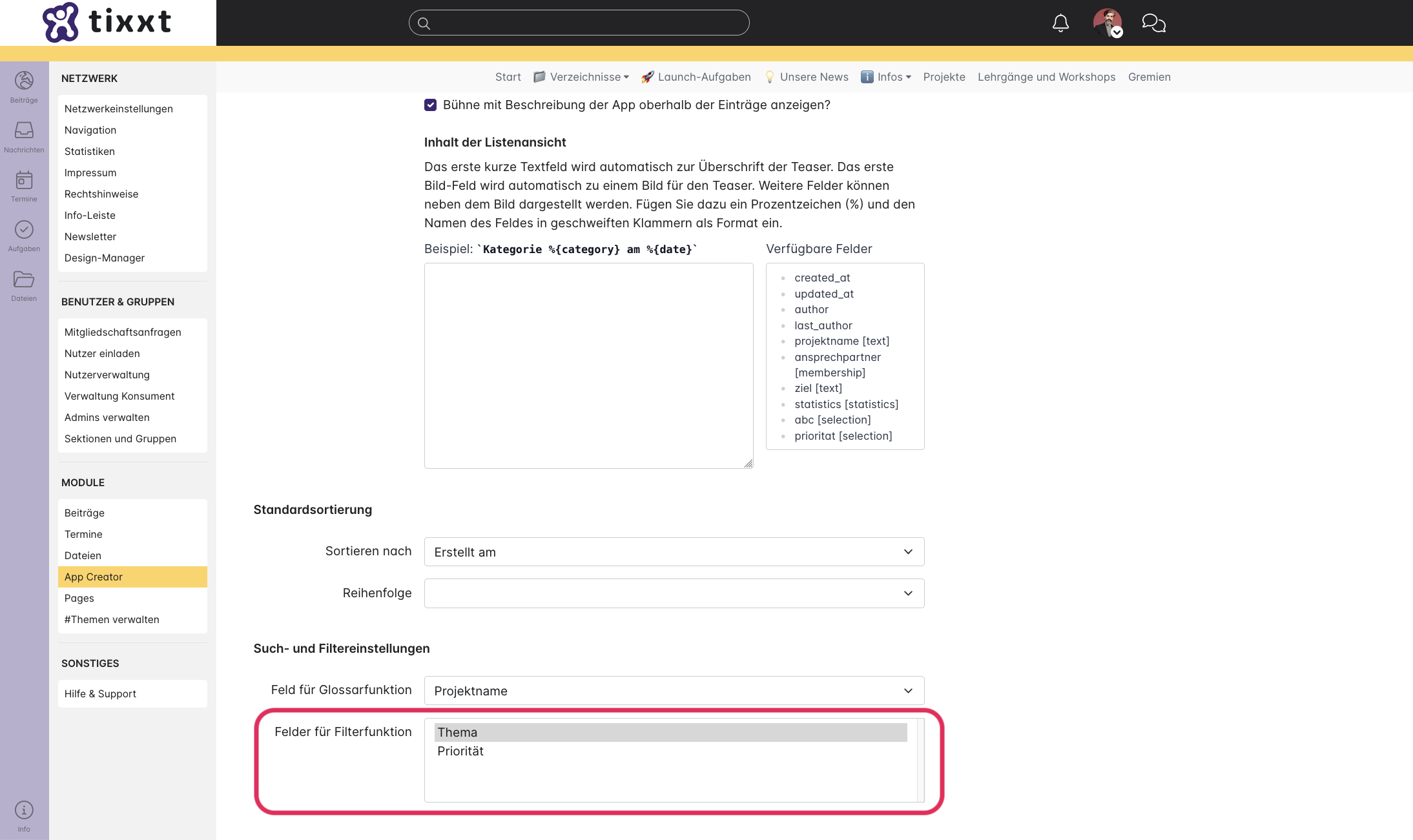
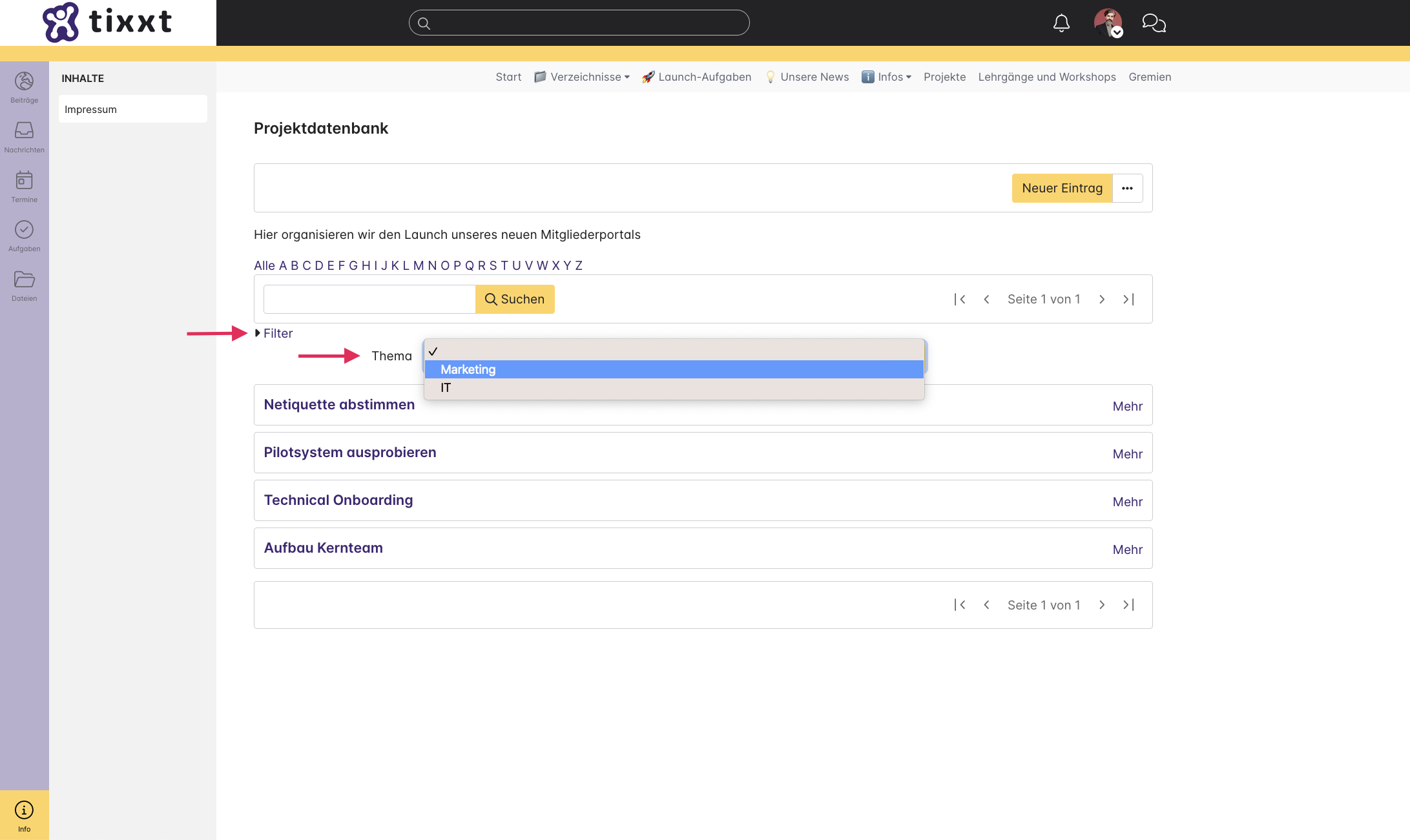
Als “Felder für Filterfunktion” wird automatisch jenes Auswahlfeld angezeigt, das unter “Felder” hinzugefügt wurde. Wurden dort mehrere Auswahlfelder festgelegt, stehen diese nun gleichermaßen für die Filterfunktion zur Wahl. Um einen Filter zu setzen, muss das gewünschte Auswahlfeld angeklickt werden. In der App erscheint nun unterhalb der Suchzeile der Filter mit dem festgelegten Auswahlfeld. Per Klick auf “Filter” öffnet sich dieser und es kann nach jenen Optionen gefiltert werden, die für das Auswahlfeld konfiguriert wurden.
Hinweis: Bei der Darstellung als Pinnwand steht die Filterfunktion nicht zur Verfügung.

Das Auswahlfeld und dessen Filteroptionen in der App-Konfiguration

Die Filterfunktion mit ihren Filteroptionen in der App
Detailseiten
Im vierten Reiter wird das Layout der Detailseiten, beziehungsweise der Einträge/Karten, konfiguriert. Zur Wahl stehen die beiden Optionen “Automatisches Layout verwenden” und “Eigenes Layout verwenden”.
Automatisches Layout verwenden
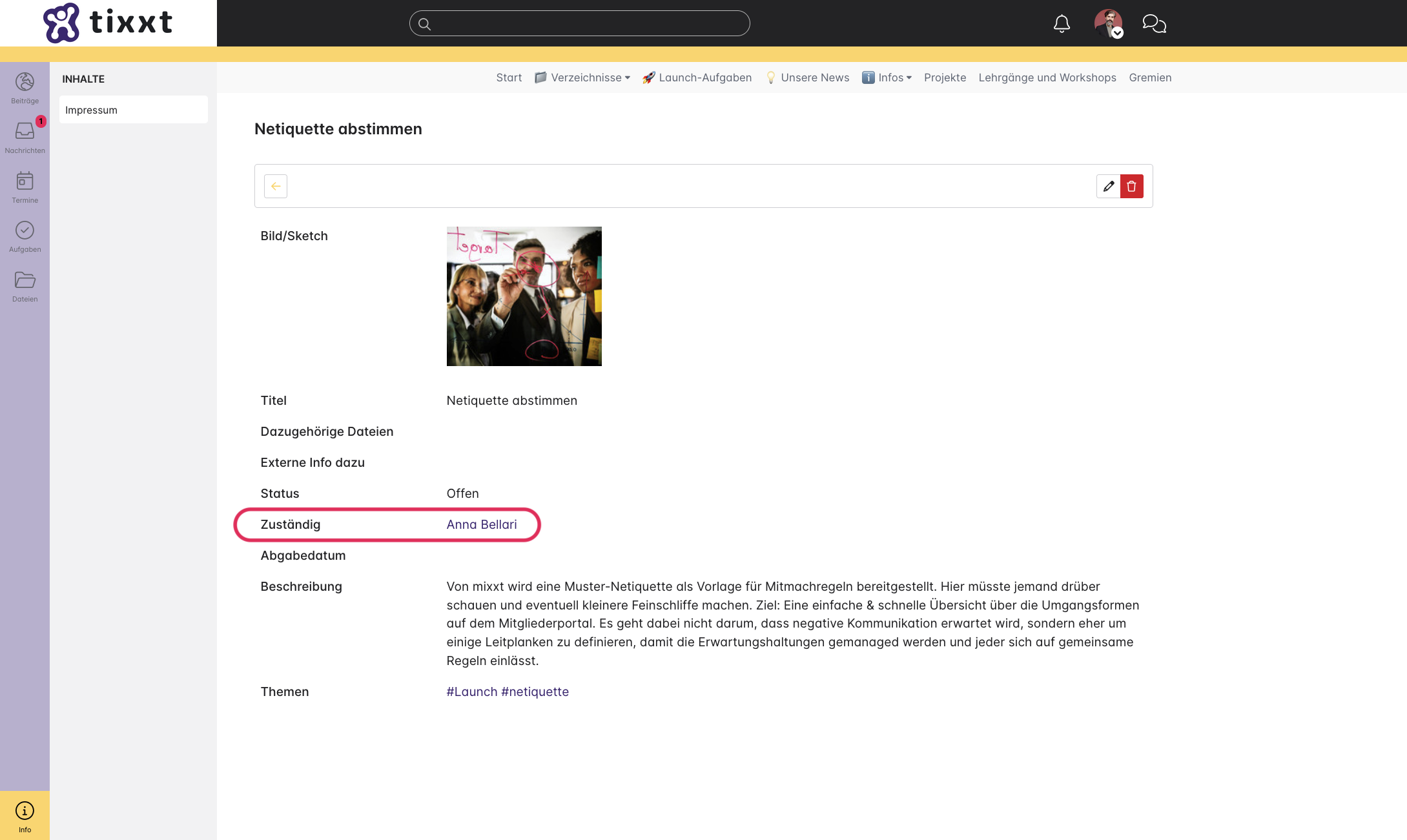
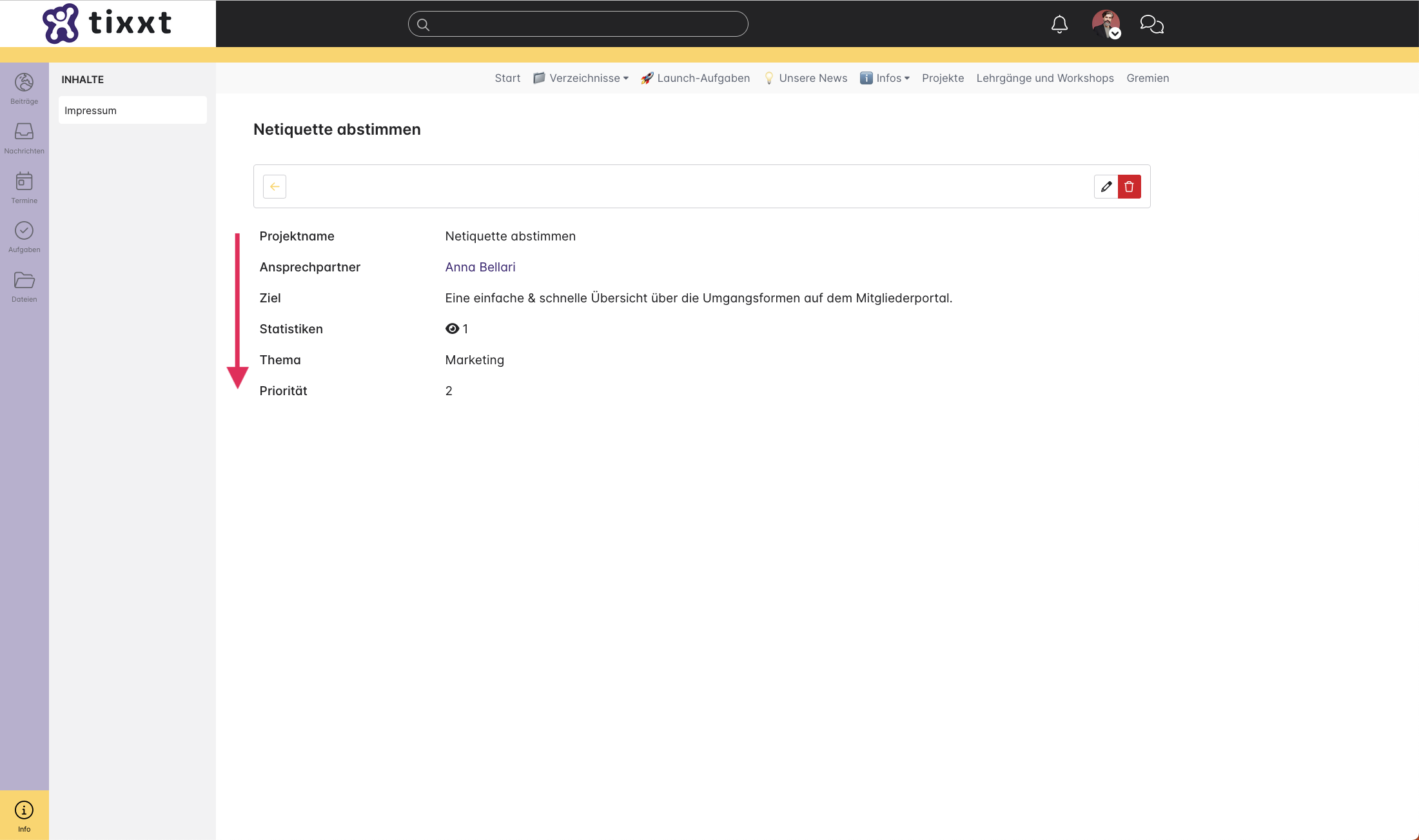
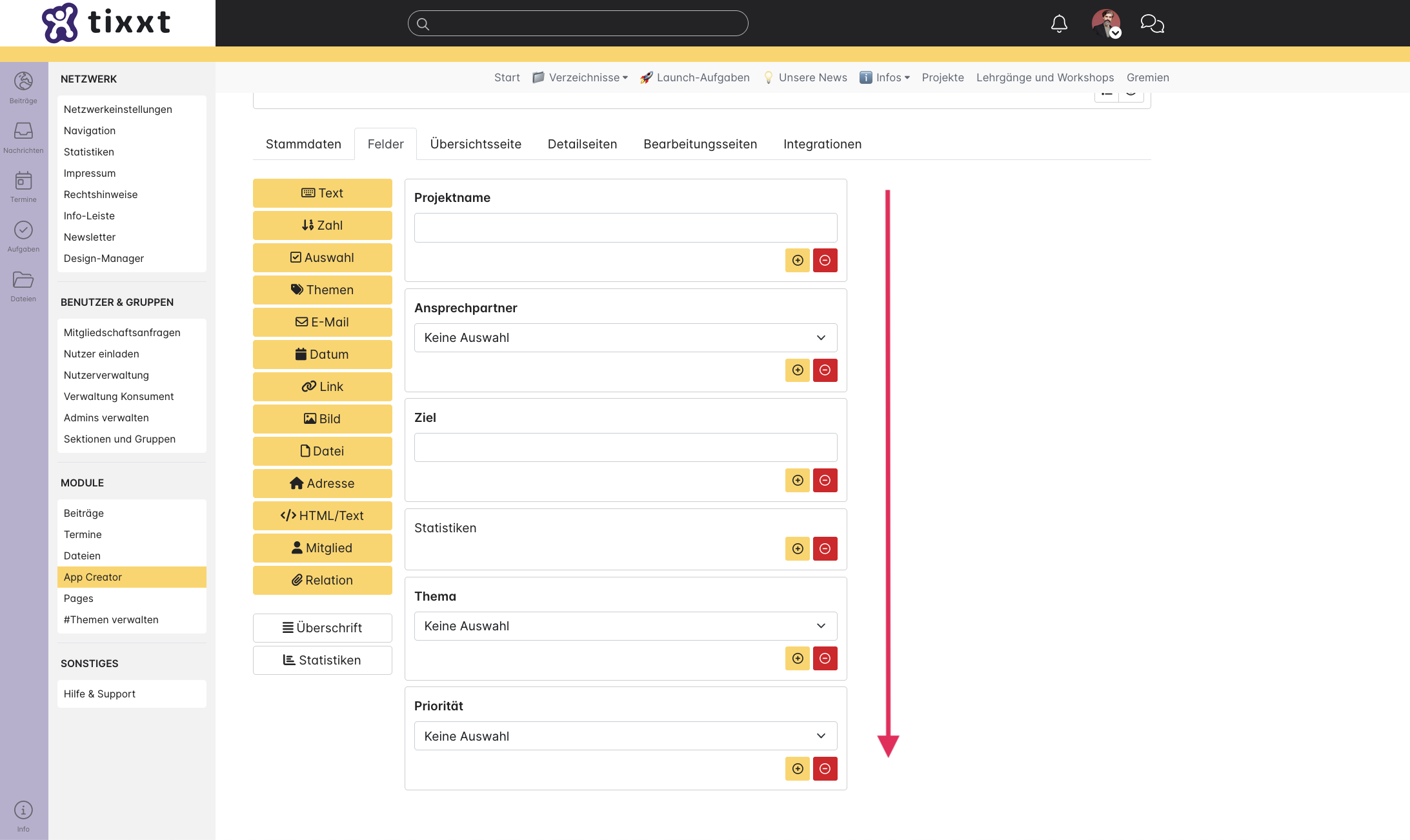
Wird das automatische Layout gewählt, werden die Felder in der Reihenfolge aufgezählt, in der sie unter “Felder” festgelegt wurden.

Die Feldreihenfolge in der App-Konfiguration

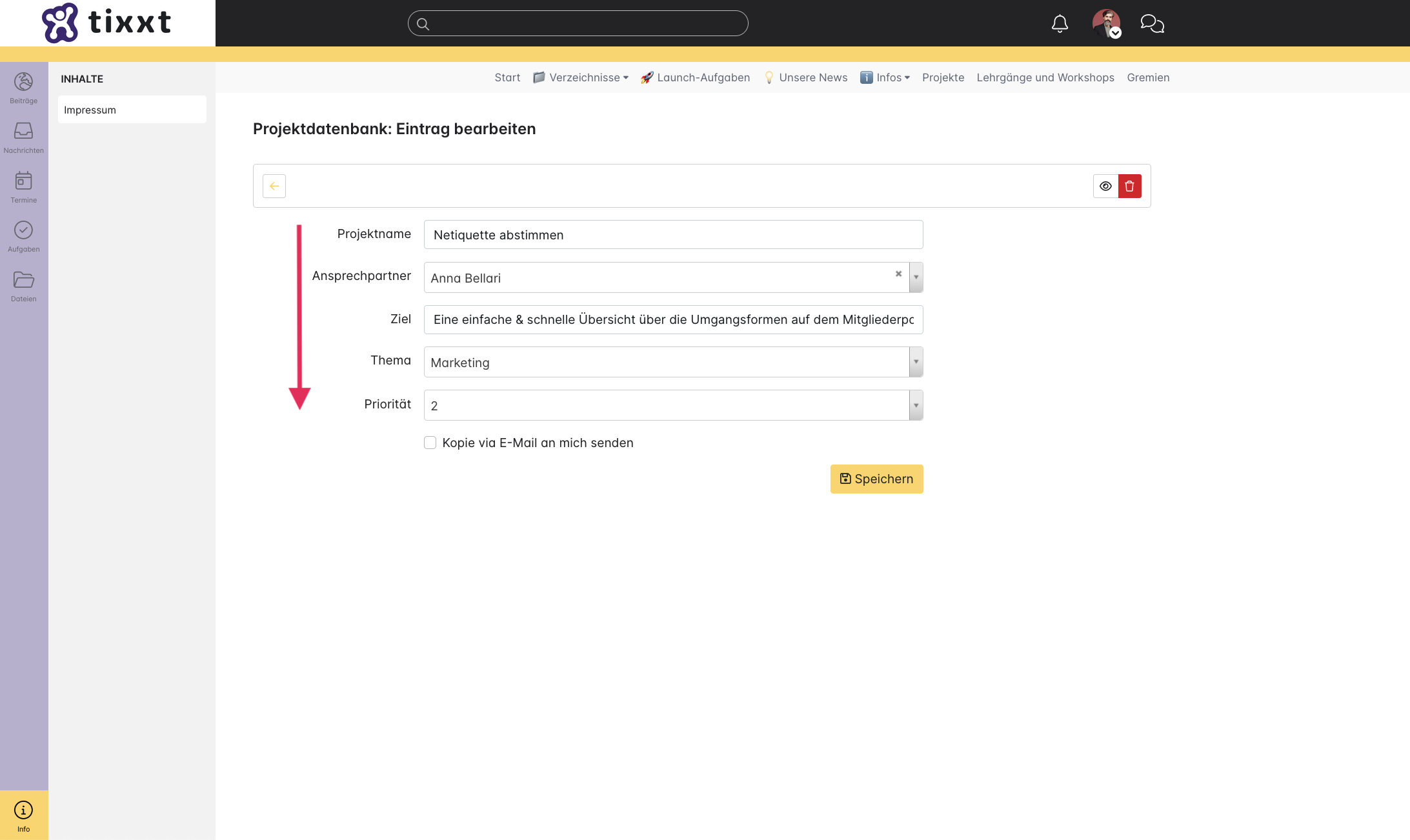
Feldreihenfolge in der fertigen App
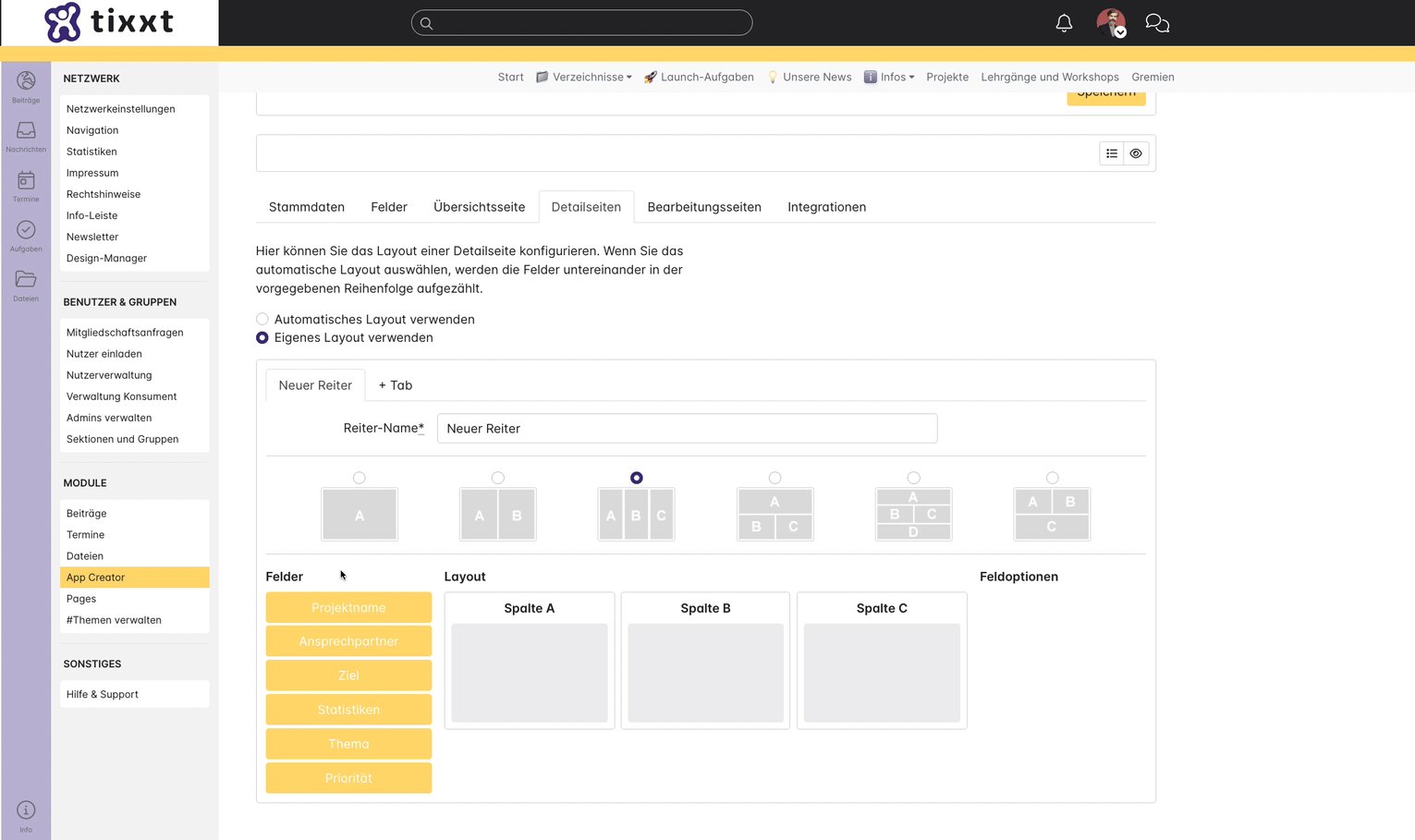
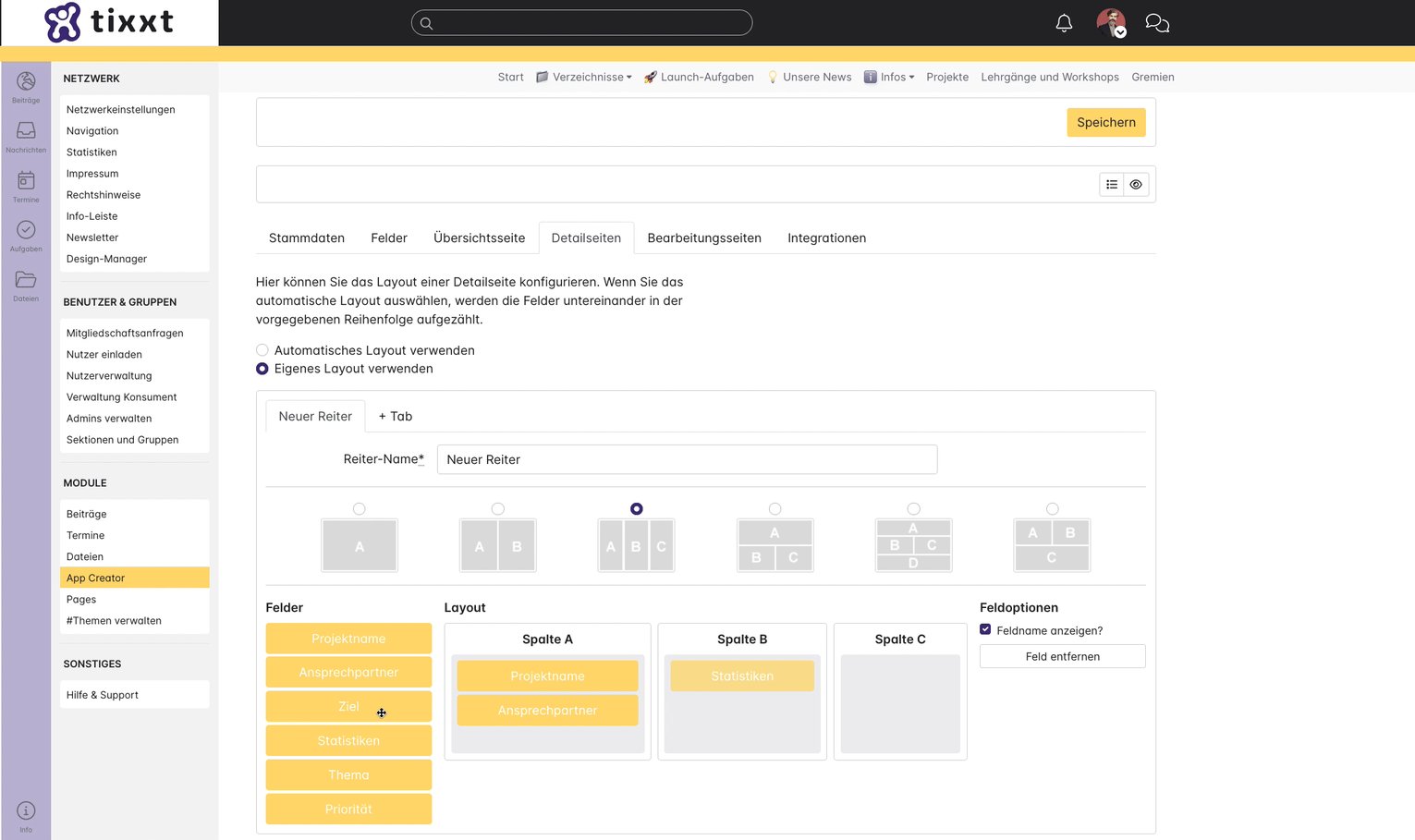
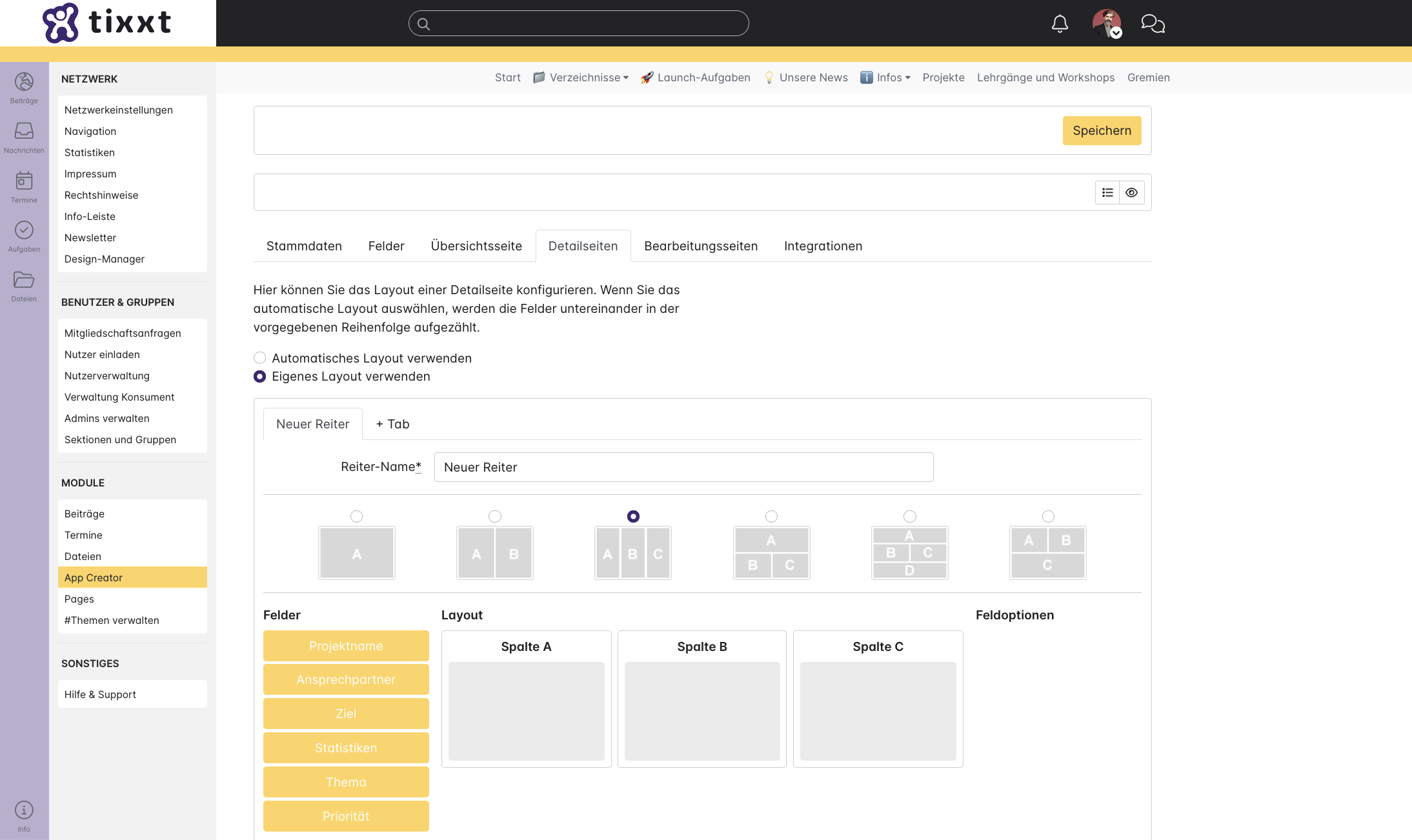
Eigenes Layout verwenden
Soll ein eigenes Layout verwendet werden, muss dieses zunächst angelegt werden. Mit Klick auf “+Tab” wird dazu ein neuer Reiter geöffnet. Unter “Reiter-Name” wird die Bezeichnung des eigenen Layouts eingetragen. Es besteht die Möglichkeit, mehrere Reiter mit unterschiedlichen Layouts anzulegen. Im Folgenden kann aus sechs verschiedenen Darstellungen der Spalten gewählt werden.
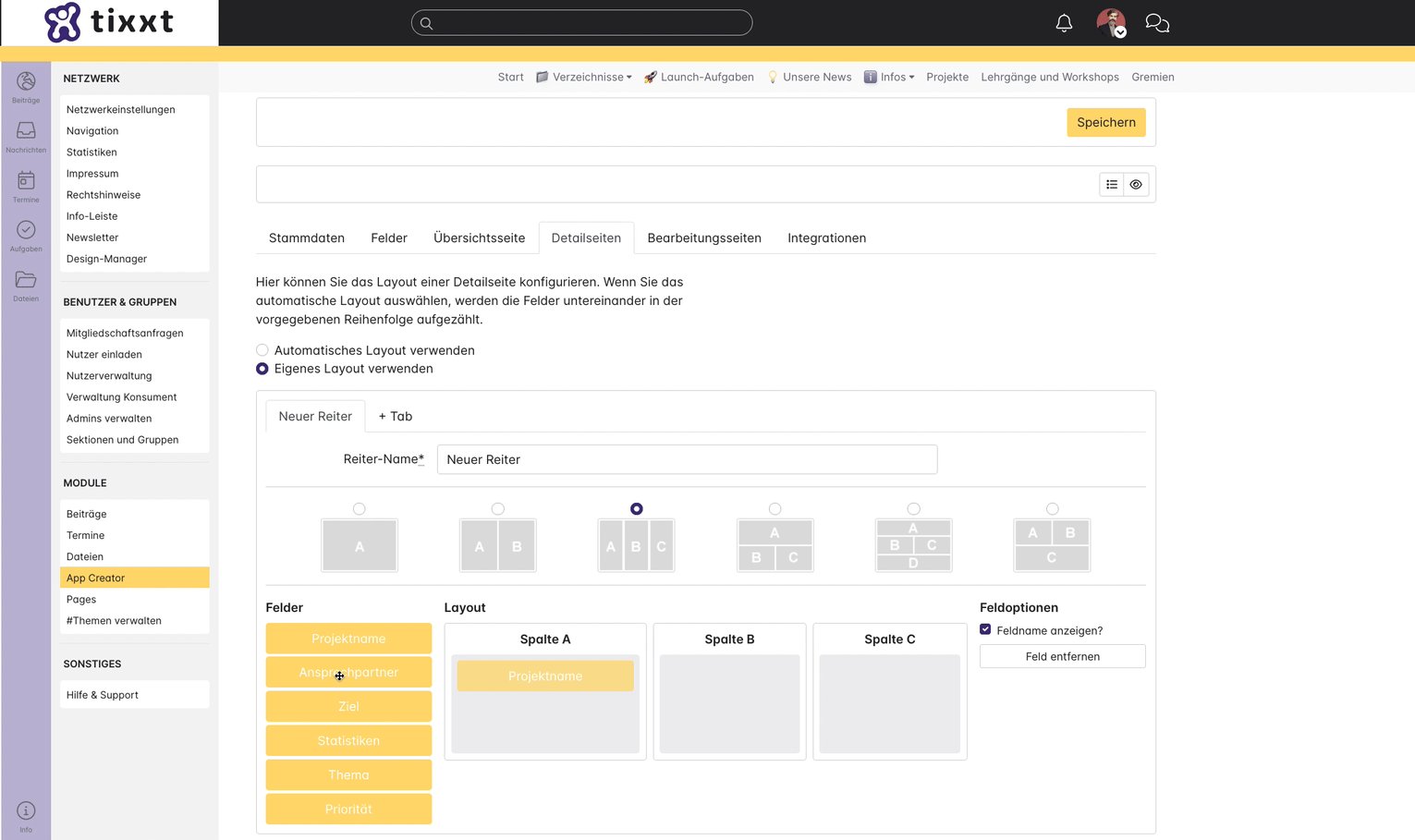
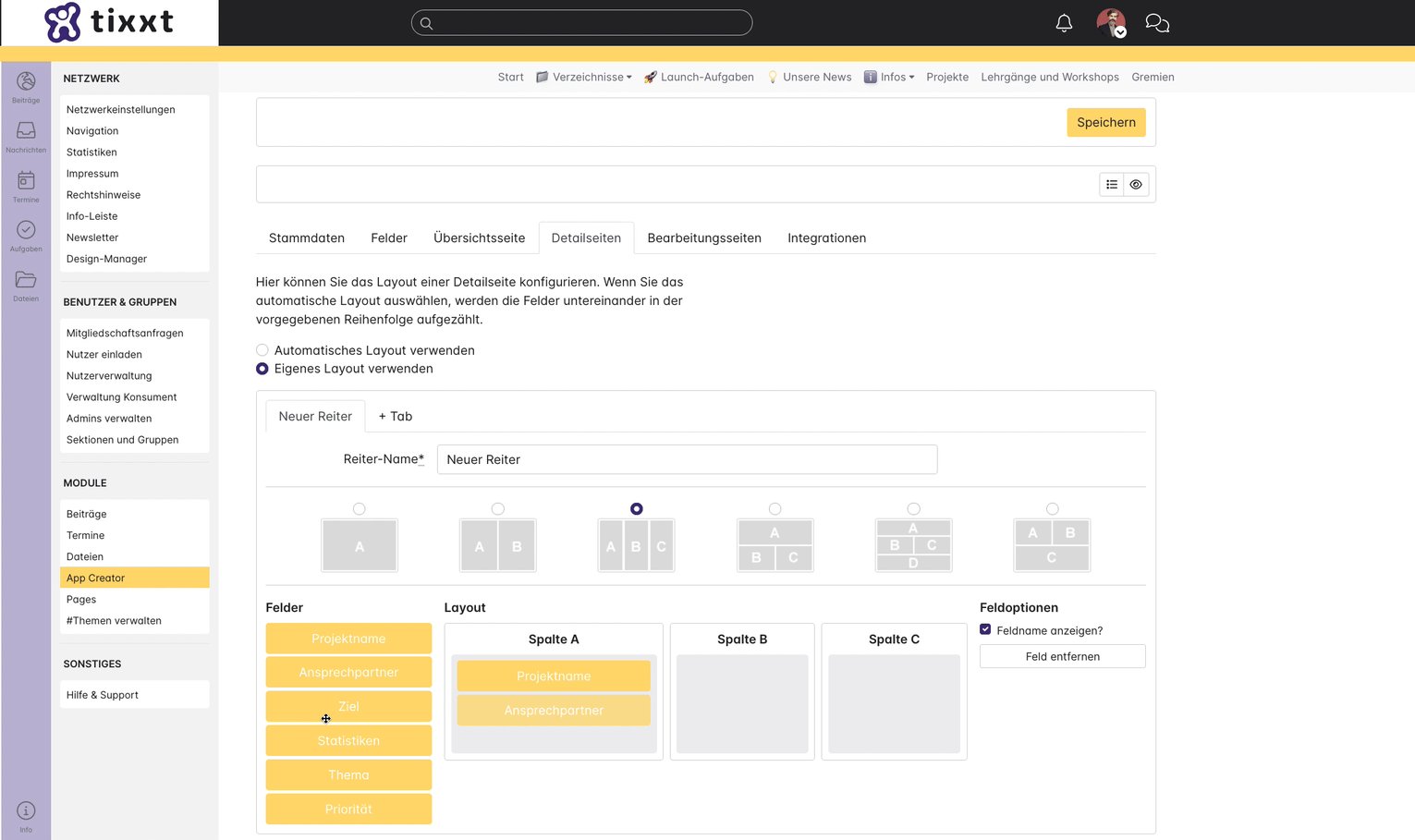
Ähnlich der Verwaltung der Felder erfolgt die Konfiguration der Ansicht: Um die Felder auf der Detailseite anzuordnen, können diese per drag & drop von der linken Spalte in die Mitte und damit an die gewünschte Stelle gezogen werden.
Links stehen alle Felder zur Verfügung, die im Reiter “Felder” definiert wurden. Die Reihenfolge der unterschiedlichen Felder kann geändert werden, indem diese ebenfalls per drag & drop in die gewünschte Ordnung gezogen werden.
Wurde ein Feld der mittleren Spalte hinzugefügt, erscheinen rechts weitere Optionen: Die Checkbox “Feldname anzeigen?” sowie die Option, das Feld aus dem Layout zu entfernen.
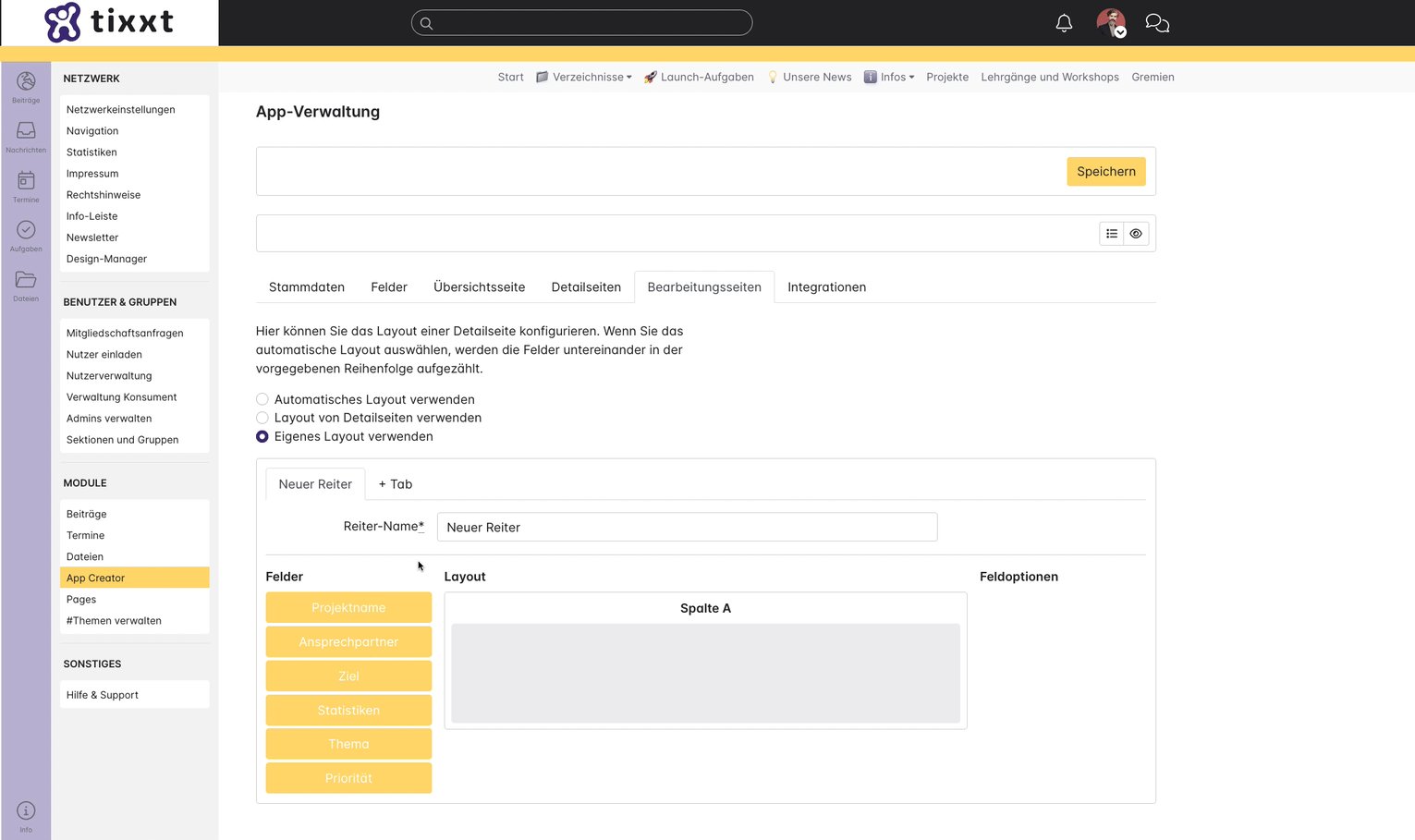
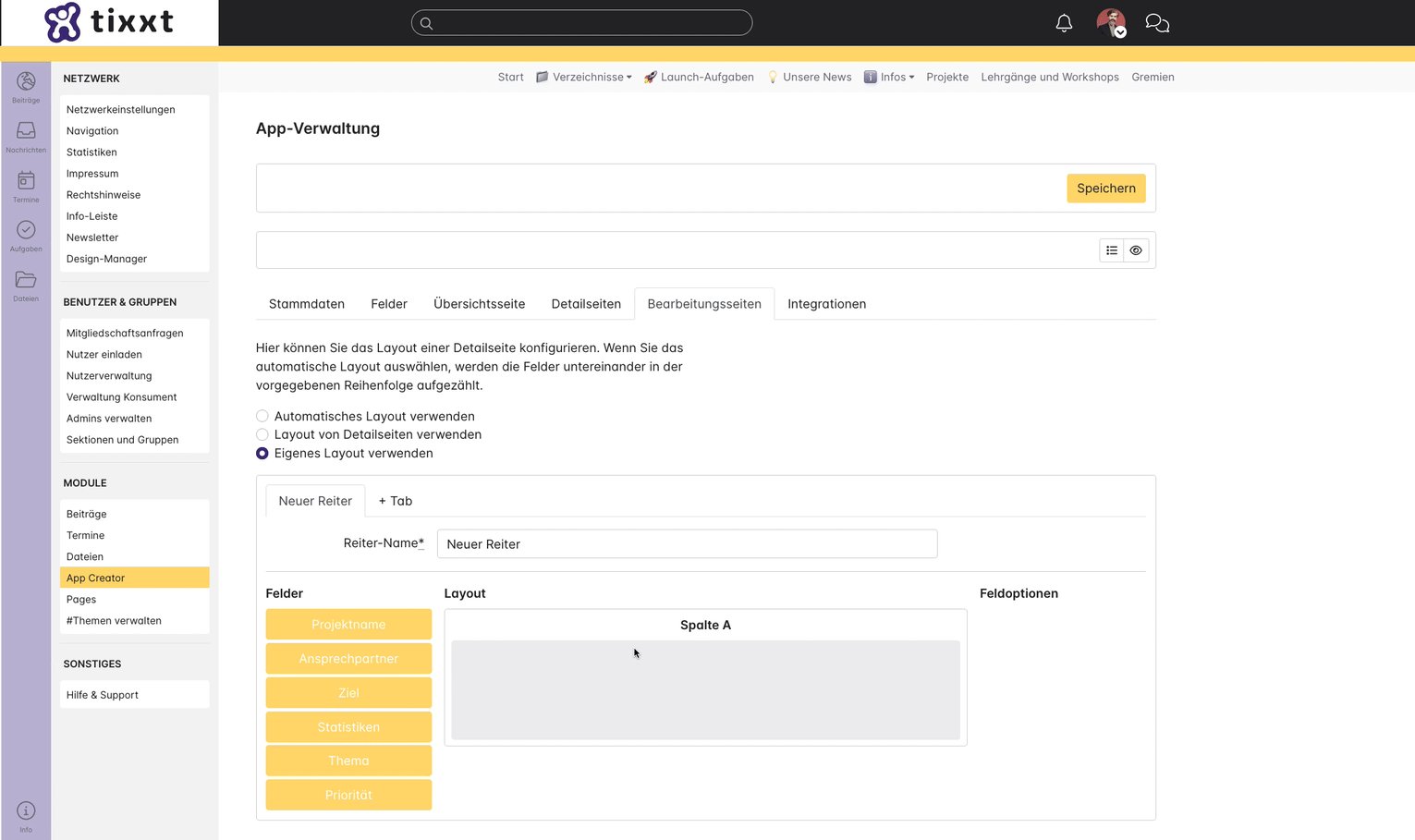
Bearbeitungsseiten
Im fünften Reiter lassen sich analog zu den Detailseiten auch die Bearbeitungsseiten gestalten. Hier kann ebenfalls zwischen einem automatischen Layout und einem eigenen Layout gewählt werden. Es besteht auch die Möglichkeit, das zuvor konfigurierte Layout der Detailseiten zu verwenden.
Automatisches Layout verwenden
Wird das automatische Layout gewählt, werden die Felder untereinander in der Reihenfolge aufgezählt, in der sie im Reiter “Felder” festgelegt wurden.

Die Feldreihenfolge in der App-Konfiguration

Die Feldreihenfolge in der fertigen App
Layout von Detailseiten verwenden
Ist diese Option ausgewählt, wird für die Bearbeitungsseiten das gleiche Layout verwendet, das zuvor im Reiter “Detailseiten” konfiguriert wurde.
Eigenes Layout verwenden
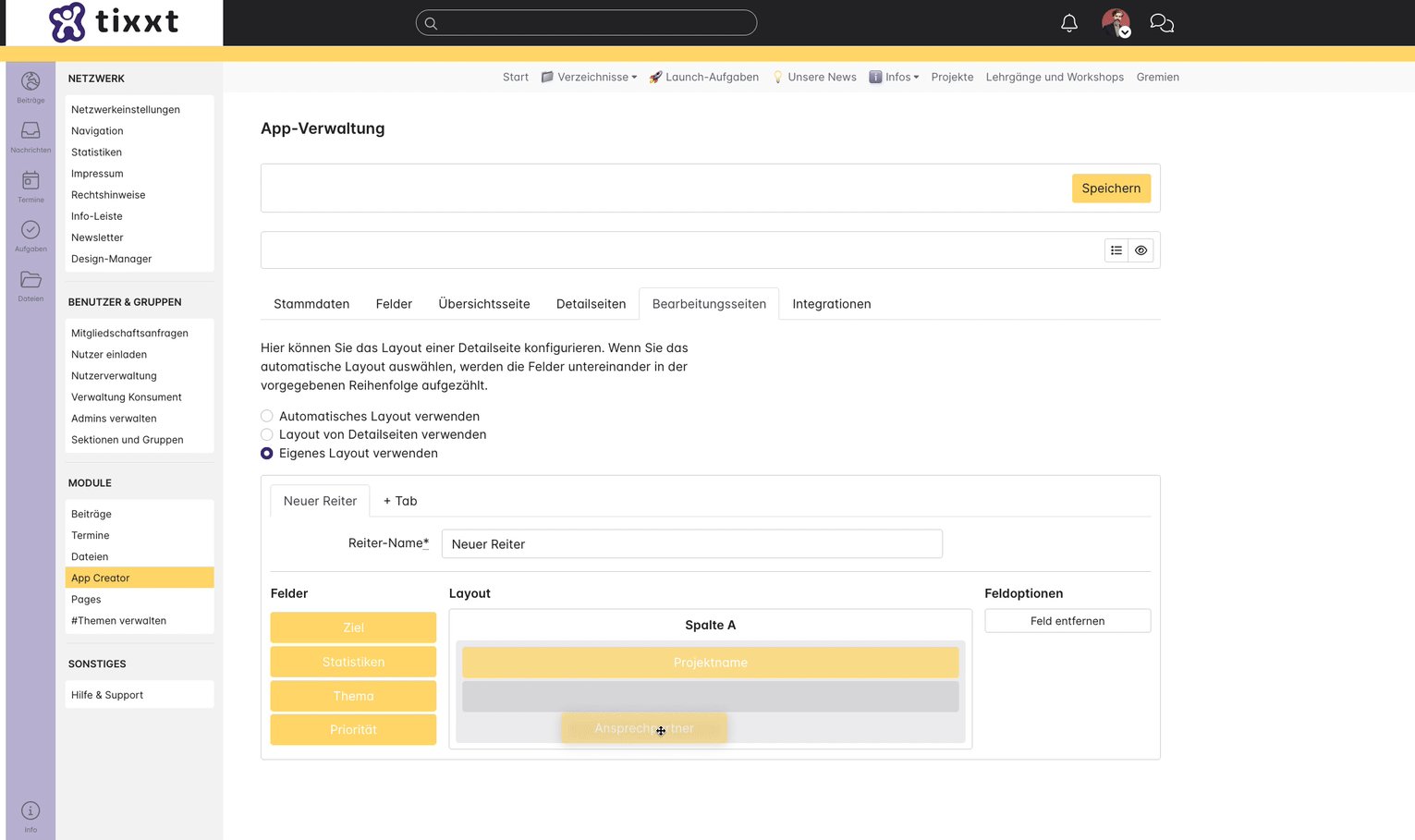
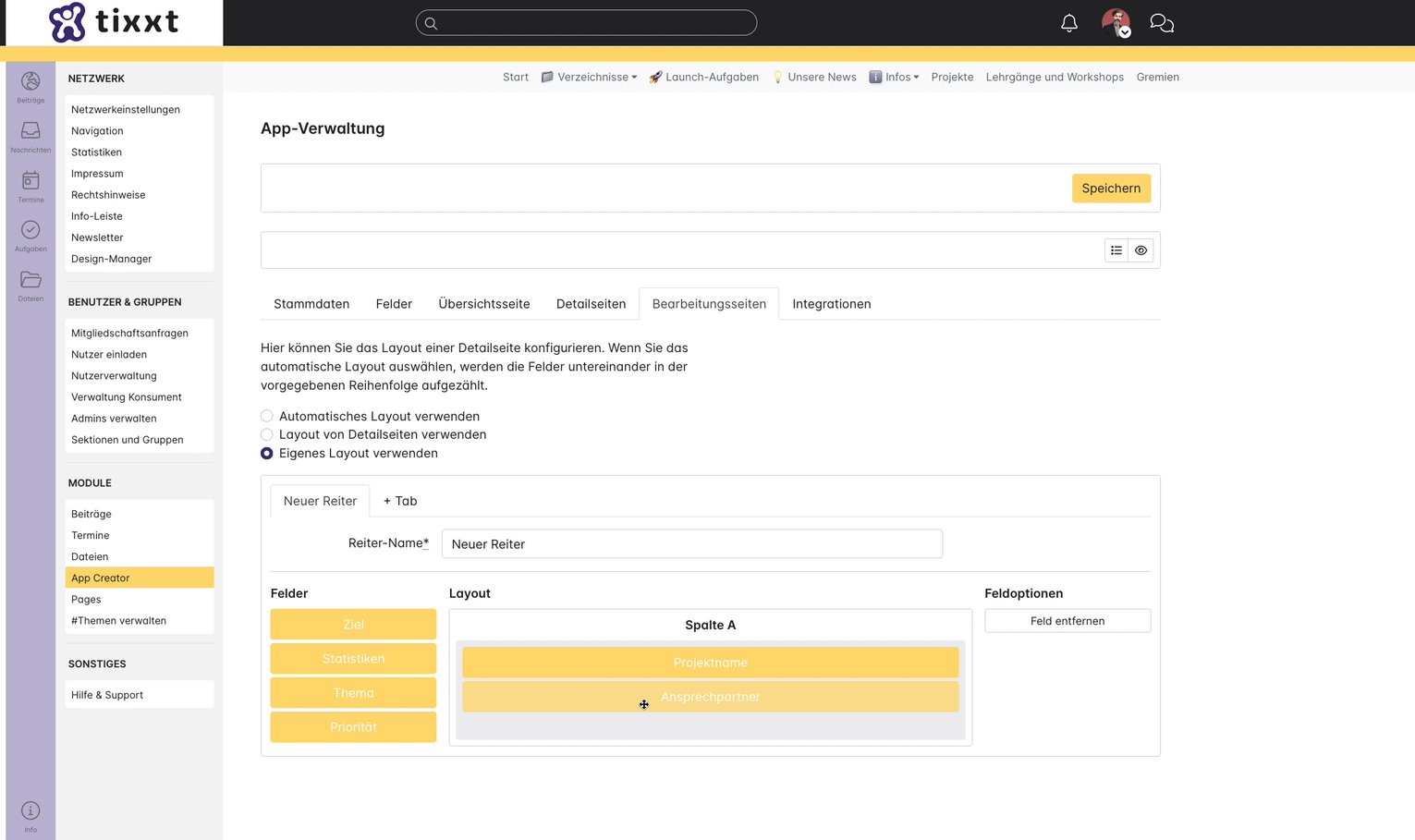
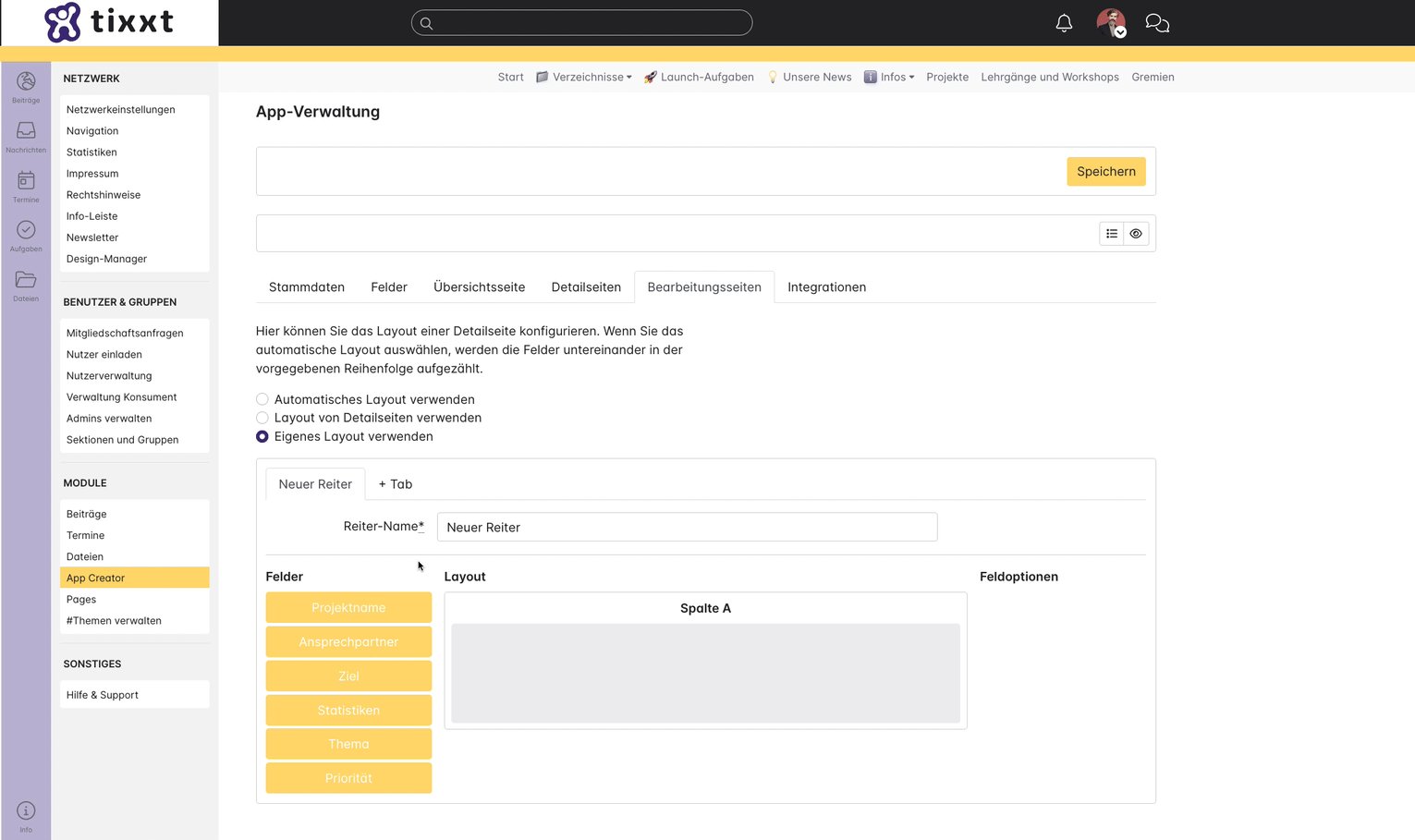
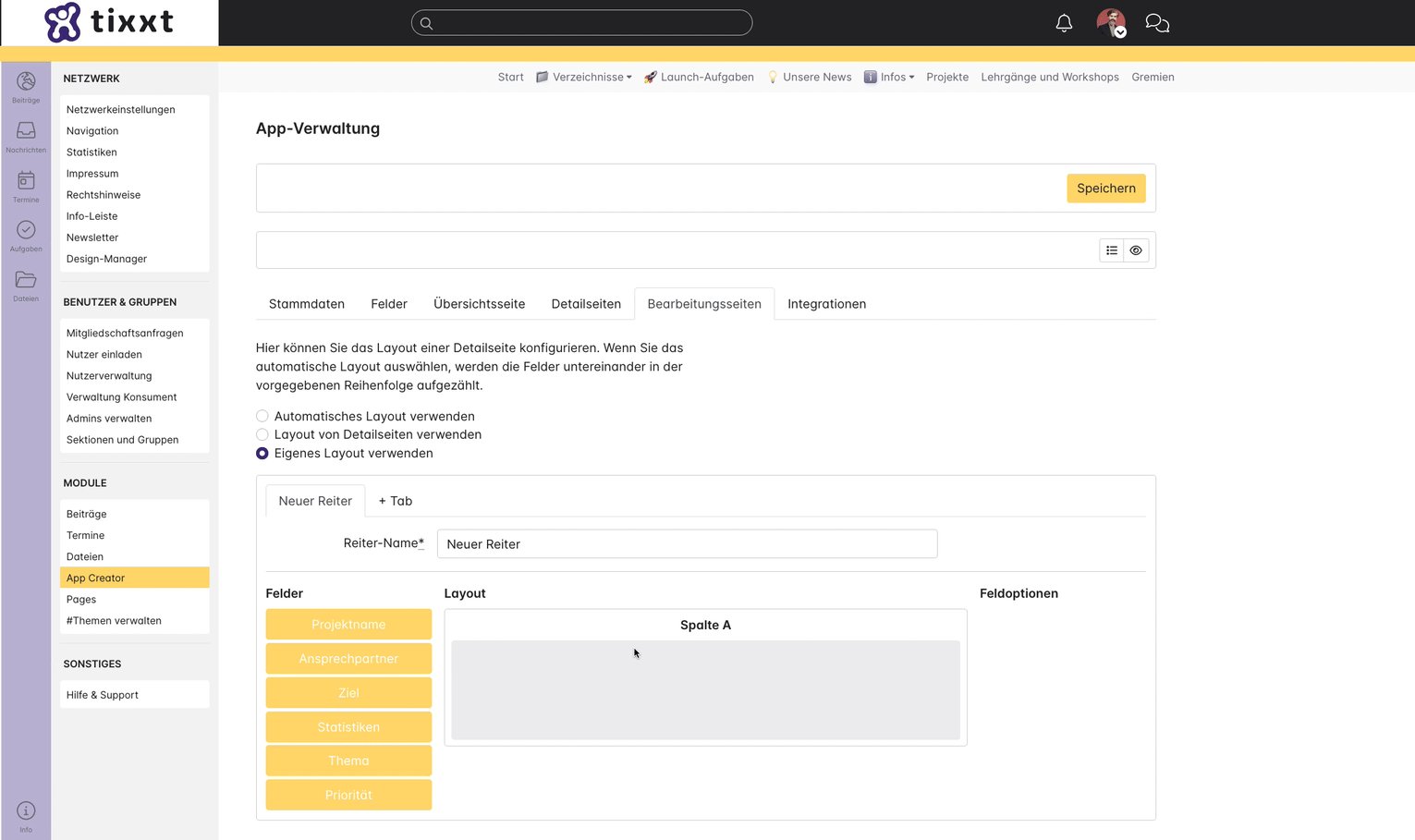
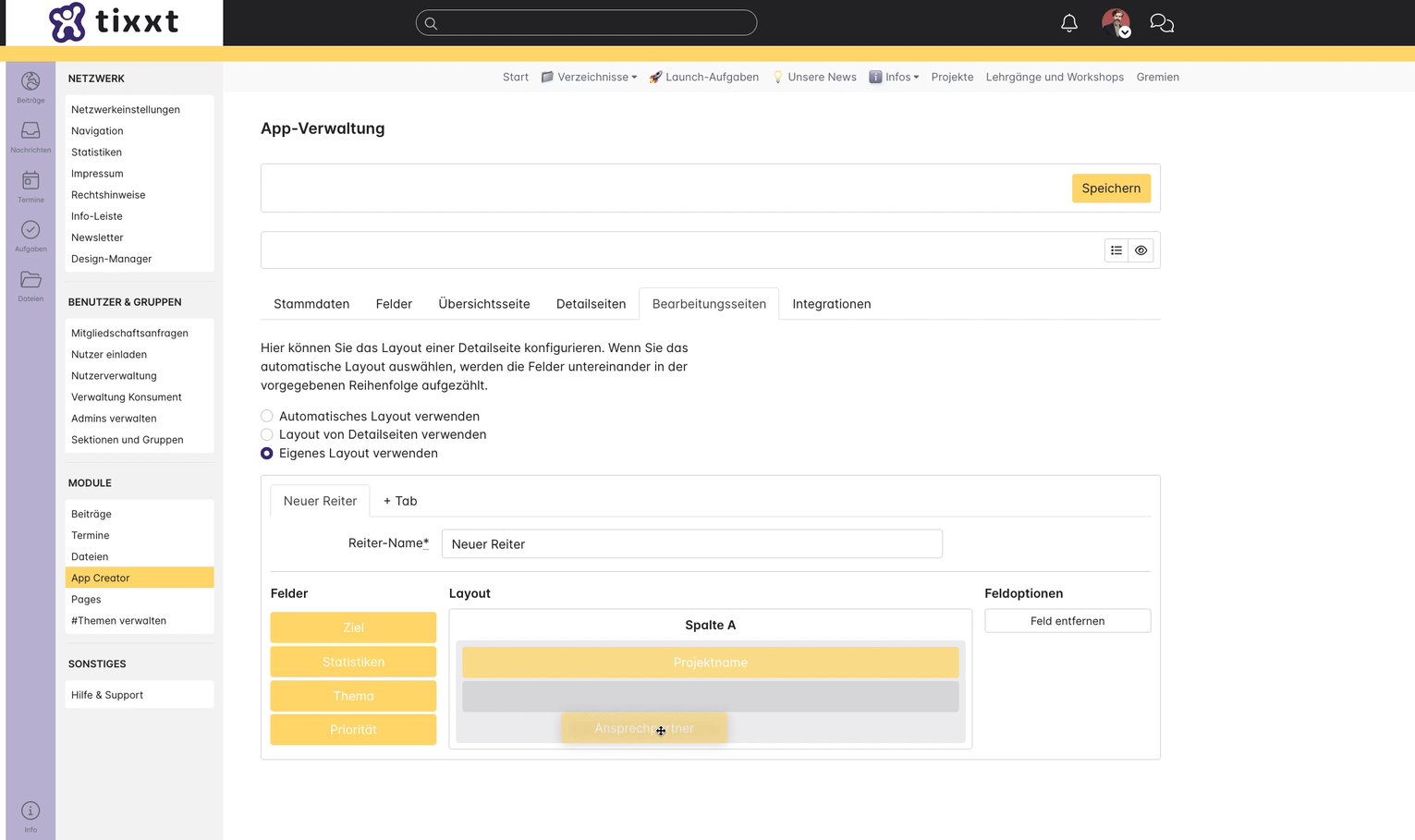
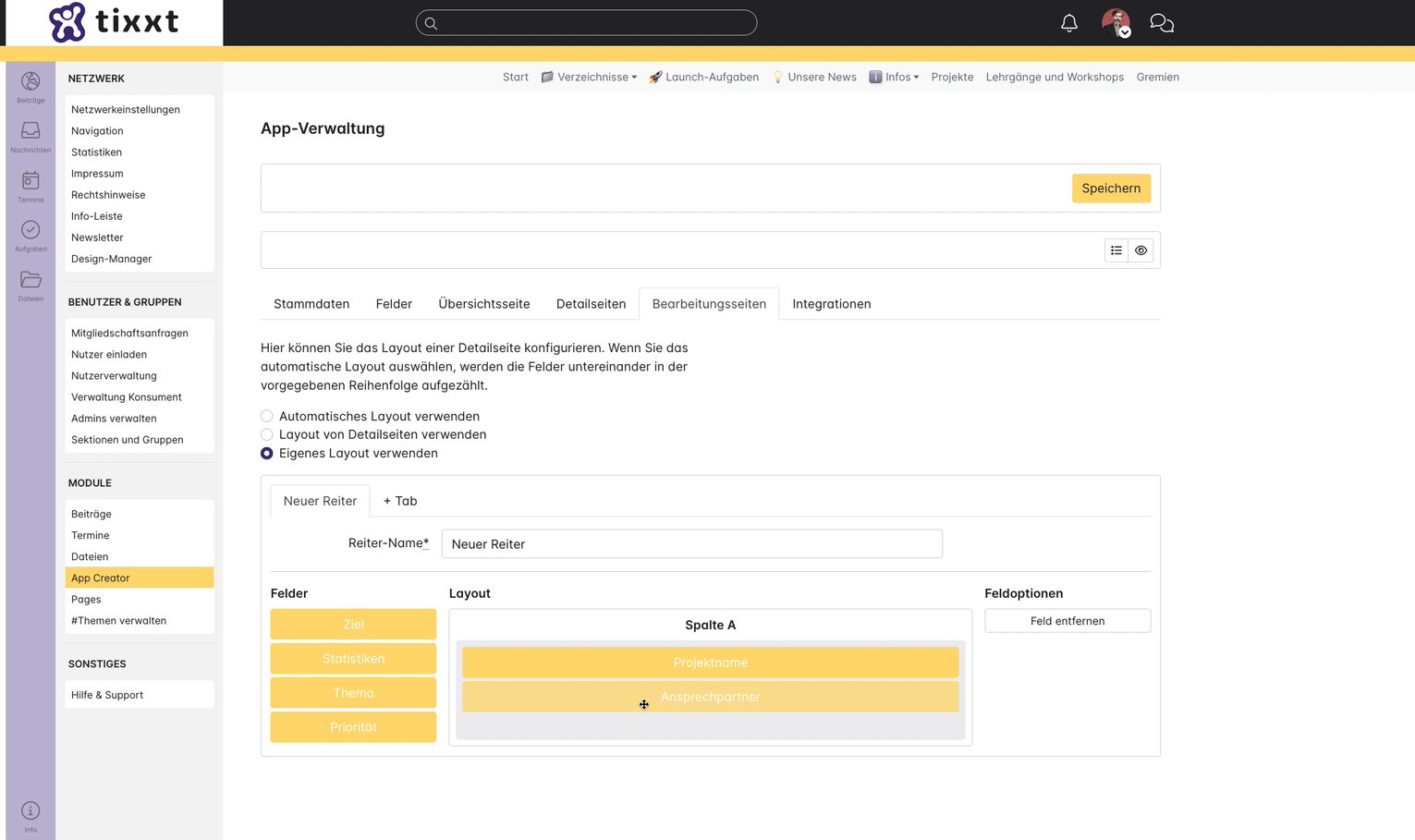
Soll für die Bearbeitungsseiten ein eigenes Layout verwendet werden, muss dieses zunächst angelegt werden. Mit Klick auf “+Tab” wird dazu ein neuer Reiter geöffnet. Unter “Reiter-Name” wird die Bezeichnung des eigenen Layouts eingetragen. Es besteht die Möglichkeit, mehrere Reiter mit unterschiedlichen Layouts anzulegen. Im Folgenden kann aus sechs verschiedenen Darstellungen der Spalten gewählt werden.
Ähnlich der Verwaltung der Felder erfolgt die Konfiguration der Ansicht: Um die Felder auf der Bearbeitungsseite anzuordnen, können diese per drag & drop von der linken Spalte in die Mitte und damit an die gewünschte Stelle gezogen werden.
Links stehen alle Felder zur Verfügung, die im Reiter “Felder” definiert wurden. Die Reihenfolge der unterschiedlichen Felder kann geändert werden, indem diese ebenfalls per drag & drop in die gewünschte Ordnung gezogen werden.
Wurde ein Feld der mittleren Spalte hinzugefügt, erscheinen rechts weitere Optionen: Die Checkbox “Feldname anzeigen?” sowie die Option, das Feld aus dem Layout zu entfernen.
Integrationen
Im sechsten und letzten Reiter können Integrationen verwaltet werden. Rechts finden sich dazu zwei Bereiche: “Beiträge” und “E-Mail-Benachrichtigungen”.
Hier lässt sich einerseits festlegen, ob aus App-Einträgen auch automatisch Beiträge erstellt werden sollen.
Andererseits lassen sich hier Betreff und Text der E-Mail-Benachrichtigungen konfigurieren. E-Mail-Benachrichtigungen können versendet werden, wenn einem Mitglied ein Eintrag zugewiesen wurde.
Beiträge verwalten
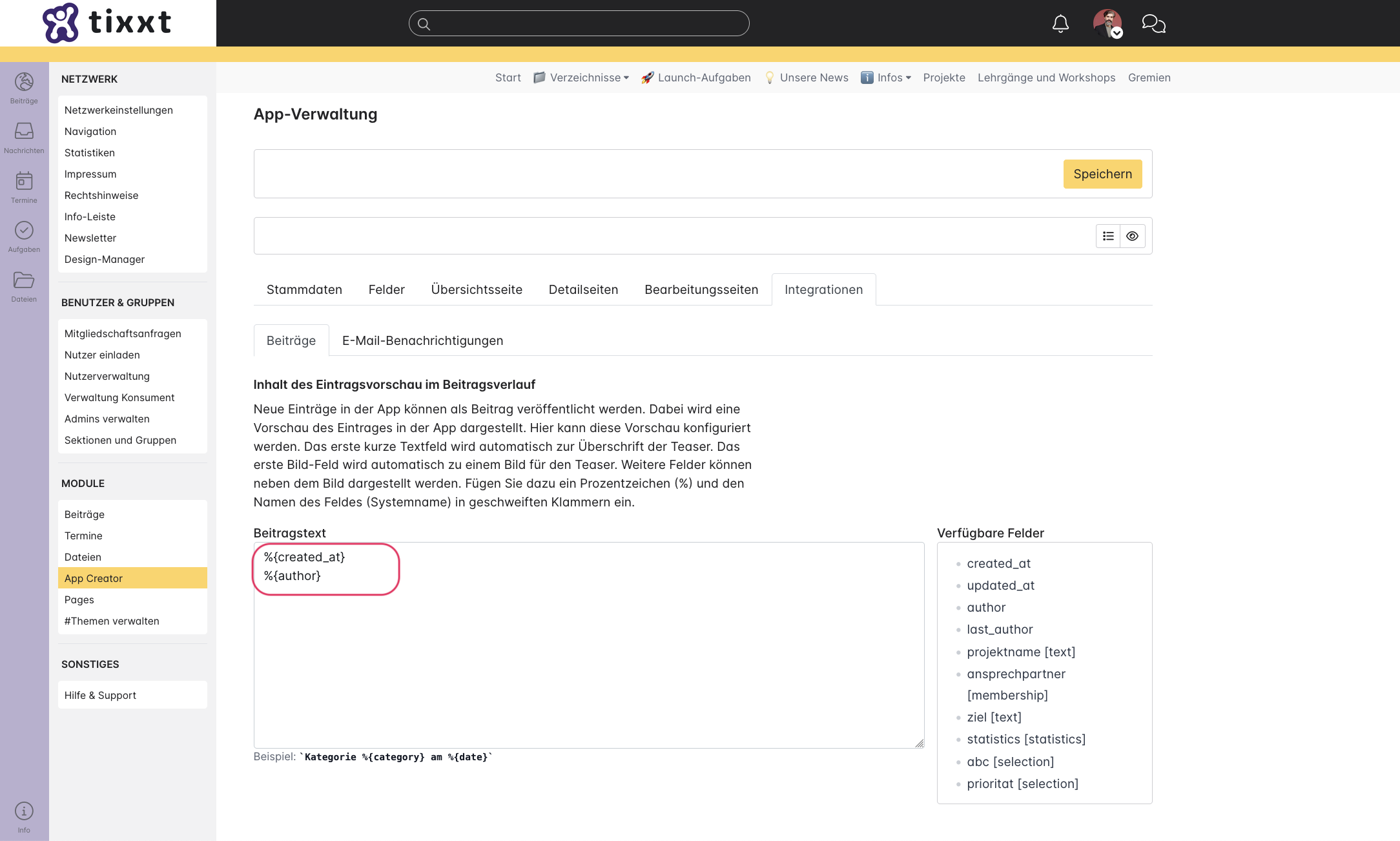
Da neue Einträge in der App auch als Beiträge veröffentlicht werden können, beispielsweise um den App-Eintrag anzuteasern, lässt sich hier der Inhalt einer Eintragsvorschau im Beitragsverlauf konfigurieren. Das erste kurze Textfeld wird dabei automatisch zur Überschrift der Teaser. Das erste Bildfeld wird automatisch zu einem Bild für den Teaser.
Darüber hinaus können neben dem Bild weitere Felder dargestellt werden: Dies ist möglich, indem ein Prozentzeichen (%) und der Name des Feldes (Systemname) in geschweiften Klammern eingefügt werden. Zur Wahl stehen alle Optionen, die rechts unter “verfügbare Felder” angezeigt werden. Diese Auflistung beinhaltet einerseits die vier Standardfelder
created_at (erstellt am)
updated_at (aktualisiert am)
author (Autor)
last_author (letzter Autor)
sowie andererseits alle Felder, die der App zuvor hinzugefügt wurden.
Hinweis: Wichtig ist, dass hier der betreffende Systemname eingegeben wird. Dieser kann im Reiter “Felder” am jeweiligen Feld in der rechten Spalte eingesehen werden.
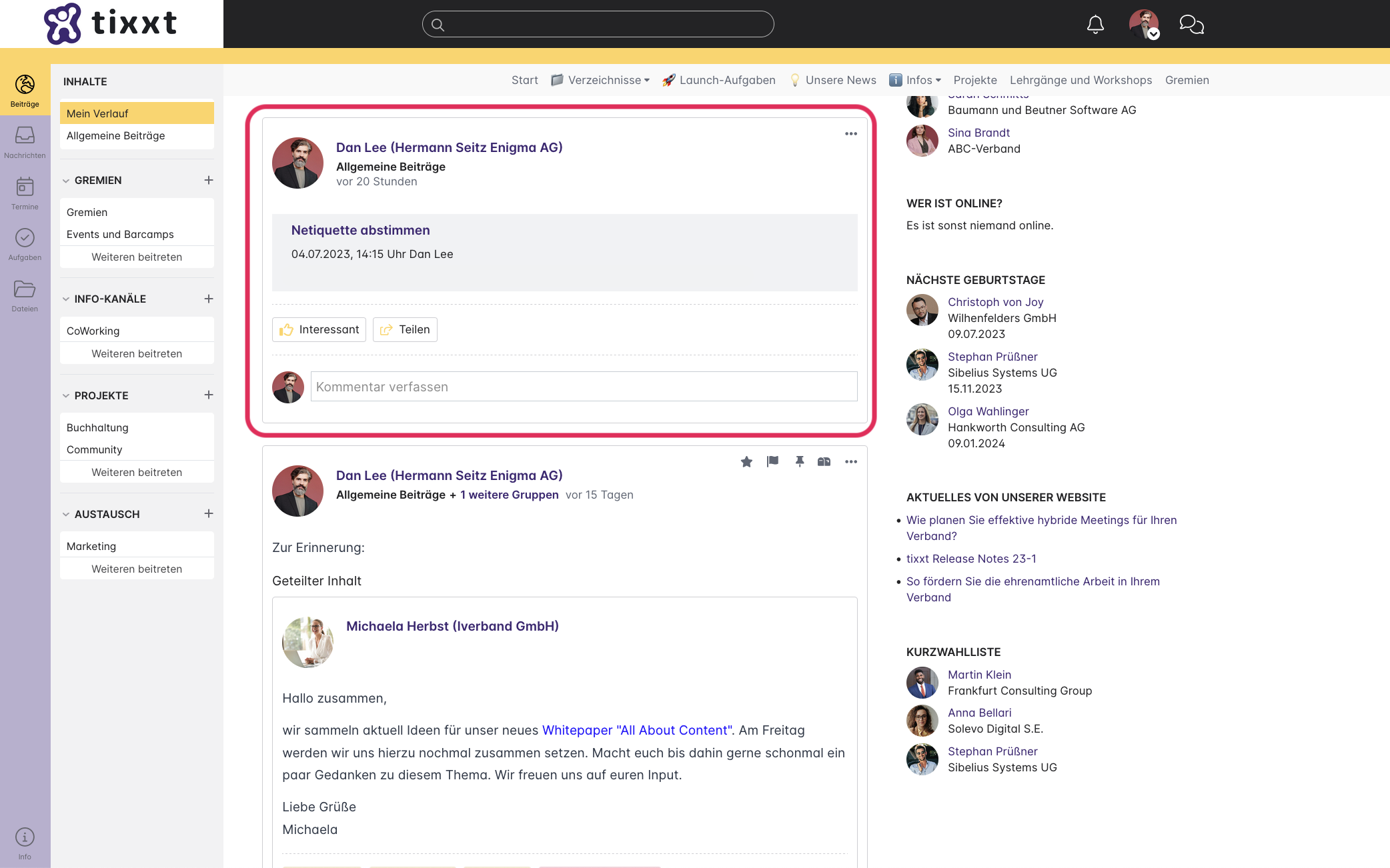
Wird nun bei der Erstellung eines App-Eintrags die Checkbox “Auch als Beitrag veröffentlichen” aktiviert, erscheint im Beitragsverlauf ein Beitrag, der über den neuen App-Eintrag informiert.
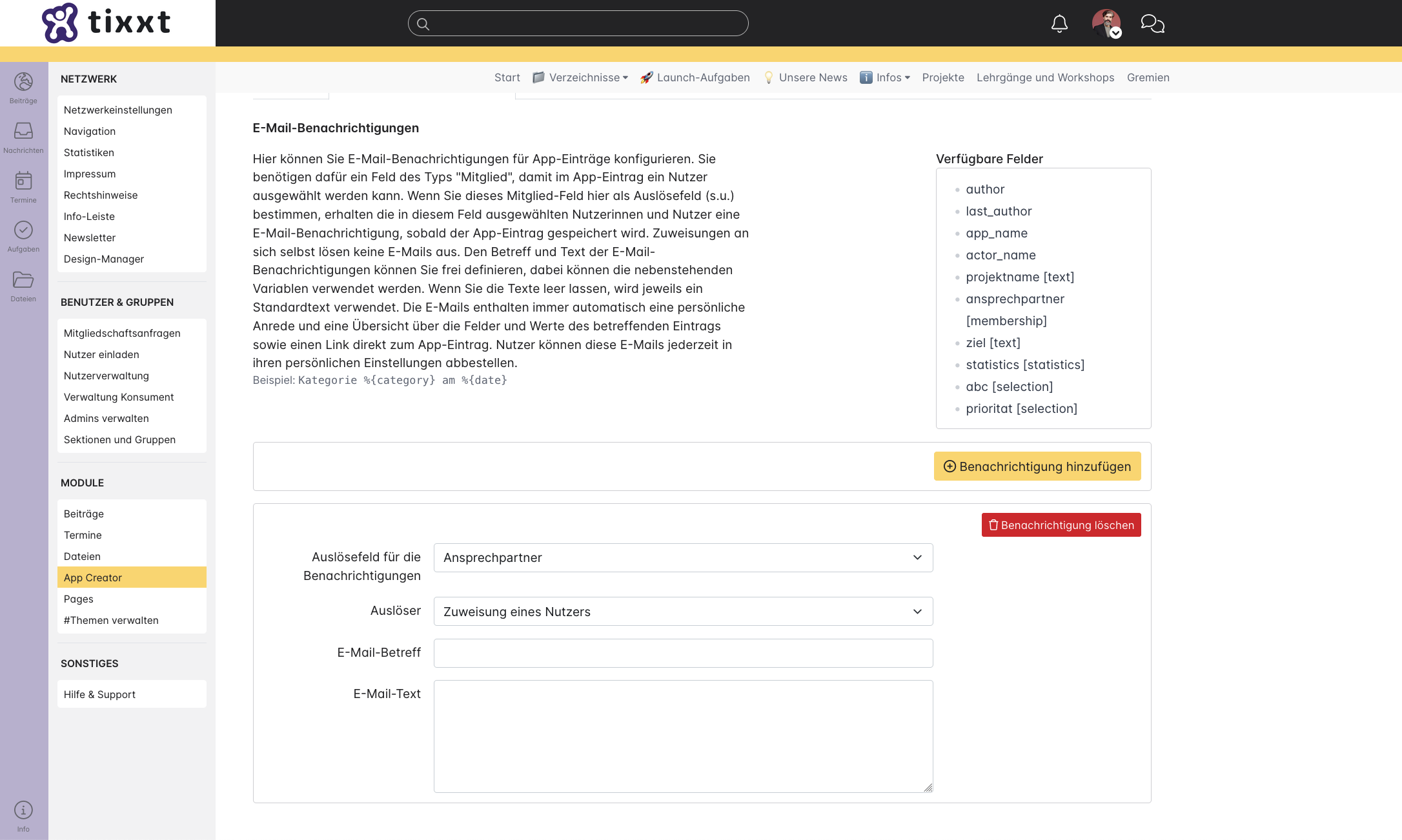
E-Mail-Benachrichtigungen verwalten
Hier lassen sich E-Mail-Benachrichtigungen für App-Einträge konfigurieren. Dies ist möglich, wenn zuvor unter “Felder” ein Mitgliederfeld hinzugefügt wurde, damit im jeweiligen App-Eintrag ein Mitglied ausgewählt werden kann. Wird in der App ein Eintrag gespeichert, erhalten die betreffenden Mitglieder eine E-Mail-Benachrichtigung. Zuweisungen an die eigene Person lösen keine E-Mails aus.
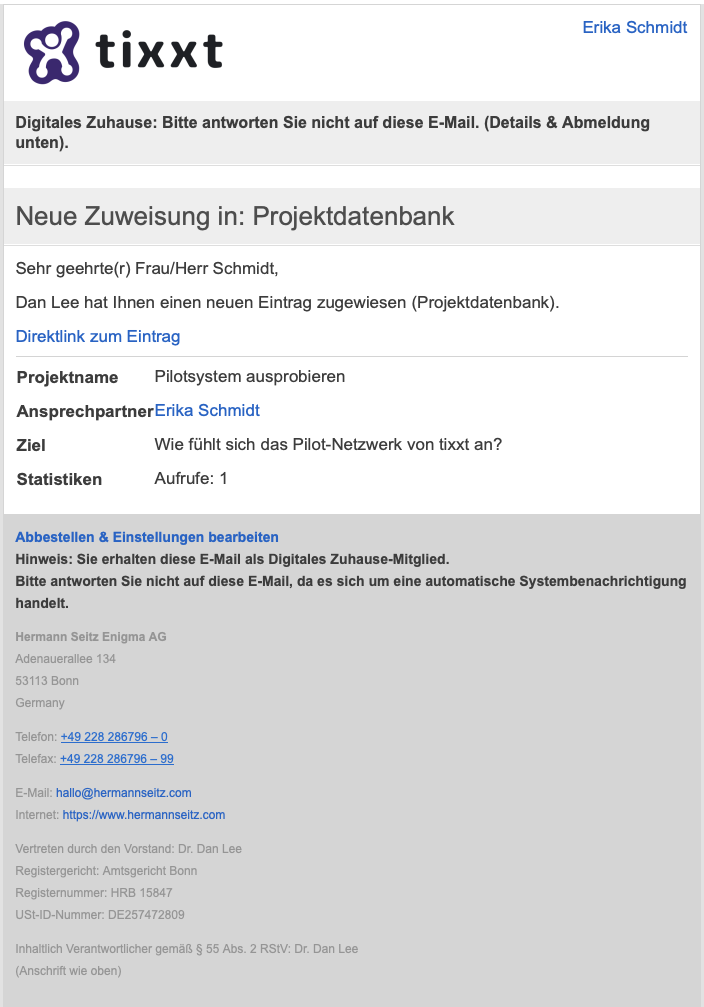
Betreff und Text der E-Mail-Benachrichtigung können frei definiert werden. Wird dies nicht festgelegt, wird ein Standardtext verwendet. Die E-Mails enthalten automatisch eine persönliche Anrede und eine Übersicht über die Felder und Werte des betreffenden Eintrags sowie einen direkten Link zum App-Eintrag. Nutzer können diese E-Mails jederzeit in ihren Benachrichtigungseinstellungen abbestellen.
Mit Klick auf “Benachrichtigung hinzufügen” lässt sich die E-Mail-Benachrichtigung verwalten: Unter “Auslösefeld für die Benachrichtigungen” werden jene Felder angezeigt, die zuvor unter “Felder” als Mitgliederfeld hinzugefügt wurden. Unter “Auslöser” kann festgelegt werden, wann eine E-Mail versendet werden soll. Dabei gibt es die beiden Optionen “Zuweisung eines Nutzers” und “Entfernung der Zuweisung eines Nutzers”.
Unter “E-Mail-Betreff” und “E-Mail-Text” können individuelle Angaben gemacht werden. Dies ist möglich, indem ein Prozentzeichen (%) und der Name des Feldes (Systemname) in geschweiften Klammern eingefügt werden. Zur Wahl stehen alle Optionen, die rechts unter “verfügbare Felder” angezeigt werden. Diese Auflistung beinhaltet einerseits die vier Standardfelder
- author (Autor)
- last_author (letzter Autor)
- app_name (App-Name)
- actor_name (Name der ausführenden Person)
sowie andererseits alle Felder, die der App hinzugefügt wurden.
Hinweis: Entscheidend ist, dass hier der betreffende Systemname eingegeben wird. Dieser kann im Reiter “Felder” am jeweiligen Feld in der rechten Spalte eingesehen werden.
Über die Autorin:

Olivia Klaes
Product & Customer Success Specialist